
我们都知道并理解在响应式平台上设计网站的重要性,这也适用于图像和照片画廊。
没有什么比导航到一个漂亮的网站但是看到比例大小乱七八糟的图片更糟糕的了。让你觉得设计师不怎么专业,或者做错了什么。
今天,我们将看看您在设计过程中可以做的七件事情,以创建更好的响应式照片库。(这里推荐使用意派Coolsite360交互式线网页编辑系统)
1.考虑考虑纵横比

桌面观看体验可能与移动设备上的体验完全不同。但对于大多数网站来说,图片展示位置是相同的。您的工作是确保在两个环境中传达相同的消息,并且图像不会在不同的屏幕尺寸上丢失。
这就是考虑纵横比 - 图像的水平和垂直平面之间的关系 - 的地方。
回到那个桌面网站,一个很酷的超薄水平照片可能看起来很棒,在你的网站设计的顶部。但是在更广场的环境中,小屏幕上的图像会发生什么?照片缩小到难以看到的大小吗?或者一半的照片消失吗?
这就是宽高比的用武之地。通过选择相似的照片尺寸的水平 - 垂直关系,切换设备时将减少更少的图像内容。它还可以让您更轻松地使用图片展示位置,而且您不必担心为不同的断点上传多个尺寸。
2.尺寸和规模始终如一
您在裁剪,调整大小和上传照片时所采取的谨慎措施会极大地影响您的工作结果。
你们当中有多少人只是将照片上传到CMS并希望获得最佳效果?答案是否定。
每张照片都应裁剪并调整大小,以便放置在网站设计中。这样可以确保照片看起来与预期的方式相同,并且最终不会在照片顶部丢失头部或从一侧(或两侧)留下一些元素。
在项目的后端需要更多的时间,但值得付出努力。(特别是如果您正在使用滑块或画廊。)
3.使用滑块或图库

在coolsite中 使用容器存储滑块或图库等图像可以帮助您更好地管理网站设计中的响应图像。特别是如果您使用的是众所周知的第三方工具,那么大部分繁重工作都是为了确保这些元素按预期工作而完成的。
即使使用滑块或图库元素,以前的两个提示仍然非常重要; 宽高比和尺寸和缩放概念仍然适用。
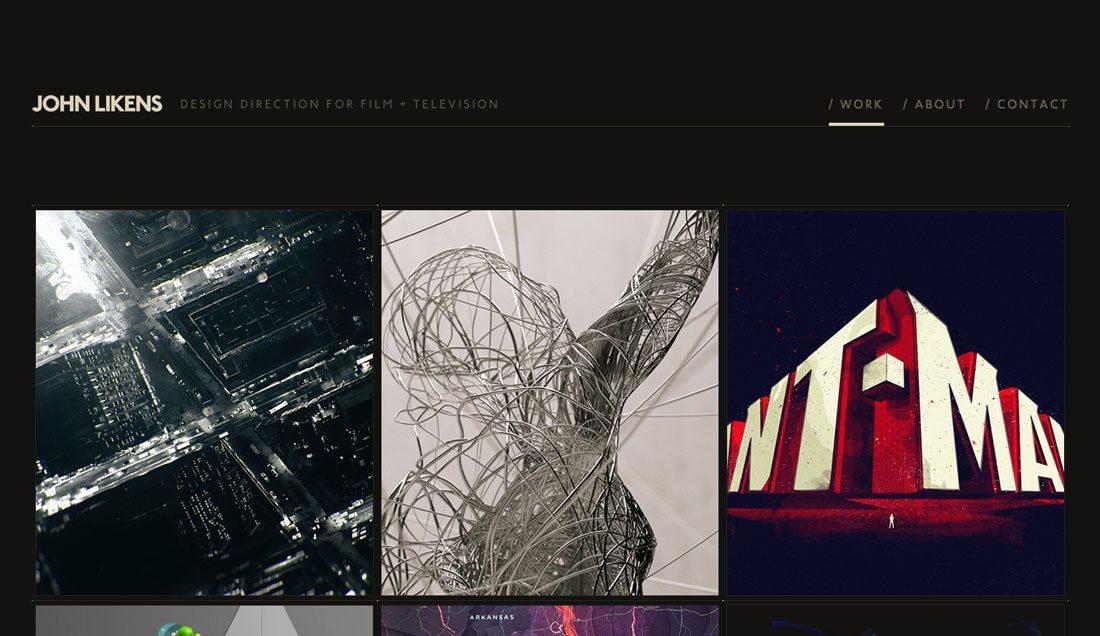
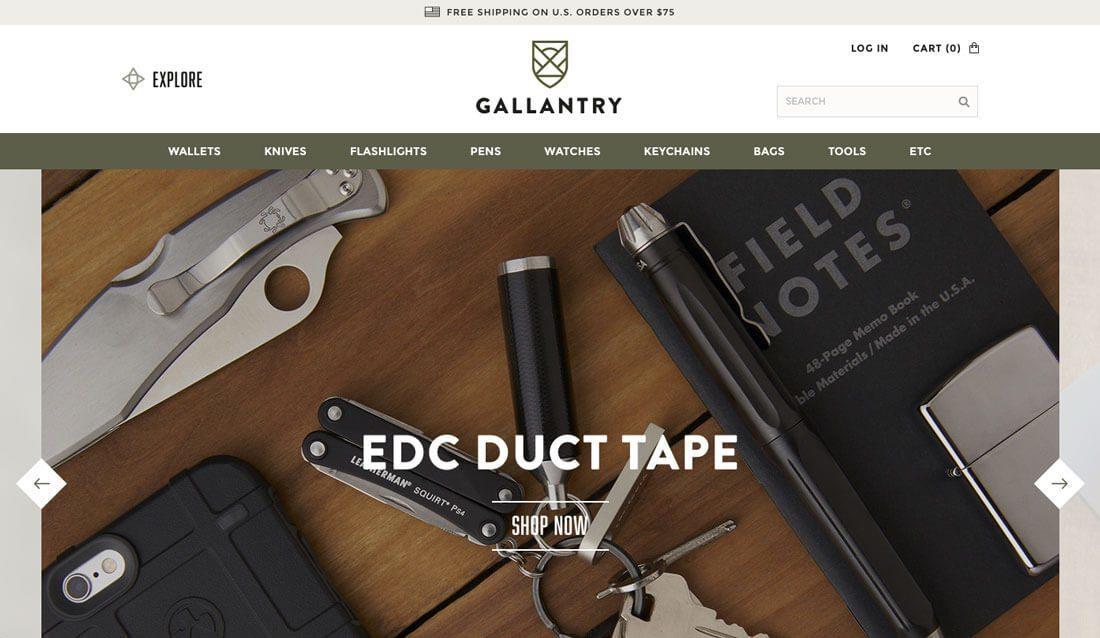
不确定使用哪个选项?如果您有一些可以在更大尺寸下工作的优质图像,请选择滑块。它是网页顶部或“英雄”部分的流行选项。如果您有大量可以渲染的图像而没有可读性问题,请选择图库。这适用于有大量图像展示的投资组合或网站。
4.尽可能远离字幕
字幕可以是一个很好的工具,可以为图像中的信息增加价值,但实际上可以阻碍网站的工作方式。如果可以的话,请避开它们,或者提出一种不是传统字幕形式的替代解决方案。
大型文本块(如字幕)可以在大屏幕上精美呈现,但在较小的环境中存在重大问题。由此产生的影响可能会造成不和谐,并可能导致用户放弃您的网站。(对于大多数网站来说,流量来自移动设备,这可能是灾难性的。)
5.混合视频和图像时要小心

让我们明确一点:在您的网站上拥有视频和图像元素是完全可以接受的。这可能是你应该做的事情。
但是,不要将视频和图像混合在设计的相同元素中,例如将视频和图像元素放在同一个滑块中。有时候,你会很幸运,它会像魅力一样起作用。其他时候,你会在某些看起来很奇怪的设备上留下空白框。
最好的选择是在设计中为每种不同类型的元素提供自己的空间。这几乎适用于任何设计元素,尤其是图像和视频。
6.削减不必要的元素
滑块和画廊最大的问题之一是设计师经常在容器内放入太多垃圾。有导航箭头,导航按钮,文本,号召性用语和列表继续。
通常,用户了解如何与滑块进行交互。除非您正在做一些完全不相干的事情,否则您不需要两层导航来向用户显示该做什么。单排按钮或箭头很多(如果你需要的话)。
仅包含用户需要与之交互的元素。如果图片库或滑块的目的是让用户点击/点按号召性用语,那么这应该是照片上唯一的选项。把事情简单化。不要提供太多选择。它实际上可以帮助您提高转化率。
7.仅使用高质量图像

这几乎是不言而喻的,但它仍然经常发生。如果您没有高品质图像,则根本不要使用图像。高质量,高分辨率的图像比以往任何时候都更重要。用户不会浪费时间查看带有像素化或图像质量差的网站(如果质量低于标准,他们可能不会信任你)。
大量用户正在使用具有高分辨率屏幕的设备来查看您的网站设计; 他们期待一流的视觉效果。你需要交付。
一些图像格式正在改变以满足这些高分辨率需求,同时提供更多压缩图像。注意经常用CSS 和自动保存功能养成良好的保存习惯可以节省大量的时间。
结论
我们都希望创建用户认为需要与之交互的网站。强图像是该等式的关键部分。同样重要的是让它们无论设备如何都能很好地渲染。
当您处于网站设计项目的线框图阶段时,规划可在各种设备尺寸上工作的图像空间。您可能会发现有一些给予和接受,特别是在图像形状方面,但从长远来看,尽早做出这些决定并创建这种一致性将从长远来看有利于您的网站设计。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
