登录页面是您的客户(或潜在客户)与您的品牌的第一次体验。它必须传达信息,鼓励号召性用语,并反映您的个性。这个很难!今天我们将分享十个登陆页面设计技巧来提供帮助。
如果您只是将徽标和产品图像粘贴在模板上,那就很明显了。该页面不会提供客户所需要的信息。无论是难以导航,难以阅读还是乱七八糟的视觉效果,设计一个不吸引人的登陆页面需要规划和精确。让我们来看看如何更好地完成它的十个提示。
1.为页面设定一个明确的目标

在创建或对目标网页进行设计调整时,首先要考虑的是页面的目标:当用户到达那里时,您希望用户做什么?
单击链接
观看视频
玩个游戏
在表单中输入信息
进行购买
分享社交媒体
阅读或以其他方式与内容互动
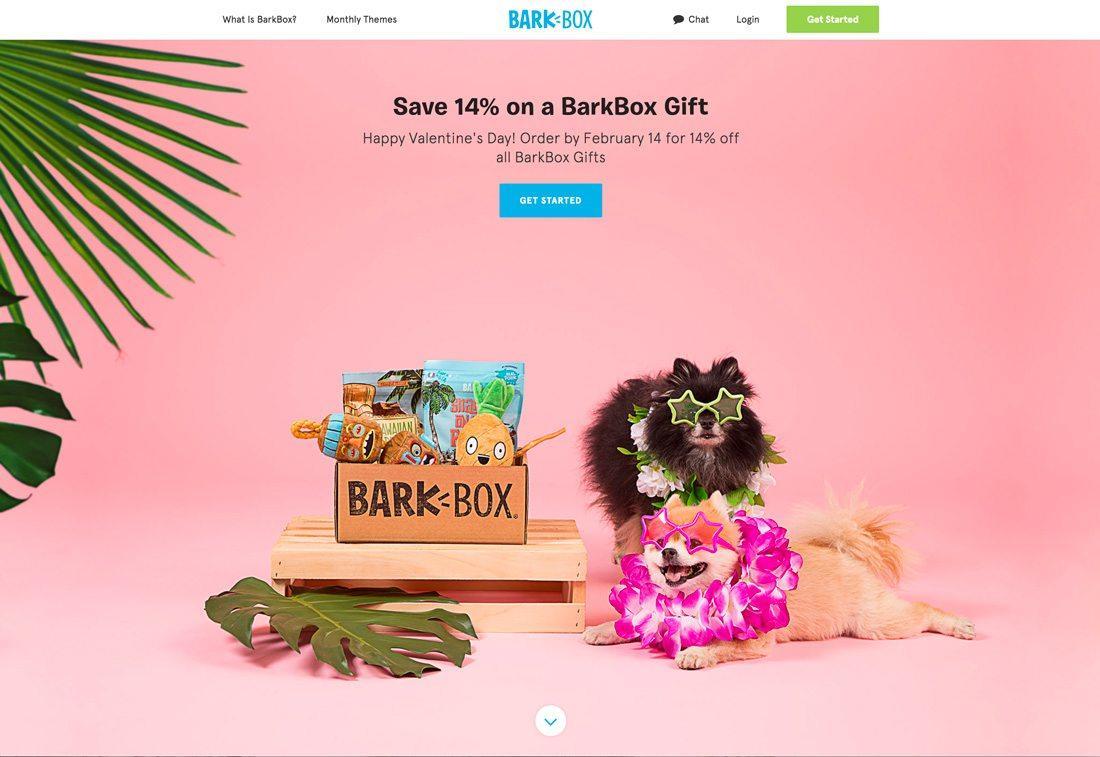
然后,您的目标网页上的所有内容都应设计并指导用户更接近此目标。BarkBox出售狗玩具并对待订阅盒。上面的登陆页面是他们的情人节促销活动,这是主题,但推动用户进行购买。(请注意,每个按钮都显示“开始使用”。)
2.为您的受众设计

必须为将使用它们的用户制作登录页面。这听起来很不言自明,但往往不会发生这种情况。
设计中的人物和图像应该与用户相关。文本和副本块应以这些用户欣赏的语音和语调进行通信。
您可以深入了解您的分析,以了解您的主要受众群体。
他们是女性还是男性?
年轻还是年长?
他们住在某个地区吗?
创建一个吸引您正在与之关联的受众群体的设计,以期增加参与度和用户转化次数。
3.使用强大的图像

强大的图像,有趣的照片或引人入胜的视频给人留下了强烈的第一印象,并帮助用户吸引用户。
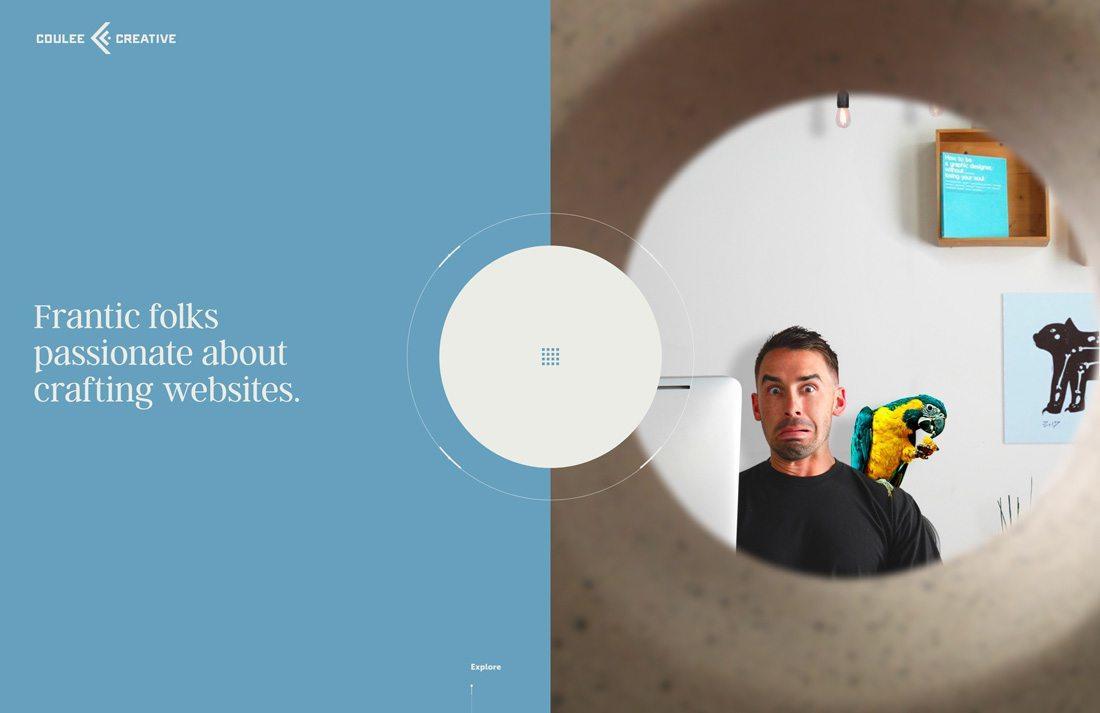
Coulee Creative采用了一种有趣的方法。设计不会改变,但标题确实会发生变化,每次更改标题时,图像中男性的面部表情都会发生变化。
这是一个令人惊喜的元素很有趣,让你想看看他接下来会做什么。
4.制作令人信服的副本

大多数着陆页都包含多个级别的副本。这些级别中的每一个都需要引人注目,并努力使用户按照您的网站目标设置所需的操作。
大多数登录页面使用以下类型的复制块:
标题:应该吸引用户的注意力。
正文:这是您的主要信息。它应该简明扼要。
号召性用语:通常以按钮或链接的形式,告诉用户如何处理网站。这个过程的下一步是什么?他们如何实现目标?提供明确的可操作性,沟通。
页脚:标准信息(如品牌,联系信息和社交媒体链接)有助于建立可信度并为用户提供首选资源。
5.通过导航建立关键词

目标网页上的导航元素有助于告诉用户您的整体网站的内容。将导航元素视为提供用户信息和方向的附加关键字。
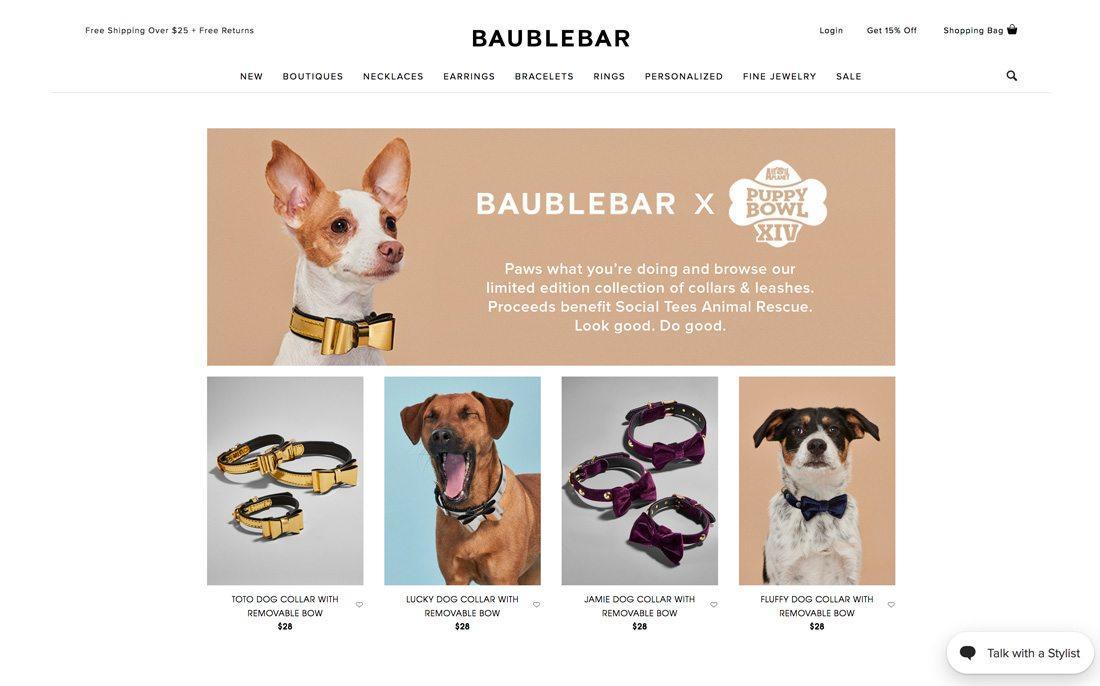
Baublebar在Puppy Bowl登陆页面上做得很好。该公司主要销售女性珠宝,使用导航栏突出显示这一点,同时在此着陆页上展示宠物“小玩意儿”。
此外,在卷轴下方,该页面侧重于女性珠宝,其中的图像显示的产品不适合狗。所有这些导航提示都可以帮助那些来到宠物用品网站的用户看到主要业务远不止于此。
6.使CTA清除

每个用户都应该确切知道当他们到达您的目标网页时要做什么。明确的行动呼吁至关重要。不要假设用户会按照您的意愿行事。
好的号召性用语可以是按钮,表格填写,用户说明(如滚动更多),甚至是动画。
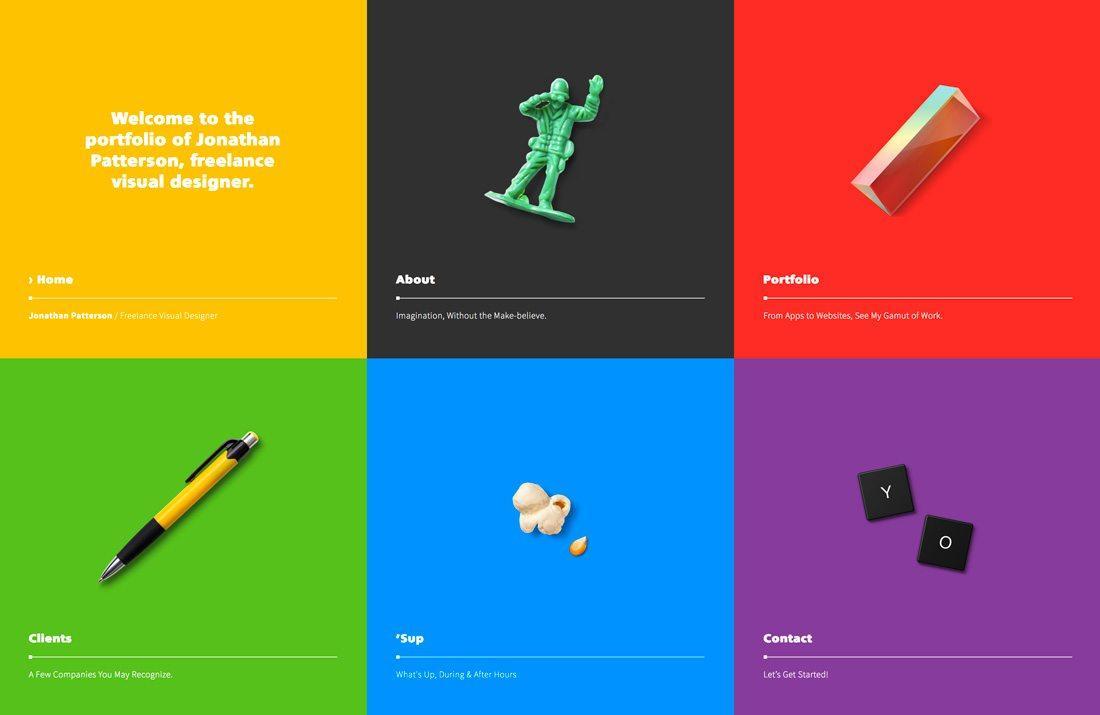
Jonathan Patterson的投资组合使用后者来建立用户操作 - 每个亮色块都包含一个黑暗悬停状态,向用户指示可以单击每个块以获取更多信息。
7.尽可能自定义内容

登陆页面的设计有些特殊和特殊。通常他们的目标或目标比您的主页更有针对性。自定义目标网页内容以充分利用此概念。
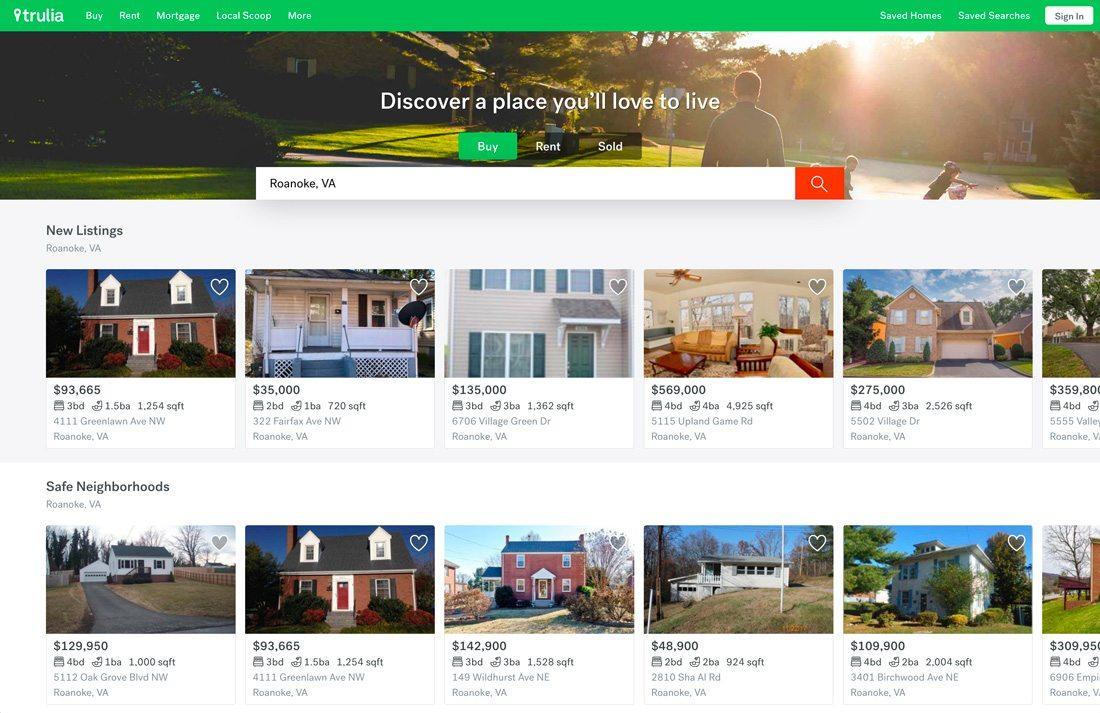
Trulia将用户引导至使用地理定位工具的主页/登录页面,以便每个用户从一开始就获取特定于其位置的信息。
这种简单的用户体验使网站感觉自定义,用户更有可能参与与其相关的内容。
8.包括清晰和相关的品牌

登陆页面的一个常见问题是,它们通常看起来不像或包含连接到主网站的视觉提示。
着陆页应包括清晰且相关的品牌,以便用户确切知道他们正在与谁合作。
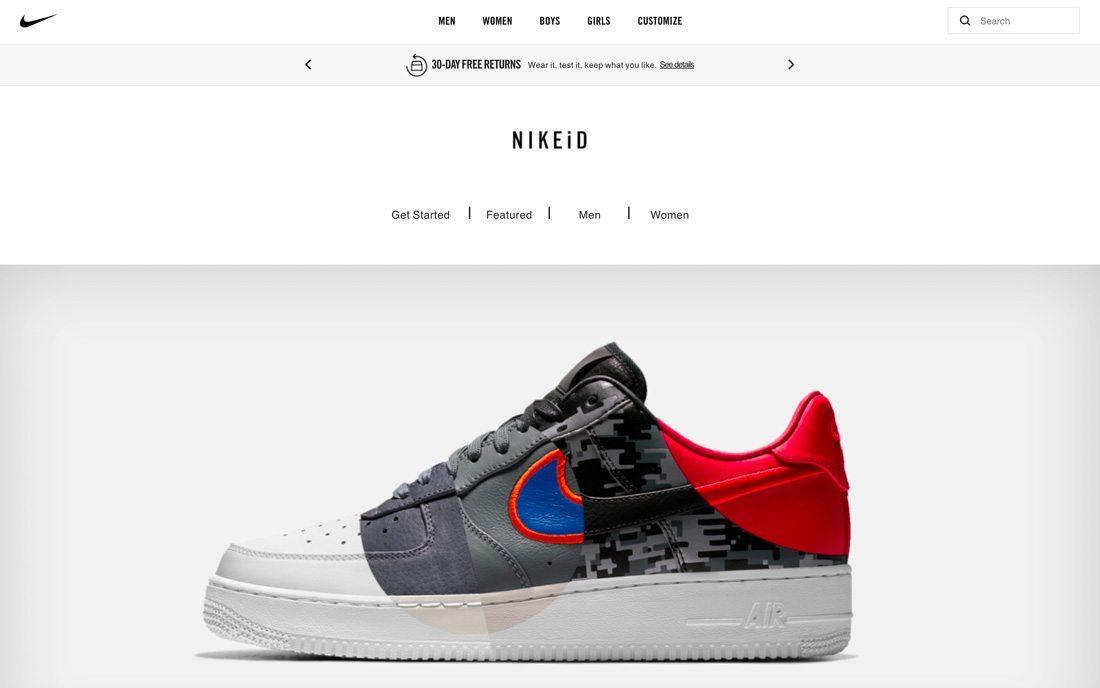
Nike在其网站上的鞋子定制页面上做得很好。它包含与每个其他页面相同的标题和徽标,但主要内容不同 - 用户知道它是特殊的,因为鞋子上的时髦设计。这不是待售产品的形象; 它是一个带有用户可以创建的自定义概念的动态图像。
但用户永远不会怀疑他们是否还在与耐克品牌进行互动。它始终与设计相关。
9.考虑来源

当用户从网络上的其他位置点击链接并到达目标网页时,他们会对他们会发现的内容有所期待。
应设计目标网页,以使内容特定于该流量。
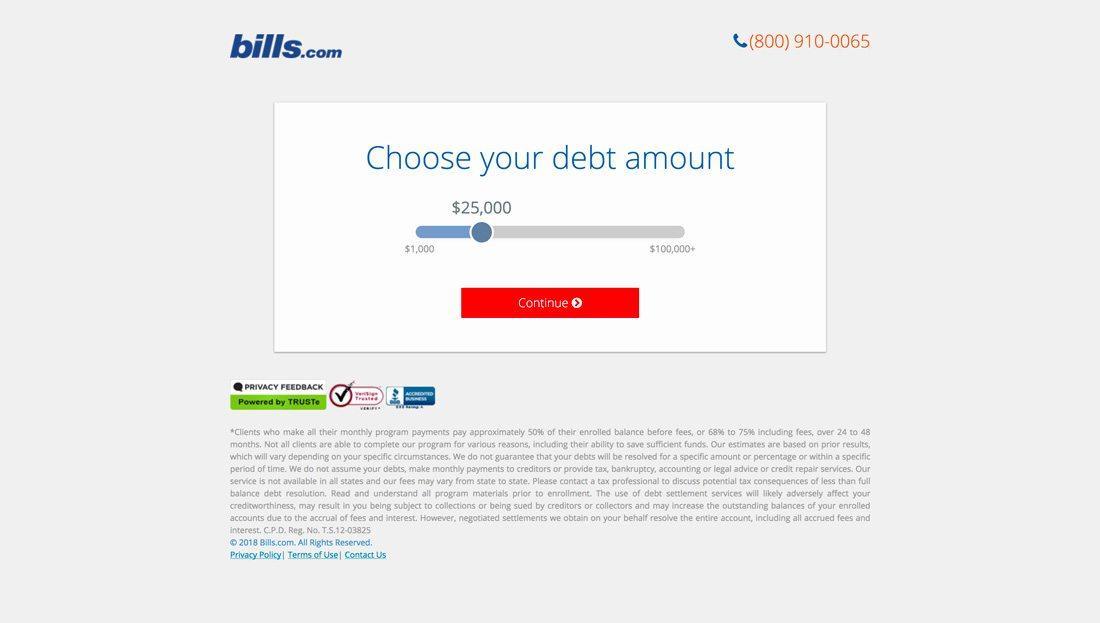
Bills.com有一个简单的登录页面,可以帮助用户弄清楚如何整合或管理债务。登陆页面上没有其他杂乱的内容,用户在完成上述预筛选过程之前甚至不会看到任何其他信息。
这种设计强烈依赖于链接的来源 - 从社交媒体甚至印刷信息等地方 - 来告诉用户接下来会发生什么。
10.建立层次结构和流程

良好的登陆页面使可用性显而易见。用户应该在哪里查看以及他们应该在页面上做什么?
使用常见的用户模式和行为进行设计可以大大有助于建立此流程。添加图像级别,品牌和排版以建立清晰的层次结构,用户将立即知道如何与页面进行交互。
上面的LS Productions在视觉上有一个干净的行动方案 - 大滚动视频,到顶角徽标,中心标题为Scroll for More CTA。用户可以在几纳秒内获得所有这些信息。(coolsite360可以方便的实现视频背景网页)
结论
需要考虑的一个关键点是,当您考虑登录页时,这不一定是您的主页。登陆页面是网站访问者最常见的第一站。(您可以通过检查网站分析来解决这个问题。)
其中一些热门目标网页可能是因为您的营销工作以及您如何增加流量。但是其他页面因其中的内容,来自其他来源的链接和搜索而受欢迎。在设置目标和设计不吸引人的目标网页时,了解此流量的来源以及用户正在寻找的内容是一个关键因素。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
