服装网站需求很大,那有哪些优秀的服装网站设计呢?
作为设计爱好者的我,一共精选了八支,主要来自时尚奢侈品品牌,并试着从配色、版式和交互等设计角度作了浅要赏析,期待给大家带了些帮助。
注:点击图片上的网站名称,即可进入官网体验;所选网站有的是中国版,有的是国际版,不同版本可能有所区别;同一网站在不同时间打开可能有变化;国外网站打开可能比较慢,请耐心等待。
1.GUCCI古驰

古驰官网整体设计很棒,土豪金的整体配色和它的品牌风格相统一,精致奢华。
磨刀不误砍柴工,没有品牌“视觉识别系统”建议先大概定下,比如品牌基色,这样后续的设计工作才能科学进行。
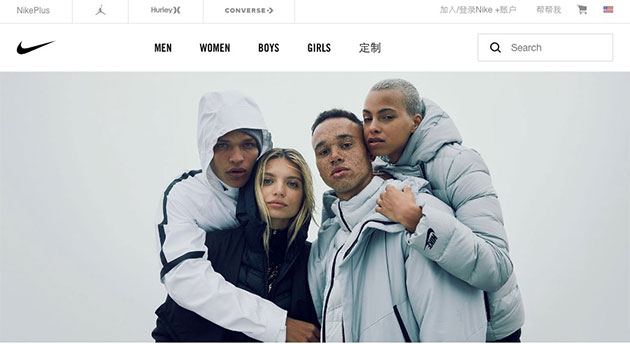
2.NIKE耐克


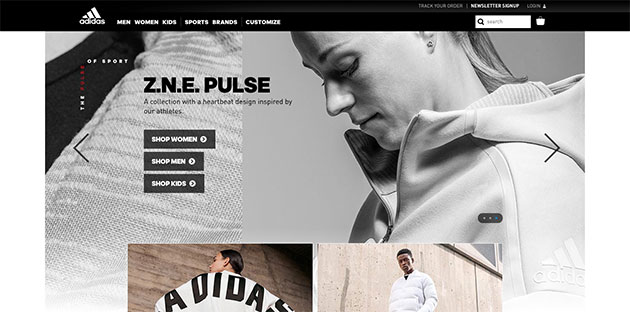
我比较喜欢运动,逛 NIKE、Adidas 这两家官网比较多,相对于 Adidas 窄版官网,我更喜欢 NIKE 宽版官网,即官网在浏览器最大化状态下,两边没有空白。
宽版显得更大气些,大家不妨进这两家官网感受感受。
3.MUJI无印良品

无印良品官网首页无任何动效,鼠标悬停时只是出现一个系统超链接手势,整个网站和品牌调性一致:简约安静。
之所以提到这一点,是因为感觉一些新手设计师喜欢带点动效的网站,比如鼠标悬停在某图片上时触发点小动画。在我看来,如果追求质感,一般来说,首页交互动效越少越好,大部分奢侈品品牌官网的动效都是很少的。
4.JOHN LOBB 约翰·罗布

首页交互动效一般越少越好,那其它页面呢?我觉得 John Lobb(爱马仕旗下品牌)做了一个很好的示范。
John Lobb 前面的“男人”、“女人”、“按要求”三栏目页里除了悬停有触发小动画,其它都是静止的。到了“定制”和“探索”栏目页,随着页面向下,图片缓动出现,鼠标悬停时自动播放视频动画,让人感觉这些栏目页和前面的栏目页有些不同,也让网站访问者的心情变得灵动起来。我想这应该是设计中“对比”原则的运用,如果所有页面是静止的,整个网站也许会显得呆板。
再举个例子,Apple 官网首页题图是 iPhone X 的静态 Banner,点击后就出现了一个很未来感的放大缩小动画,接下来的是视差滚动效果。
简单总结下,网站首页尽量少动效,其它页面根据主题,可以适当设计一些简约动画效果,从而起到对比突出作用。
5.PRADA普拉达

PRADA官网也比较特色,鼠标悬停到左边菜单时,依此展现相应的大图,很大气简洁。悬停到中间的“prada荣宅”时,展示的是自动播放的大屏视频,一静一动也有对比突出的效果。
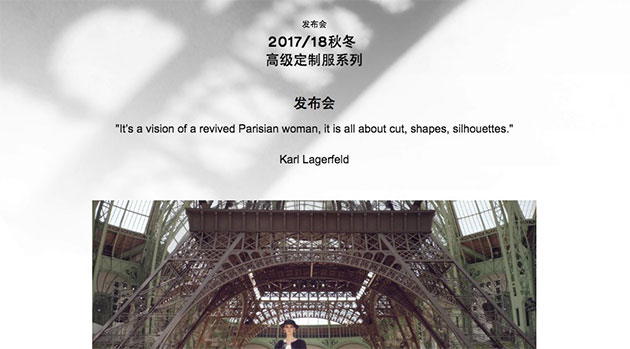
6.CHANEL香奈儿

香奈儿的官网简洁优雅,其中“2017/18秋冬高级定制服系列”页面(“高级定制服”版块)里的视频和图片虽然不像常规排版那样对齐的很规整,但是错落有致,给人时尚之感。
7.Lilly Pulitze 莉莉·普立茲

Lilly Pulitzer 专题页令人印象深刻,随着鼠标移动,场景也随着移动,相信大家和我一样,被这魔幻现实的场景化设计深深吸引。在设计专题页时,我们不妨脑洞大开下,作一些创新。
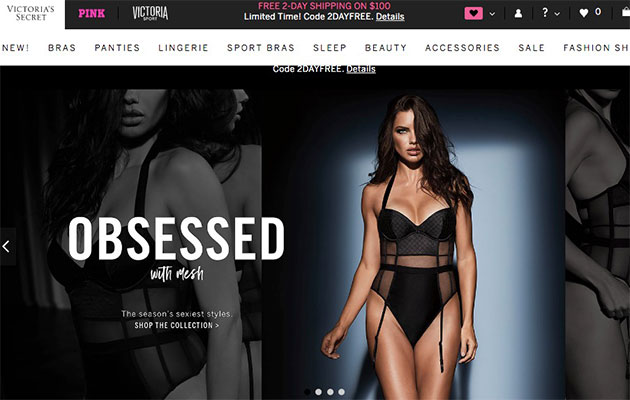
8.Victoria's Secret 维多利亚的秘密

Victoria's Secret 官网很性感,其中的 banner(如上所示)令人印象深刻,有时需要凸显或者不好横版展示的不妨学学维秘的设计。
最后,我再试着整体总结下我的心得:
• 官网风格应该和品牌调性相搭;
• 网站首页尽量少动效,这样可以增强官网质感度;
• 官网非首页页面可以适当设计一些简约动效,从而起到对比突出作用;
• 设计专题页时可以开开脑洞,试着做一些创意设计;
• 细节方面如果有创新,也能让访问者记住你。
设计一个网站需要考虑的因素有很多,比如适配、SEO,我上面主要是从设计的角度考虑,期待大家的补充和分享。
另外,我们专业响应式网站设计工具 Coolsite360官网也有一些不错的网站案例,欢迎大家前往免费注册体验。

关注公众号,获取更多H5设计、响应式网页设计资讯
