想要快速改造您的设计吗?使用新的和有趣的排版趋势可能是答案。关注coolsite360 获得更多最新网页设计咨询。
更改字体或以趋势样式重新创建图像或标题可以使设计焕然一新,而无需进行全面检修。不知道从哪里开始?这份清单列出了今年八大最大的排版趋势,并举例说明如何使用它们。
以下是2019年顶级排版趋势。
1.“小型”文字标题排版

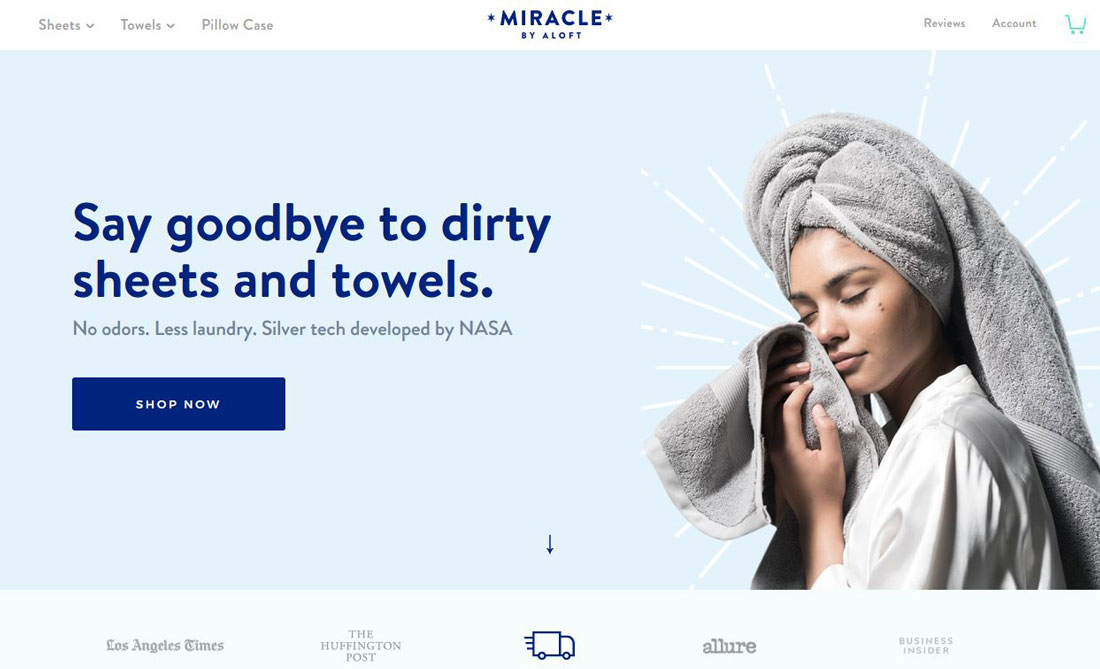
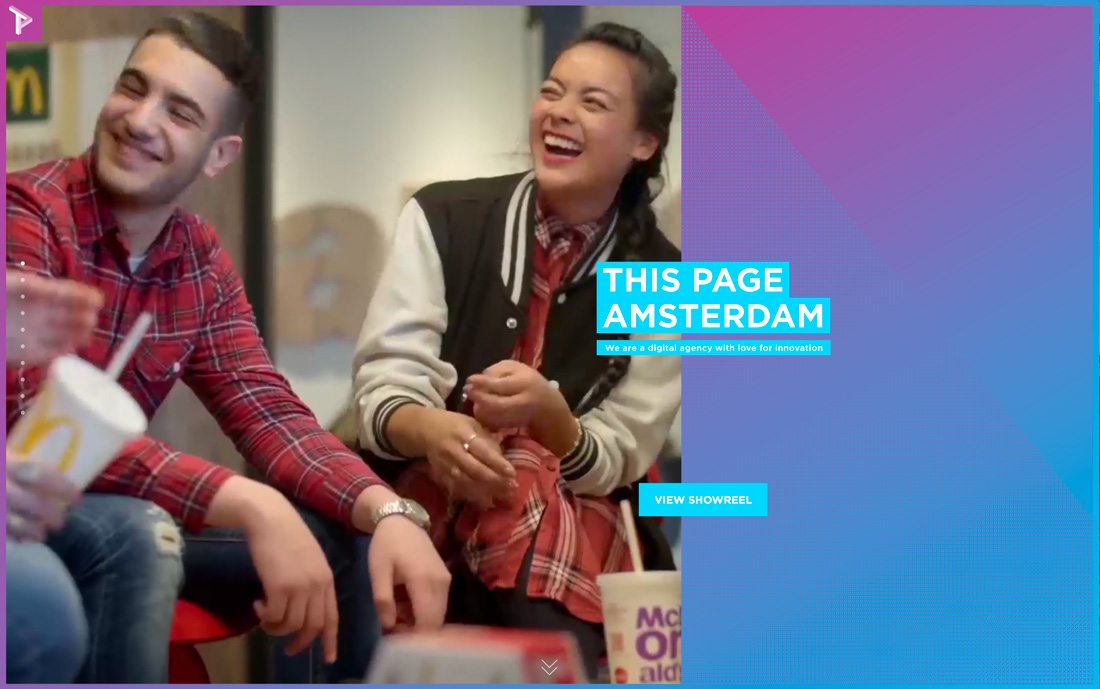
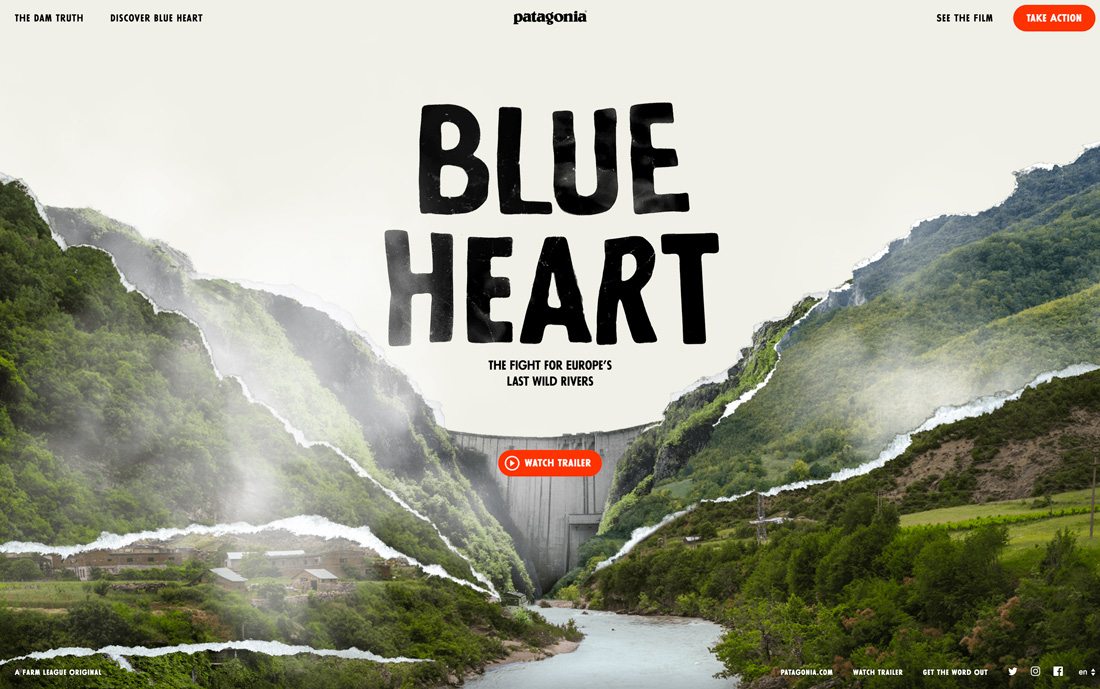
这并不是说文本趋向于整体变小,但网站的主要内容中的标题和文字并没有那种超出某些设计的超大感觉。网站热点区域中所谓的“小型”排版实际上有点令人耳目一新。
这些类型的大小 - 仍然足够大,可以表示为头条新闻,但足够小,可以包含几行文字 - 往往会在50到80分的范围内下降。(以上示例标题为60分,次要标题仅为23分。)
制作较小排版的关键是确保您选择了高度可读的字体并为其提供充足的空间。当它很小时,很容易陷入在屏幕上放置过多文字的陷阱。不要让它发生在你身上。
为什么排版趋势变小?这些尺寸更容易扩展,同时可以跨设备创建更多通用体验。巨大的超大排版可能会在移动设备上造成混乱,移动设备的方向与桌面屏幕不同。结果是类型并不总是看起来很好或者必须做出影响设备间一致性的设计选择。
只是稍微减小尺寸就可以解决这个问题,保持可读性,并且在完成时仍然看起来很棒。
2.衬线

衬线回来了。一旦被认为“难以在线阅读”,字符上带有微小额外笔画的排版就会随处可见。
顺便说一下,在线衬线的可读性问题是一个完整的神话。
如果您想在网页项目中使用衬线,请寻找具有规则到较粗的笔划的字体样式,并在涉及上升器,下降器和衬线或连字时注意线条间距,以便每个单词都易于理解。
从简单的方形衬线,如上面的例子,到更精致的繁荣,这种排版风格具有如此多的特点和魅力。它可以为简单的设计轮廓和那些使用空间的设计增加一个很好的推动力。
3.动画排版

设计中最大的整体趋势之一是动画。并且没有理由这也不适用于排版。
更多设计正在使用移动,移位或受悬停状态影响的字母(例如上面的示例)。所有这些技术都可以带来更具互动性,更丰富的用户体验。
在动画文本时,重要的是要考虑用户阅读信息的方式和位置(某些动画元素,如视频在所有移动设备上都不能正常工作)。进行调整以便即使动画无法正常工作,仍然可以在消息传递清晰的情况下获得有价值的用户体验。
在这方面,最好的文字动画通常以清晰易懂的字体开头。动画在延迟后或作为用户交互的一部分发挥作用。这可能会让用户感到高兴和惊喜(甚至可能导致更多的时间在网站上)。
使用排版动画仔细考虑速度 - 如果文本移动太快,用户将完全错过消息; 文本移动速度太慢,用户可能会在阅读所有内容之前单击。一定是正确的。(用户测试可以帮助您找到理想的速度。)
4.堆叠文本块

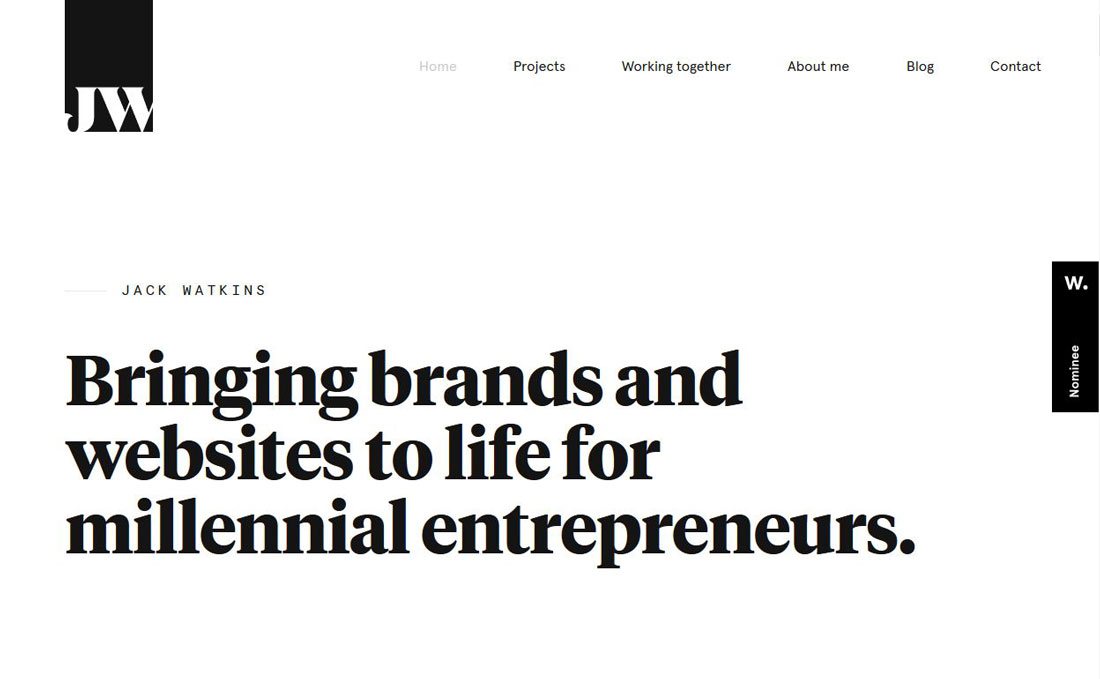
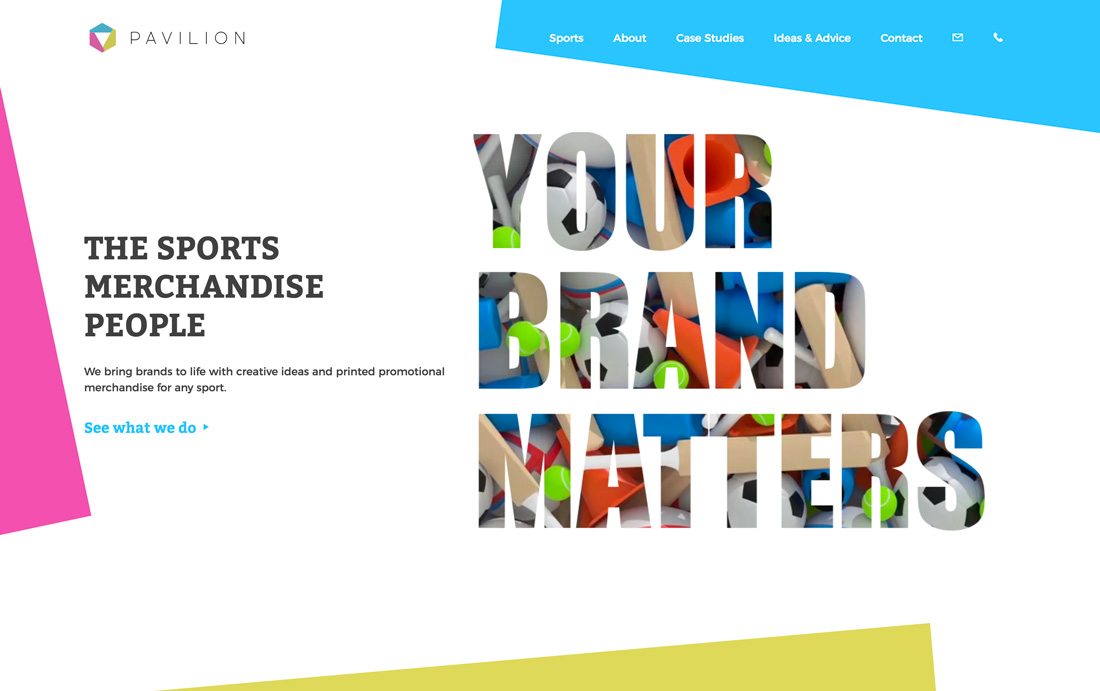
虽然排版的趋势是尺寸略小,但它仍然具有同样重要的重量。设计人员正在堆叠多行文本,特别是在英雄标题中,用于包含更多单词的加权消息。
这一趋势值得注意,因为它显示了尝试与用户进行更充分沟通的转变,而不是期望一个词足以吸引某人参与设计。以视觉上引人入胜的方式呈现的更多信息可以是更好的解决方案,从而导致更多用户参与。
堆叠多行文本时的关键考虑因素是找到一个字体,当与更多字母一起使用时可读(或者甚至在所有大写字母中使用时,这是一种流行的选项),具有足够的行间距以便线条易于使用区分和副本中断是合乎逻辑的。在堆叠文本时,应该有一个不同的流到一行,这对于如何阅读单词是显而易见的,并且用户应该在设计的任何其他部分之前移动到下一行副本。
由于线路中断和易于阅读的挑战,文本堆栈通常位于屏幕的一侧,因此设计人员可以更好地控制。这种结构还可以在文本元素和屏幕上的另一个视觉效果之间创建和谐,以实现非常吸引人的平衡。
5.颜色字体和类型

颜色字体是他们自己的一类,并且已经遍布各处。它们实际上比许多人原先预期的更受欢迎,并且在设计项目中有趣。
您可以在我们的初学者指南中阅读有关颜色字体的所有信息。彩色字体的概念已经开辟了更多的项目,以便在整体排版中着色。
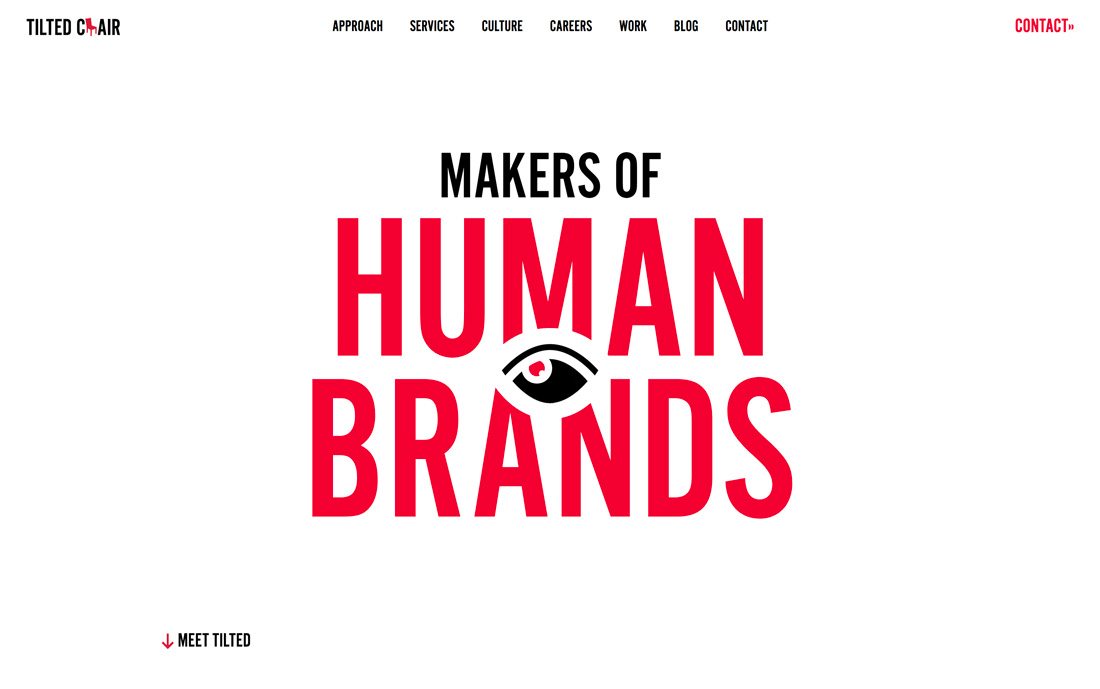
虽然有更多的黑白文字更简约的风格,但颜色正在咆哮。许多设计师使用明亮的彩色排版和最小的风格,如上面的倾斜椅子。颜色可以增加额外的视觉兴趣,并强调颜色的单词。
明亮的选项,例如示例中的红色,有助于吸引眼球,并作为消息传递的巨大跳板,建立品牌标识并吸引用户进入设计。
6.突出显示的类型

这是一个令人惊讶的趋势之一:荧光笔式的强调刻字以强调。
从简单的高光到从背景到下划线到动画高光的单独字体,有很多方法可以使用这种类型的设计趋势。虽然当你描述它时听起来有点奇怪,但实际的视觉效果非常惊人。
这种技术最适合您真正希望用户看到的单词。它对于较短的文本块也可以更好地工作,这样突出显示就不会让人不知所措并接管设计。
7.剪裁和叠加

分层效果是使设计看起来不那么平坦的好方法。使用排版来做这件事是一个不错的选择。
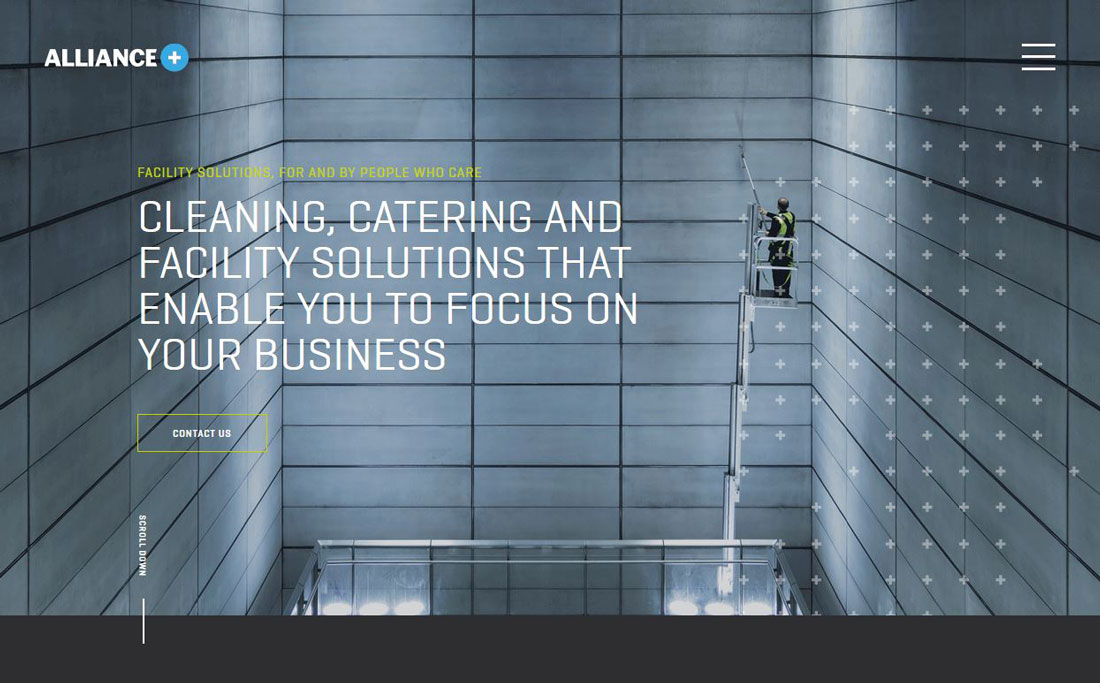
剪切和叠加是指没有颜色填充的文本元素。剪切允许通过类型设计显示背景图层中的任何内容,例如上面示例中的动画运动图像。叠加层通常是背景上的透明字母,以便您可以在阅读时通过字母查看背景。
这两种技术都具有很多视觉趣味,并且可以很有趣地创建。它们最适合使用大字体,不是很多单词和显示字体。
叠加效果非常适合照片,纹理甚至视频背景。使用这种技术时,请确保避免许多其他设计效果。(你不想压倒用户。)
8.与其他元素分层

在大多数项目中,文本元素和其他元素保持相当分离。但是这个想法已经发生了很大变化,设计师并没有回避允许文本和其他元素重叠。最终结果可能非常酷,实际上可以帮助用户更专注于屏幕上的文字。
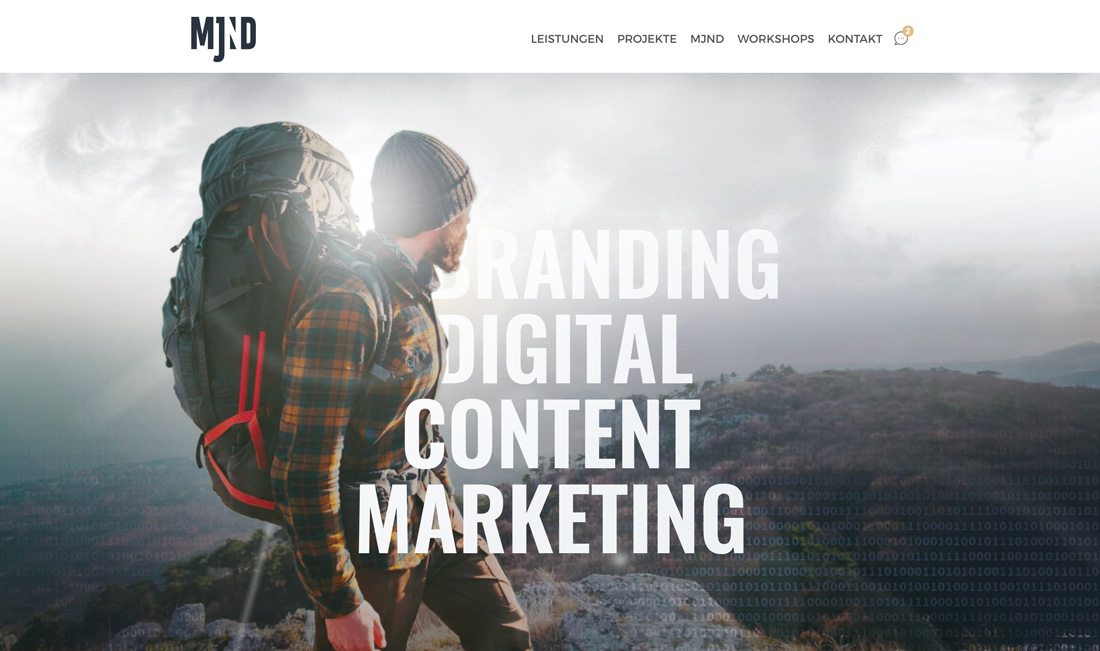
虽然排版趋势在实践中最常见的用途是与盒装图像或颜色重叠的文本元素,但MJND将其提升了一个档次。这种设计将图像中的人与排版融合在一起,以便在他周围切出(就像人走进文字一样)。
这是一种来自印刷设计的技术,它更受欢迎 - 而且非常诚实地更易于执行 - 并且可以创建令人惊叹的显示。诀窍是拥有正确的图像并保持每个字母的可读性。(由于缺少字符笔划或部分,请注意不要创建非预期的单词。)
9.带渐变的文本

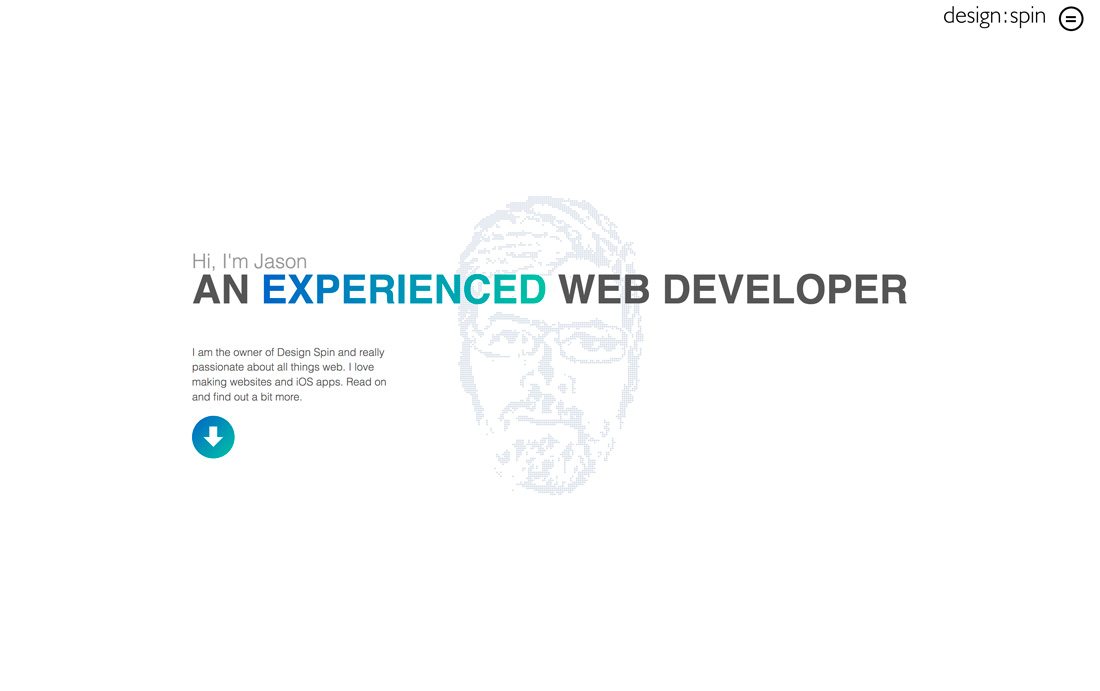
有史以来最被低估的设计技术可能是渐变。由于使用不当,它严重损害了声誉。但如果做得好,渐变绝对令人惊叹。上面的例子就是Design Spin。
标题的右侧部分具有简单的蓝色到绿色变化。它易于阅读和理解,并将重点放在恰当的位置。渐变感觉既现代又清新,仅比单一颜色增加了一点视觉吸引力。它非常适合页面的最小设计,并且通过滚动按钮中的渐变,从主要排版到用户应该采取的下一步的方向提示。
10.“过度”效应

在谈论任何设计技巧时,通常不会使用“过度”。但是当谈到过度的排版趋势时,它可以发挥作用。
这种类型的趋势具有复古的感觉,其特点是文字和文字效果,因此你必须阅读这些文字。有轮廓和阴影,斜面和淡入淡出和疯狂的颜色。没有效果摆脱桌面。
你投入的效果越多,用户看起来就越多。这种风格最适合简单的设计方案,如上面的Schnitzel Love。
11.定制一切

排版的诫命之一是单独留下刻字。你不应该改变或搞乱字体; 选择适合您项目的一个。
但是设计师通过对字体进行简单调整以使其具有更加自定义的外观和感觉,从而以积极的结果挑战这一想法。其他人实际上全押并且为项目制作了自定义字体。
虽然这可能很有趣,但它通常是一个昂贵的选择,可能会花费很多时间。对于较大的品牌或团队中有印刷工程师的项目,这种情况最为常见。
