Coolsite360持续更新中,功能多样满足你的需求:
1. 增加“css动效”
2. 增加“圆形进度条”组件
3. 增加“自定义class”(仅微信小程序)
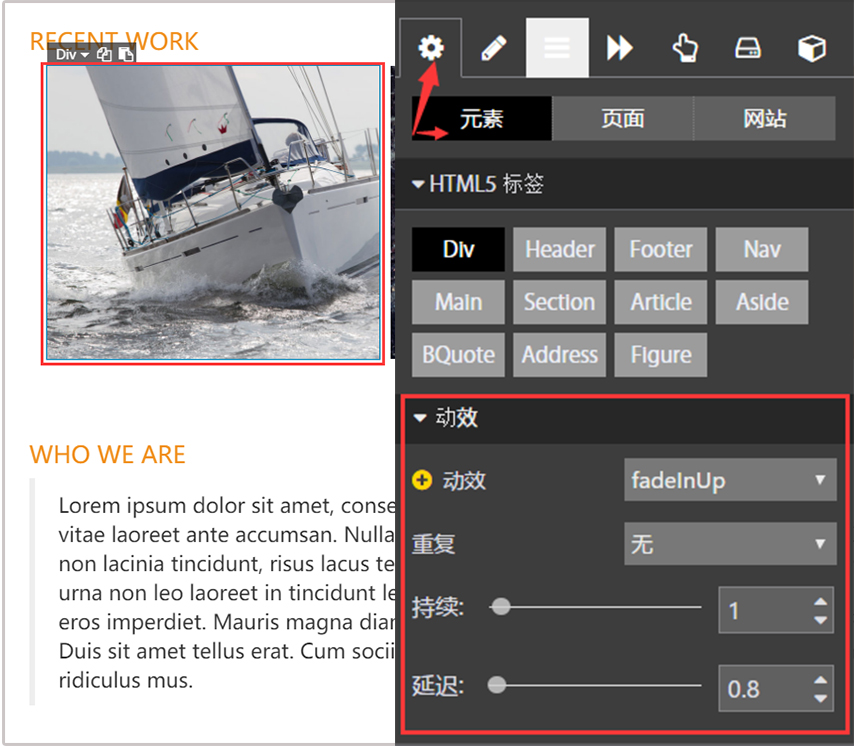
css动效,让网站生“动”有趣

效果图
设置方法也很简单:选中页面上的元素(以列为例),打开列下DIV块的动效设置面板,选择需要的动效并设置持续时间、延迟时间以及是否重复即可。

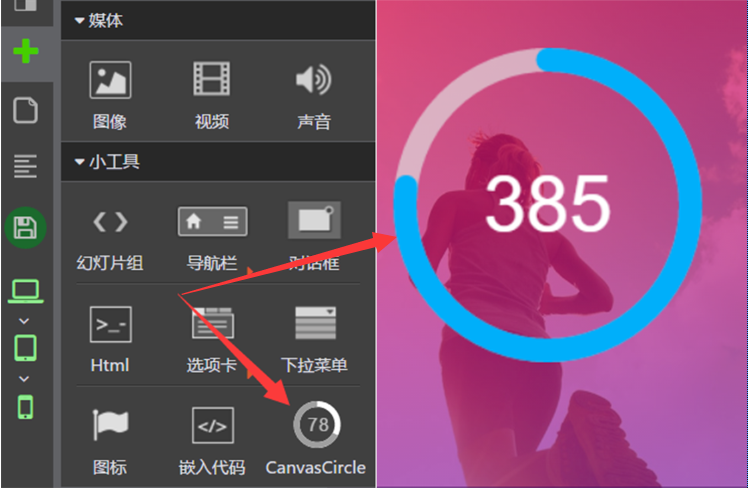
增加“圆形进度条”

之前微信小程序上线的圆形进度条是不是很惊喜呢,现在Coolsite360也可以使用啦!
设置方法相同:
1.通过左边面板添加进度条组件

2.在组件属性设置面板中,对线条颜色、文字颜色、动画属性等进行配置即可。

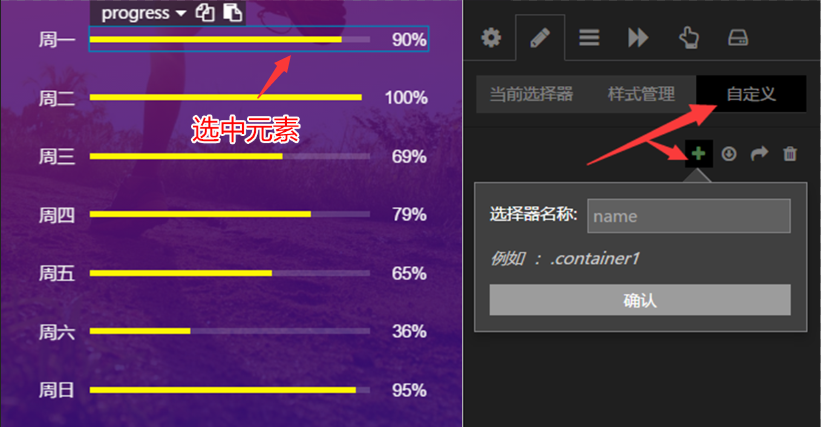
自定义class样式属性
设置方法:
1.点击自定义面板中的加号新建class。输入选择器名称(例如:.class1)和自定义样式代码,点击确定按钮保存设置。

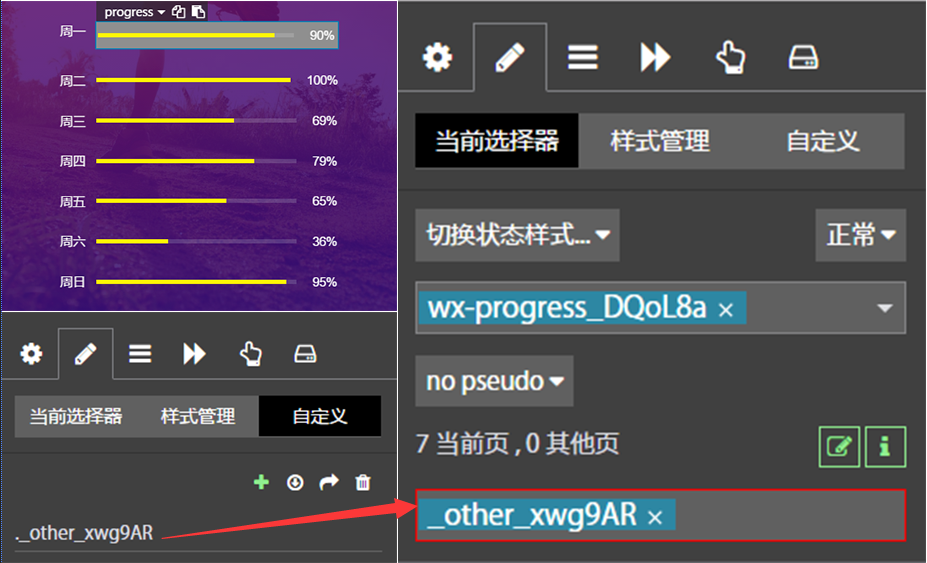
2.在元素的当前选择器中,输入自定义选择器名称(例如:.class1)即可。

自定义class样式属性可多个元素引用,也可将自定义代码导出简单方便。

关注公众号,获取更多H5设计、响应式网页设计资讯
