导航菜单必须固定在网站设计的顶部的想法早已不复存在。尽管许多设计师选择使用无衬线字体的屏幕顶部导航,但更多的设计正在摆脱这种模式。
如果导航足够直观,让用户能够合理快速地理解,则实验新的导航模式可能会有更好的效果。不同的导航风格可以增加对小型网站的兴趣,没有太多内容或希望用户以特定方式游览。
虽然实验导航并非针对每一种设计,但对于正确的项目来说,它可能是一种有趣的选择。
侧面导航

有很多方法可以做侧面导航。比如意派Coolsite360 可以编辑是静态或动态的,可以是任何宽度的导航条。
虽然从顶部到侧面移动导航似乎并不是所有的实验,但它可以将相当的扳手投入到您的设计中,因为它会改变画布的纵横比。
然后你必须考虑这个经常瘦的导航栏在其他屏幕尺寸上的显示效果。如果导航菜单包含长词(你不想让导航栏填充连字符),你会怎么做?
有很多事情要考虑。
最好的侧面导航很简单,用简短的文字和固定的空间。导航栏中的滚动过多令人不安,难以理解。上面Sanctum的例子很简单,很干净。随着用户滚动,导航菜单保持在一个位置,随着背景的变化,文本只能从浅到深调整。
这个例子的好处在于,垂直导航模式鼓励用户首先查看名称和徽标,然后沿着屏幕直线向下移动,以查看可用的导航选项。它设计精良,功能齐全。
隐藏并弹出

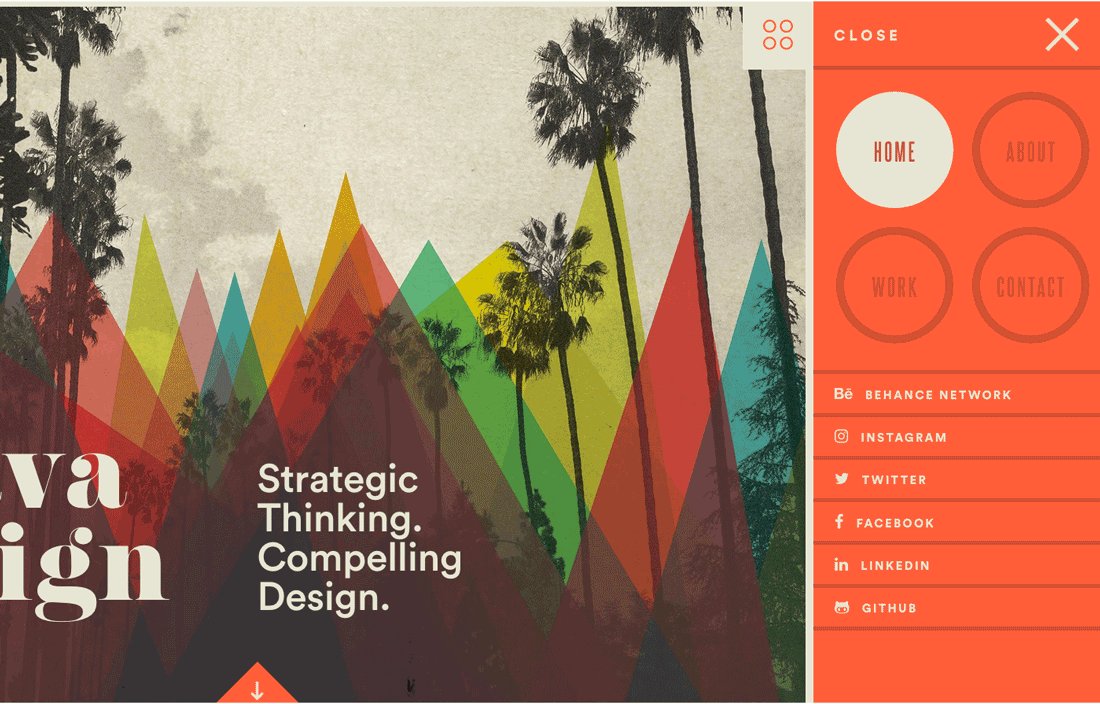
从大量使用图片遮盖和其他隐藏的图标的导航就是弹出式菜单。
点击或点击该按钮,导航会跳出部分或全部屏幕(通常取决于屏幕尺寸)。
这本身并不是真正的案例。但事实是,许多设计师在做这么多种不同的方式。尽管用户可能会不习惯,但这些模式仍然有些陌生。随着设计师使用不同的图标类型,这里也有一些挑战。
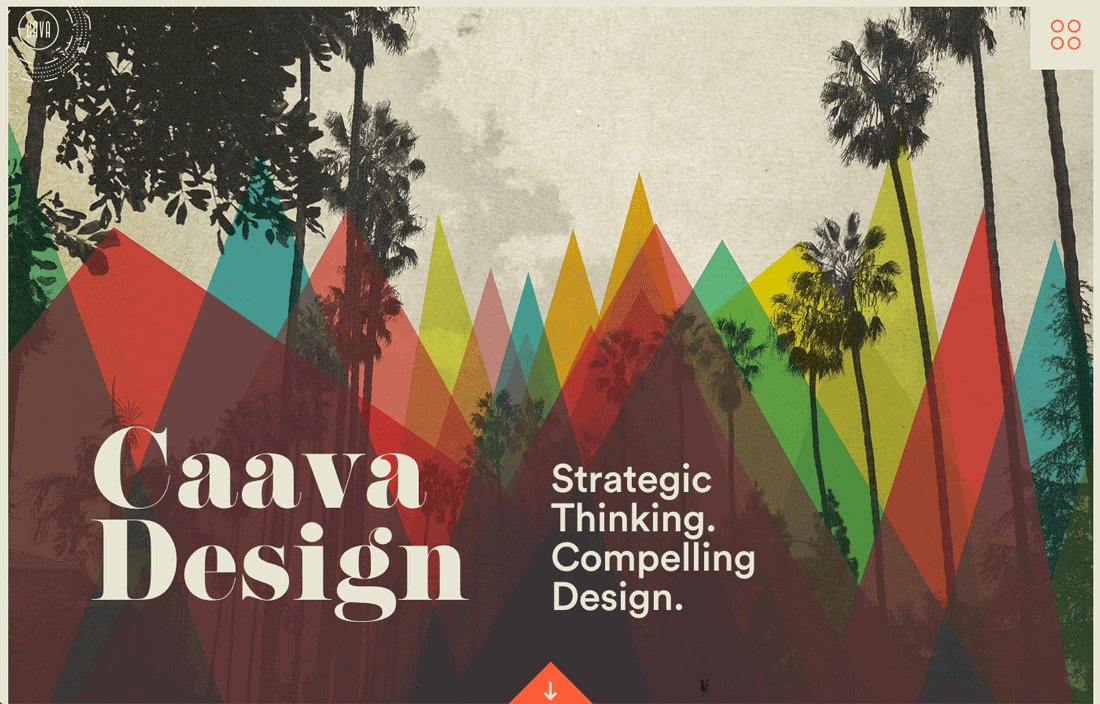
不过,上面的Caava Design中的弹出式风格很有趣。鉴于大多数设计师正在使用平坦,简单的弹出式变化,该设计可帮助用户找到最重要的导航部分,以引导他们完成设计。
水平滚动

第一次你访问水平滚动网站可能会有点奇怪。由于物理和视觉运动的奇异差异,这种流动需要特定的设计才能感觉正确。
为了最大限度地利用水平滚动导航,设计师应该使用视觉提示来帮助用户更舒适地使用该想法。箭头或其他方向工具可能会有所帮助。
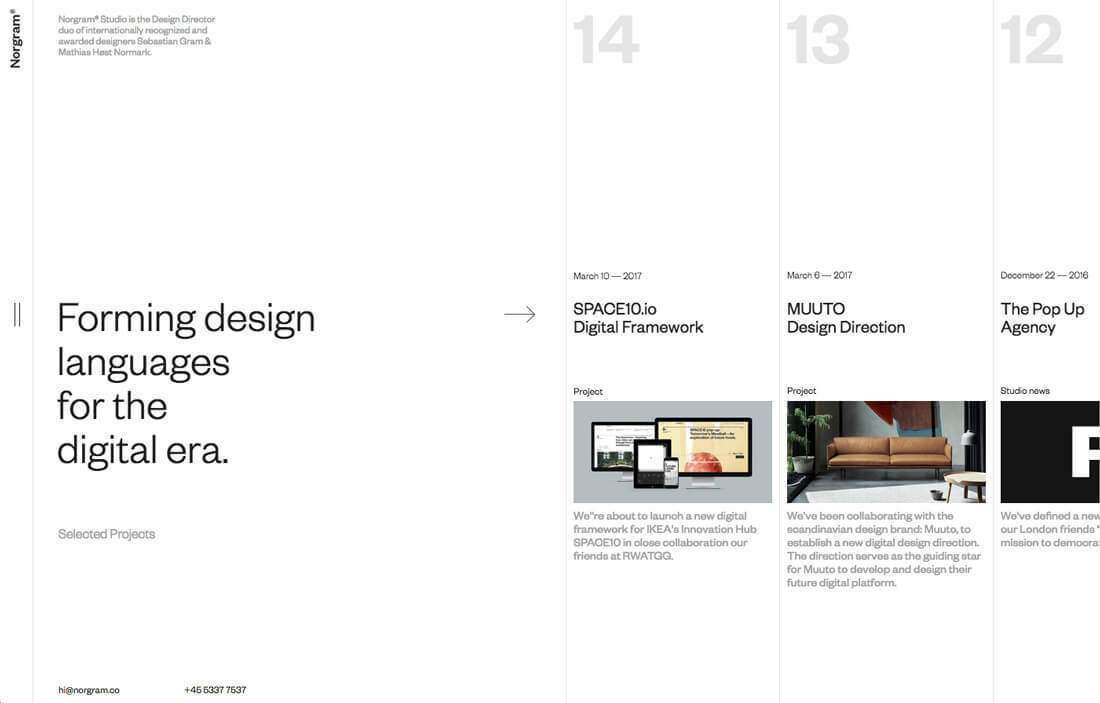
上面的Norgram也使用局部图像作为视觉提示,在屏幕侧面有更多的内容,并具有固定的上下外观。内容的结构使得水平移动看起来更自然,因为提供了视觉提示。
没有导航

一些网站完全消除了导航,并选择了屏幕上的所有内容。它肯定是一个棘手的模式。用户是否知道要点击什么以及要采取什么操作?
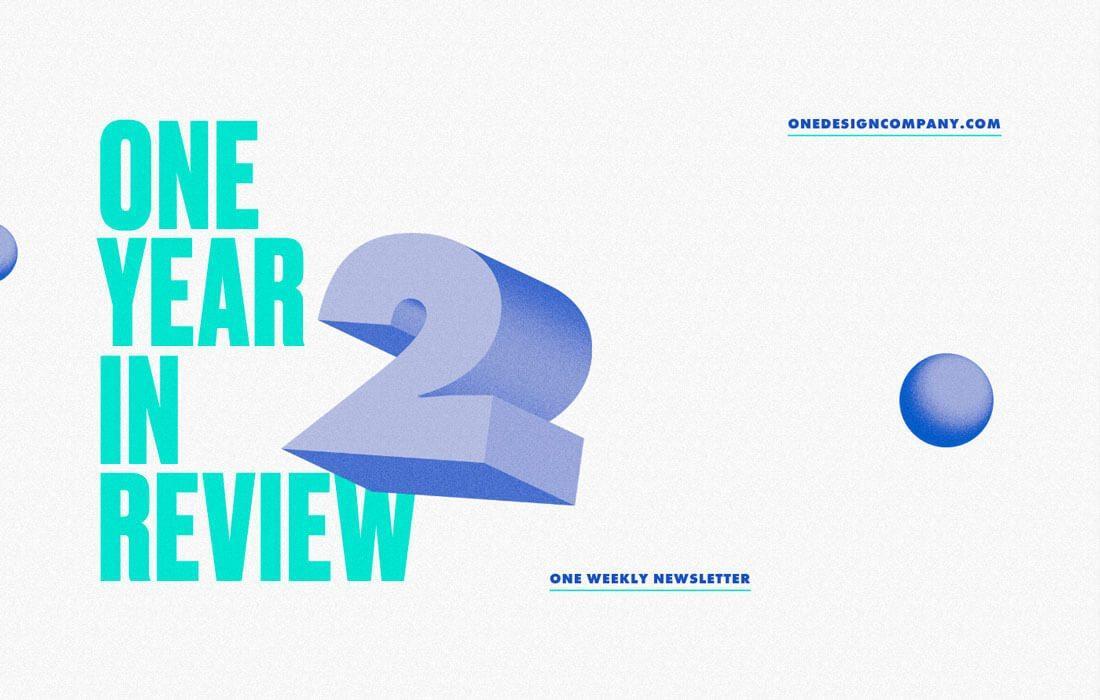
“无导航”导航模式最适合指导用户完成一件事的超级小网站。它可以用于即将推出的页面或感谢/回顾式网站,例如上面的评论页面。只需几个可点击的项目和一个简短的滚动条,就很容易理解。
设计中的简单动画也有帮助。(你可以把它称为导航,因为它鼓励用户移动)。至少可以说这是一个棘手的模式。
带标记的单页

许多正在使用的实验导航模式正在部署在单页网站上。有充分的理由:用户在单页格式中迷失方向要困难得多。
为了提供指导并帮助用户感觉他们正在设计中取得进步,这些单页导航模式中的很多都依赖于标记。就像使用点或条注意进度的传统滑块格式一样,此导航样式使用相同的概念。
上面的Socius使用页面右侧的标记做了很好的工作,包括悬停文本,告诉用户每个点代表什么。(这是这种导航方式经常缺乏的功能。)用户可以使用悬停效果和点来跳转到特定信息或滚动浏览七个“屏幕”。
这种设计风格的诀窍就是让所有事情都变得快捷。如本例所示,滑动滚动效果和可消化设计可帮助指导用户浏览内容。
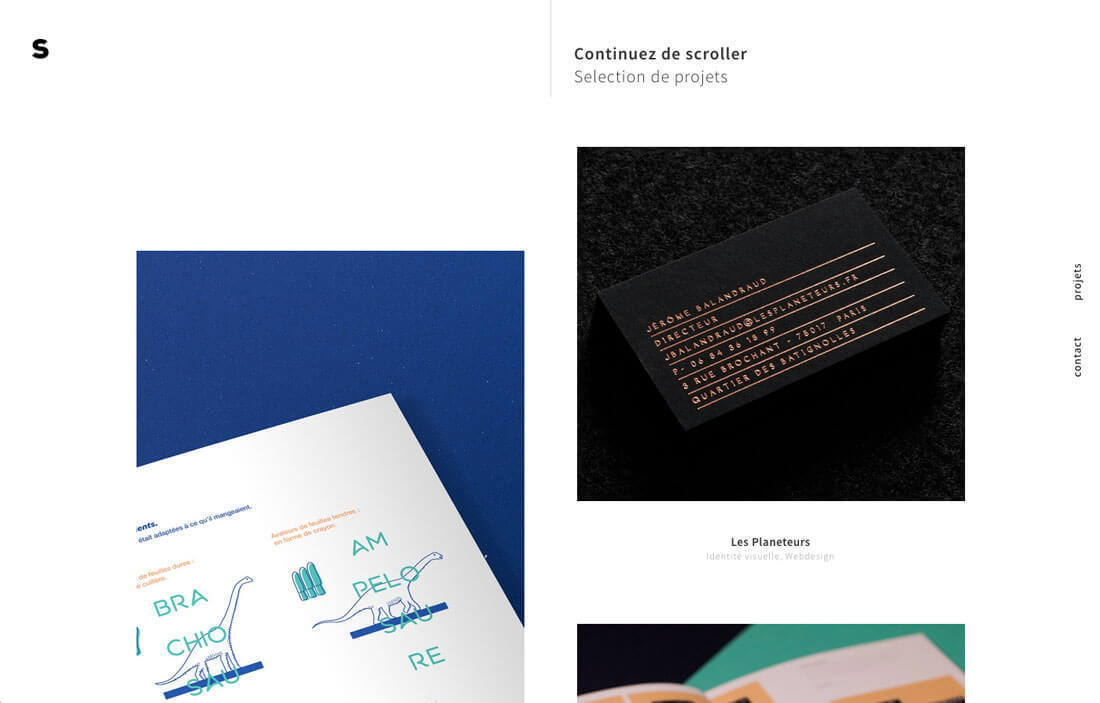
微妙的边缘导航

一些设计师正在将导航转向90度并将其锚定到页面的右侧边缘。这是一个微妙的技巧,主要针对小型或投资组合风格的网站,这些网站更常出现。
这种风格的导航元素往往只是文本,只包括一些项目,一般很小。根据屏幕上的其他元素,旋转后的导航文本可以指向或不在设计中。
就像垂直导航一样,这个想法可以改变设计的整体高宽比,因为从侧面切割条子进行导航。对这种风格的担忧是导航元素微妙而小巧,使他们很容易错过。
结论
当谈到导航时,你是更多愿意尊重传统设计?还是你愿意尝试一些与众不同的东西?这些另类导航模式或许越来越吸引人的趋势之一。
