在发布之前确保您的设计为每种类型的用户和设备做好准备,这一点从未如此重要。虽然在每台设备上进行物理测试可能很困难,但有一些工具和应用程序可以帮助您优化各种响应方案。
使用免费和高级工具选项,没有理由不在部署之前测试响应式设计。只需将该网页进行必要的设计调整!今天,我们将为您提供一系列用于测试响应式设计的工具。
1.谷歌移动友好度测试工具

谷歌移动测试是那些以某种方式被忽视的首选工具之一。您需要将自己的网站设计传递给Google的标准,以帮助提高搜索的可见性; 就这么简单。
使用非常简单,只需输入网址即可查看您的网页在移动设备上的得分情况。此工具的最佳部分是它可以确定您的网站可能在哪些网站放慢速度或在移动设备上无法正常呈现,以便您可以进行修复。
费用:免费
2.Responsiator

Responsiator允许您在许多不同的设备环境中查看您的网站设计。(这是复制设备的好方法,而不需要在某个抽屉中放置一堆电话。)
关于这个网站最好的部分是快速添加新设备,每个设备实际上都允许您滚动,以便您看到整个页面,而不仅仅是滚动上方显示的内容。设备也以纵向和横向视图提供。此外,每个设备预览都会贴上标签,以便您准确了解所查看的内容以及潜在问题。
费用:免费,但有广告(删除捐赠广告)
3.响应式设计检查器

自适应设计检查器将您的网站放入一个窗口,您可以在其中手动调整大小 - 非常适合检查断点 - 并查看不同的设备方向。
这个工具擅长的地方在于它显示了桌面尺寸以及移动设备和平板电脑设备。(其他一些工具确实强调移动而不是更大的屏幕。)
它的好处是你可以在不改变浏览器大小的情况下看到不同的大小。这个工具的另一个漂亮的用途?用它来获取模型的截图。
费用:免费
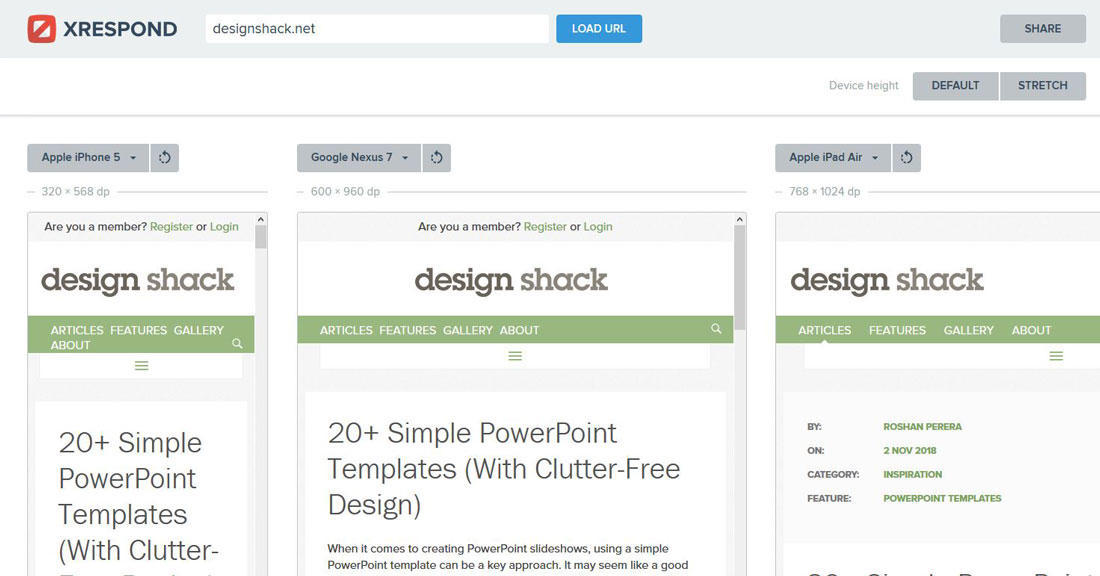
4. XRespond

XRespond允许您同时在不同设备上比较网站的多个版本。此工具的优点在于,您可以了解从一个设备到另一个设备提供的用户体验的一致性。(用户希望网站在访问它们的任何地方都一样。)
在横向或纵向视图中测试设计,并由同一制造商(如Apple或Samsung)选择设备,或者在相似尺寸的各种设备上进行比较。该工具的一个缺点是它不包括所有最新的设备,尽管列出了许多最流行的型号。
费用:免费
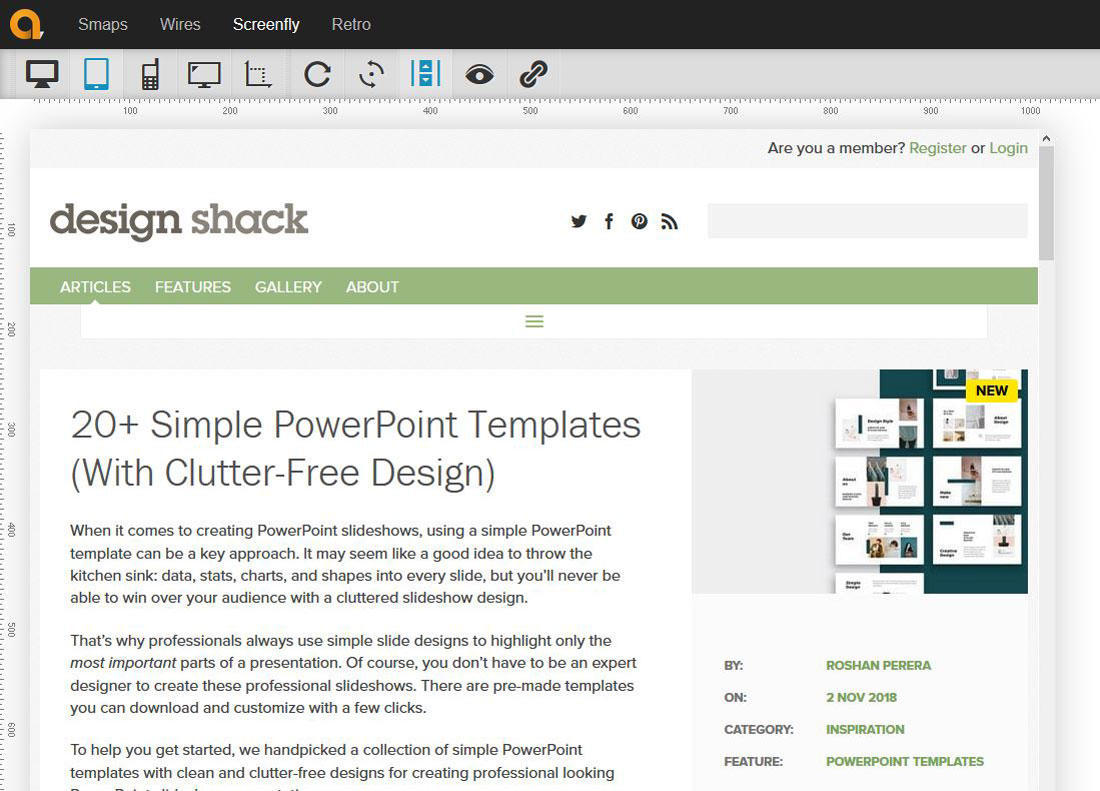
5. Screenfly

Screenfly有一些很好的工具,比如分享,这样你就可以作为一个团队来测试和查看响应式设计。它包括比其他一些工具更多的设备类型 - 台式电脑,手机,平板电脑,电视机以及添加任何自定义屏幕尺寸的功能。
工具允许您通过顶部的简单点击按钮进行旋转,滚动等操作,一切都可以在浏览器中正常工作。
费用:免费
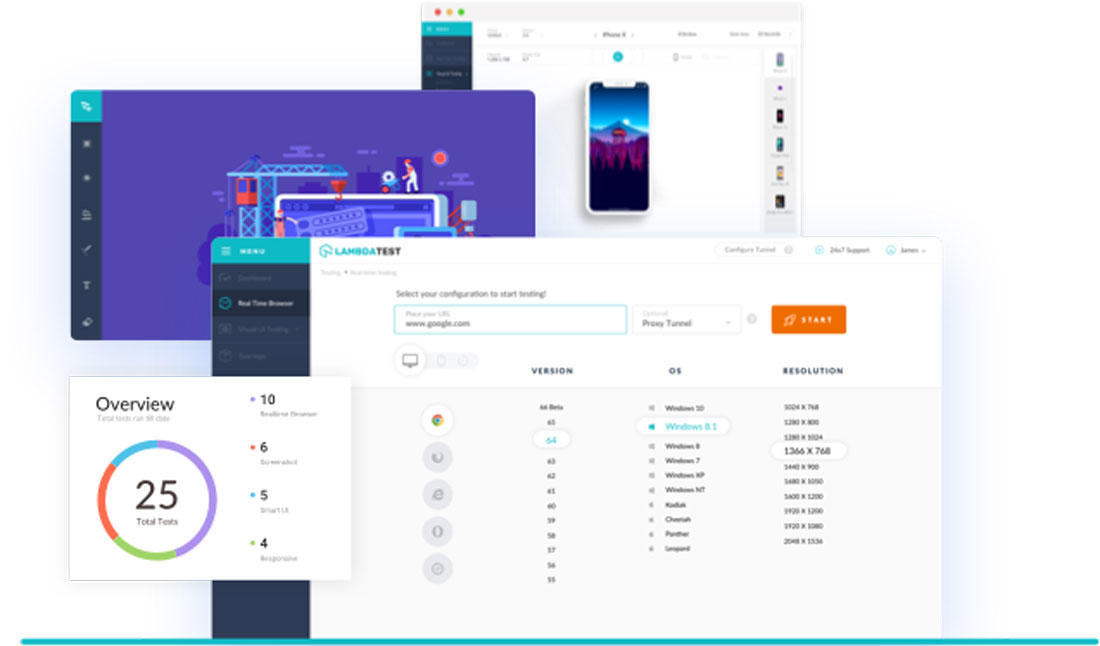
6. LambdaTest

LambdaTest是此列表中更强大的工具之一。它包括在2,000多种真实浏览器和操作系统上进行测试的能力。
这个工具不仅可以看到您的网站的外观,还可以在实时环境中测试兼容性,用户体验,像素完美度等。它可以测试多种设备,浏览器和浏览器版本,因此您可以准确了解网站的工作原理。
您可以在线获取所有外观的截图,甚至可以与工具(和团队)进行协作。此外,诸如此类优质工具的优势在于它包含调试功能,可帮助您解决设计问题。
成本: Lite版本是免费的; 付费计划起价为每月15美元
7.响应式设计图解

响应式设计Illustrated是一种比测试工具更具规划性的工具。考虑这个初学者选项,您可以使用它来帮助可视化宽高比以及如何为不同的设备和屏幕尺寸规划设计元素。
您可以在浏览器中完成所有操作,因此您可以直观地探索如何考虑不同尺寸的设计。
费用:免费
8.响应式Web设计测试工具

响应式Web设计测试工具是一个基于URL的简单查看器,可让您按大小或设备类型比较设备。
这个工具的优点是切换选项,只需单击即可查看不同的方向,长度或视图。如果您想托管此工具以在您自己的环境中进行测试,那也是一种选择。(因此,您可以在网站上线之前进行测试。)
该工具的开发人员Matt Kersley已将其提供给Github。
费用:免费
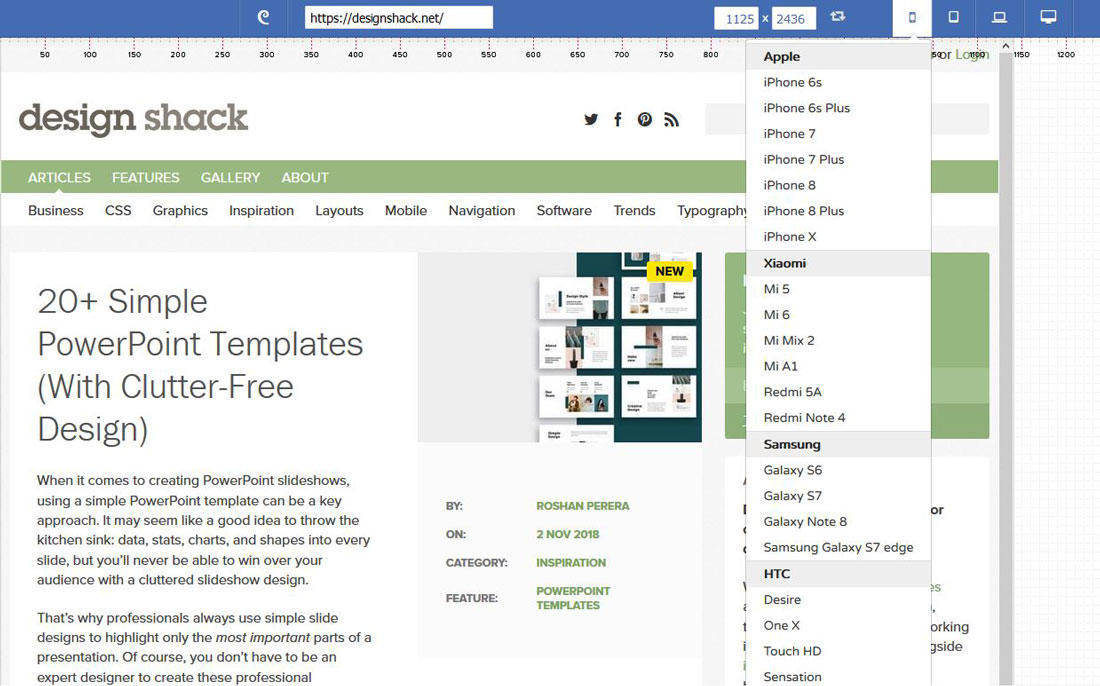
9. Designmodo响应测试

Designmodo响应测试可能是测试您的网站设计的最佳工具之一。它包括大量易于切换,大量设备选项和干净的界面作为观看环境。
用户还可以添加自定义尺寸和不同方向的视图。它经常使用新设备进行更新,因此您可以轻松进行测试。
费用:免费
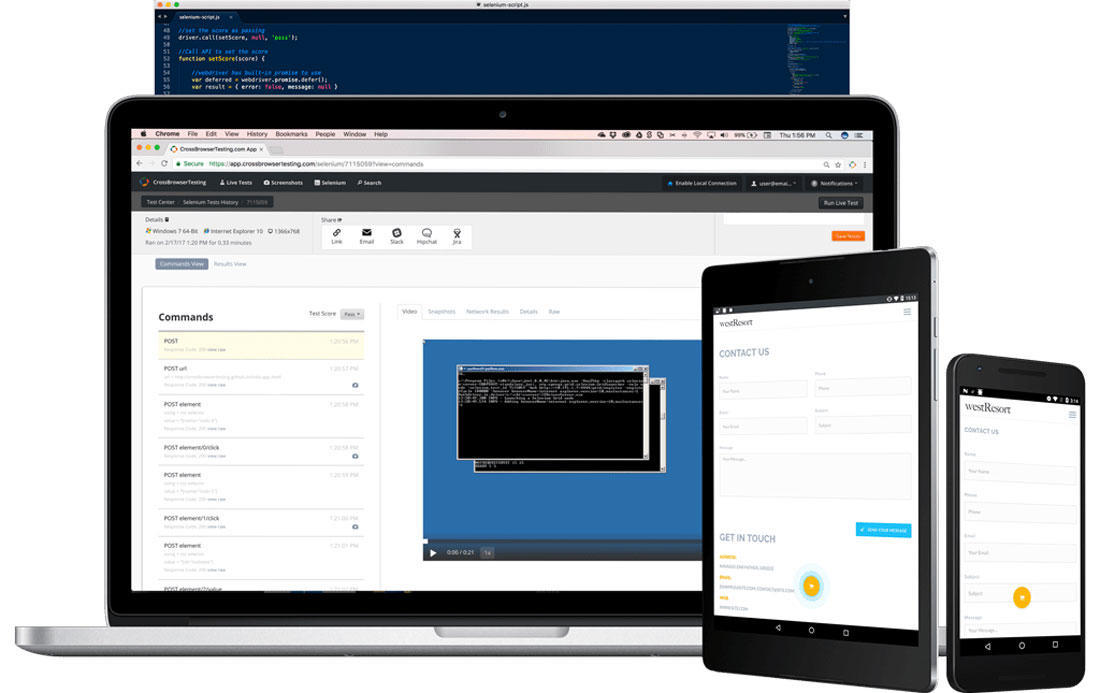
10. CrossBrowserTesting

CrossBrowserTesting是一款高级工具,可提供手动和自动测试。用户可以在超过1,500个真实桌面和移动浏览器上在云中运行手动,可视和Selenium测试。
该工具具有高度可扩展性 - 即使对于企业级操作也是如此。它易于部署,包括调试工具,可在多种浏览器,版本和设备上运行,并具有强大的测试配置,因此您可以在测试成为大问题之前发现问题。
费用:收费
结论
你有一个不在此列表中的最喜欢的工具吗?与我们分享。我们喜欢看到我们不了解的工具。
与任何网站设计和开发工具一样,在确定一件事之前,最好先玩几个选项。大多数这些工具可以帮助您确定您的设计是否正常工作,但所有工具的工作方式略有不同,并且具有不同级别的用户控制。四处游玩,找到最舒适的一个。
