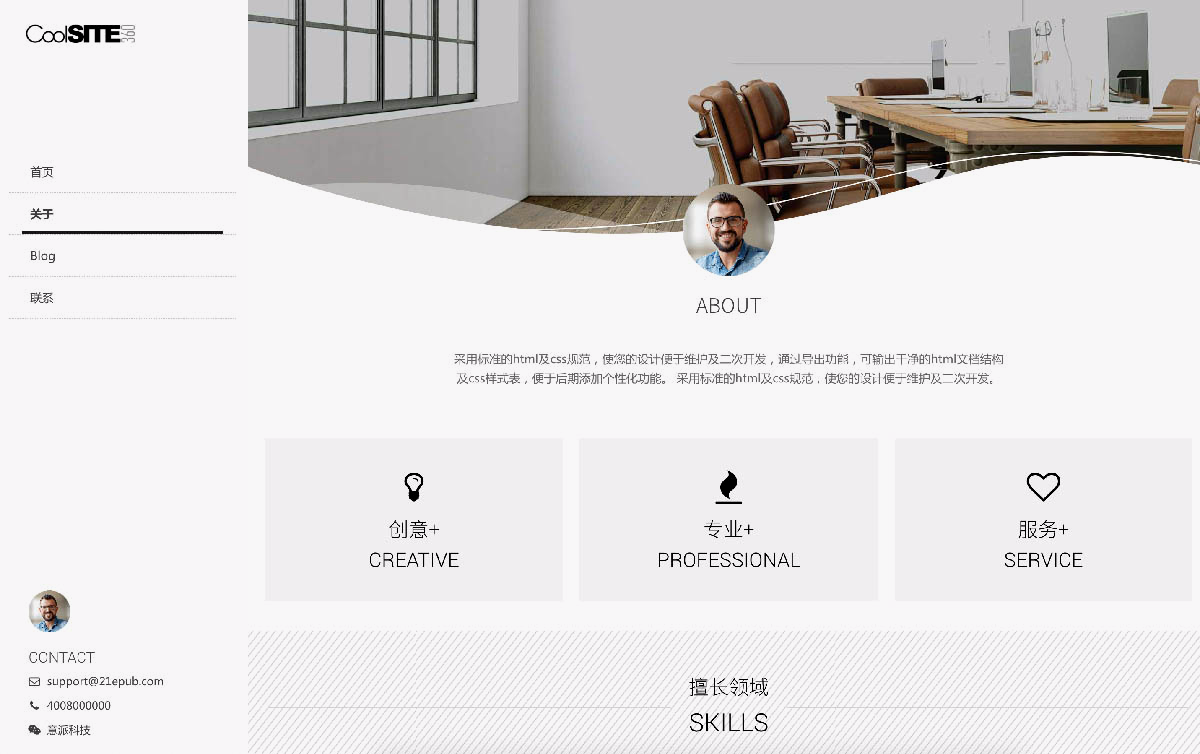
我们先看下几个效果案例:


以上网页中巧妙的运用了曲线做为分割,丰富了网页布局的灵动效果。实现这种效果的方法有多种,常见的是将曲线图形处理成png图片,或者用AI、Sketch软件绘制曲线,直接导出SVG代码。SVG是矢量图形,放大不会产生模糊,同时容量也会比png小很多,这是更优化的实现方法。
但常规的方法会带来修改颜色的不便,png图片格式,每次调整颜色需要重新导出,SVG调色需要修改代码,本文将介绍一个小技巧,使用SVG设计出可方便调色,可复用的曲线分割图形。
下面详细介绍实现方法:
实现效果及思路:
html结构:
<div>
<svg>
...
</svg>
</div>
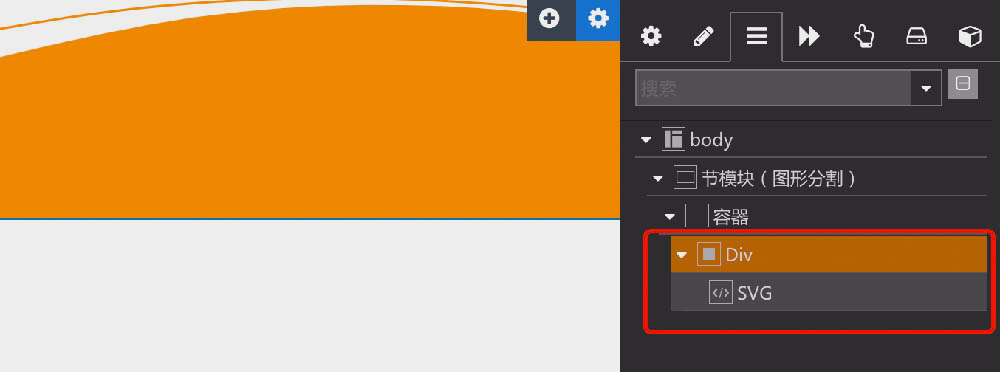
在Coolsite360里的结构:

我们需要实现:
- 通过调整div的尺寸来调整svg的尺寸
- 通过调整div的color值,来调整svg的颜色
实现步骤:
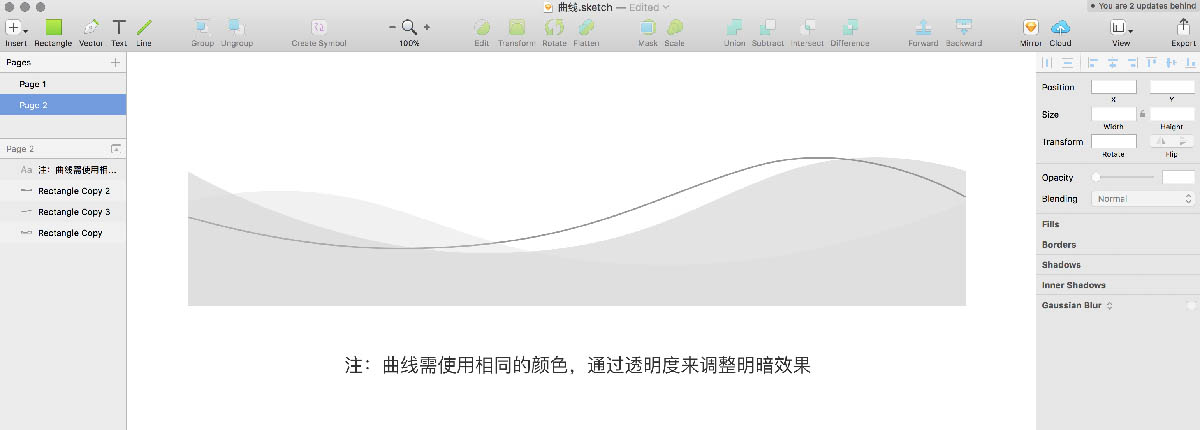
1、使用Sketch或者AI绘制曲线图形

绘制时,要注意绘制的曲线需使用相同的颜色,通过透明度来调整明暗效果。
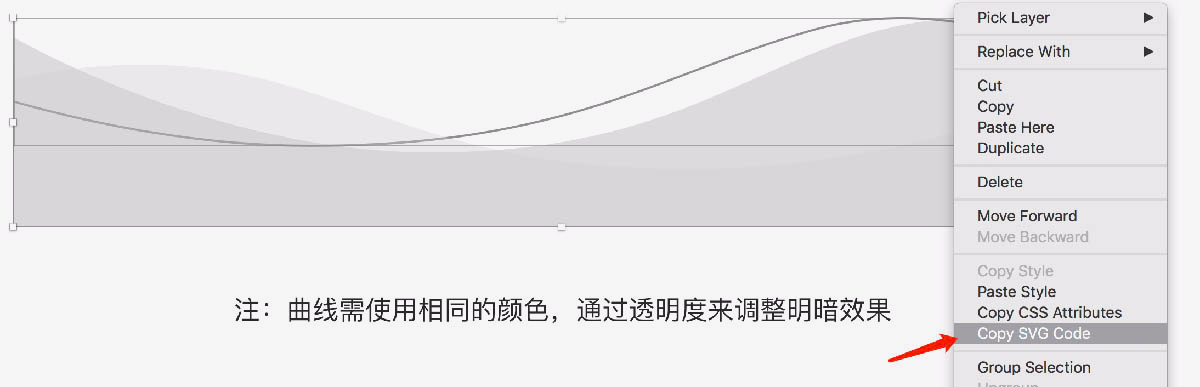
2、复制SVG代码
在Sketch里,全选绘制的曲线,点击鼠标右键,复制SVG代码

代码如下:
<svg width="1000px" height="192px" viewBox="0 0 1000 192" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 46 (44423) - http://www.bohemiancoding.com/sketch -->
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-2" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M0,18.7777778 C0,18.7777778 180,124 380,124 C580,124 650,58.7777778 769,18.7777778 C888,-21.2222222 1000,18.7777778 1000,18.7777778 L1000,191.777778 L0,191.777778 L0,18.7777778 Z" id="Rectangle-Copy" fill-opacity="0.7" fill="#D8D8D8"></path>
<path d="M1,77.7700771 C77.5012413,99.3595832 172.167909,118 270.994125,118 C505.794125,118 587.974125,52.7777778 727.680125,12.7777778 C867.386125,-27.2222222 999,52 999,52" id="Rectangle-Copy-3" stroke="#979797" stroke-width="2"></path>
<path d="M0,57.7707888 C0,57.7707888 180,139.276645 380,139.276645 C580,139.276645 650,88.7550637 769,57.7707888 C888,26.7865139 1000,57.7707888 1000,57.7707888 L1000,191.777778 L0,191.777778 L0,57.7707888 Z" id="Rectangle-Copy-2" fill-opacity="0.340000004" fill="#D8D8D8" transform="translate(500.000000, 117.888889) scale(-1, 1) translate(-500.000000, -117.888889) "></path>
</g>
</svg>
此时如果直接使用,会出现曲线无法调整颜色,也无法随着外层的div尺寸缩放(仅能等比例缩放)。
在Coolsite360专业编辑器里,可以插入SVG组件看看效果。
3、修改SVG代码
- 增加属性:preserveAspectRatio="none" (这个属性是设置SVG不要等比缩放)
- 原有带有颜色值的填充和边框,修改为:fill="currentColor" 及 stroke="currentColor"
(currentColor,是css的一个颜色设置,可将填充色、边框色继承父级的文本颜色color,设置后,便可通过设置父级的div color值来修改SVG的颜色)
修改后的代码如下:
<svg width="1000px" height="192px" viewBox="0 0 1000 192" version="1.1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 46 (44423) - http://www.bohemiancoding.com/sketch -->
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-2" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M0,18.7777778 C0,18.7777778 180,124 380,124 C580,124 650,58.7777778 769,18.7777778 C888,-21.2222222 1000,18.7777778 1000,18.7777778 L1000,191.777778 L0,191.777778 L0,18.7777778 Z" id="Rectangle-Copy" fill-opacity="0.7" fill="currentColor"></path>
<path d="M1,77.7700771 C77.5012413,99.3595832 172.167909,118 270.994125,118 C505.794125,118 587.974125,52.7777778 727.680125,12.7777778 C867.386125,-27.2222222 999,52 999,52" id="Rectangle-Copy-3" stroke="currentColor" stroke-width="2"></path>
<path d="M0,57.7707888 C0,57.7707888 180,139.276645 380,139.276645 C580,139.276645 650,88.7550637 769,57.7707888 C888,26.7865139 1000,57.7707888 1000,57.7707888 L1000,191.777778 L0,191.777778 L0,57.7707888 Z" id="Rectangle-Copy-2" fill-opacity="0.340000004" fill="currentColor" transform="translate(500.000000, 117.888889) scale(-1, 1) translate(-500.000000, -117.888889) "></path>
</g>
</svg>
4、在Coolsite360编辑器里测试
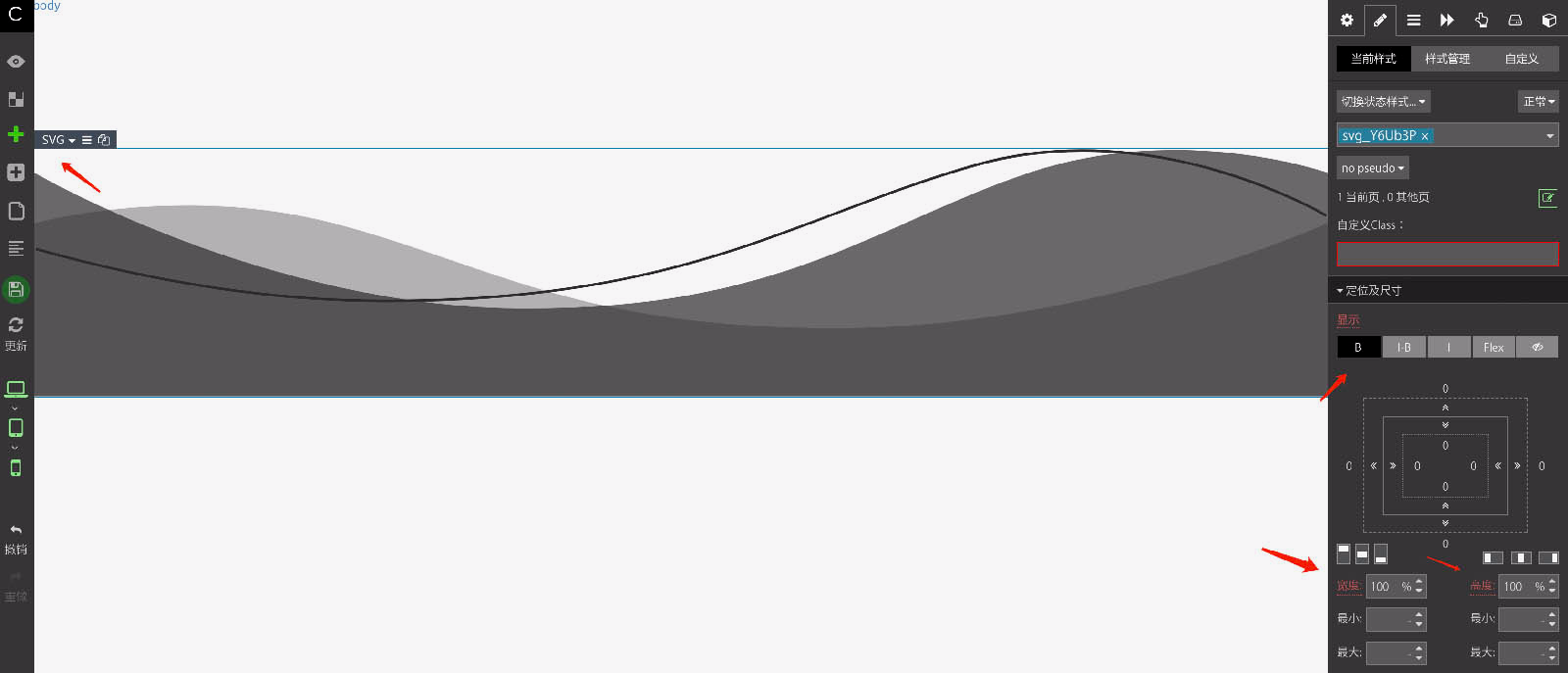
选中SVG组件,粘贴修改后的SVG代码:

设置SVG宽高:100%,占满外层div的尺寸,设置display:block;。

调整下外层div的文本颜色(color)试试

一切ok。
总结:
这个技巧分享主要涉及到几个技能及知识点。
- 使用图形绘制工具(sketch、AI)绘制图形并拷贝SVG代码。
- 使用Coolsite360插入SVG组件并粘贴代码。
- 修改SVG代码,了解SVG的 preserveAspectRatio 属性,了解CSS的 currentColor 属性。
