当一个元素使用不对称的空间时,它会与其他周围的元素脱颖而出。让他显得更有活力,如果您在设计一个链接/按钮需要更多关注的页面区域时,这将特别有用。
今天我们将仔细研究通过对比度,间距和布局表达的不对称性。我们正在考虑可观察的对比,以及空间如何引起注意。
不对称并不总是与边缘,填充或排水沟的外部关系有关。
不对称还可能与图像缩略图或文本对齐等内部关系有关。例如,图库可能会展示5个缩略图,其中中间的拇指比其他拇指略大,主要用于捕捉注意力。使用coolsite360可以轻松帮你实现各种网页特效。

有时不对称仅仅为了不对称而有用。
让我们仔细看看通过对比度,间距和布局表达的不对称性。
可观察的对比度
通过消除分心,您可以强制用户只关注立即可见的内容。
然后,您可以将设计效果应用于这些区域,如背景渐变或甚至jQuery动画。这些效果可以用在一个或两个元素上,以使它们与其他元素脱颖而出。

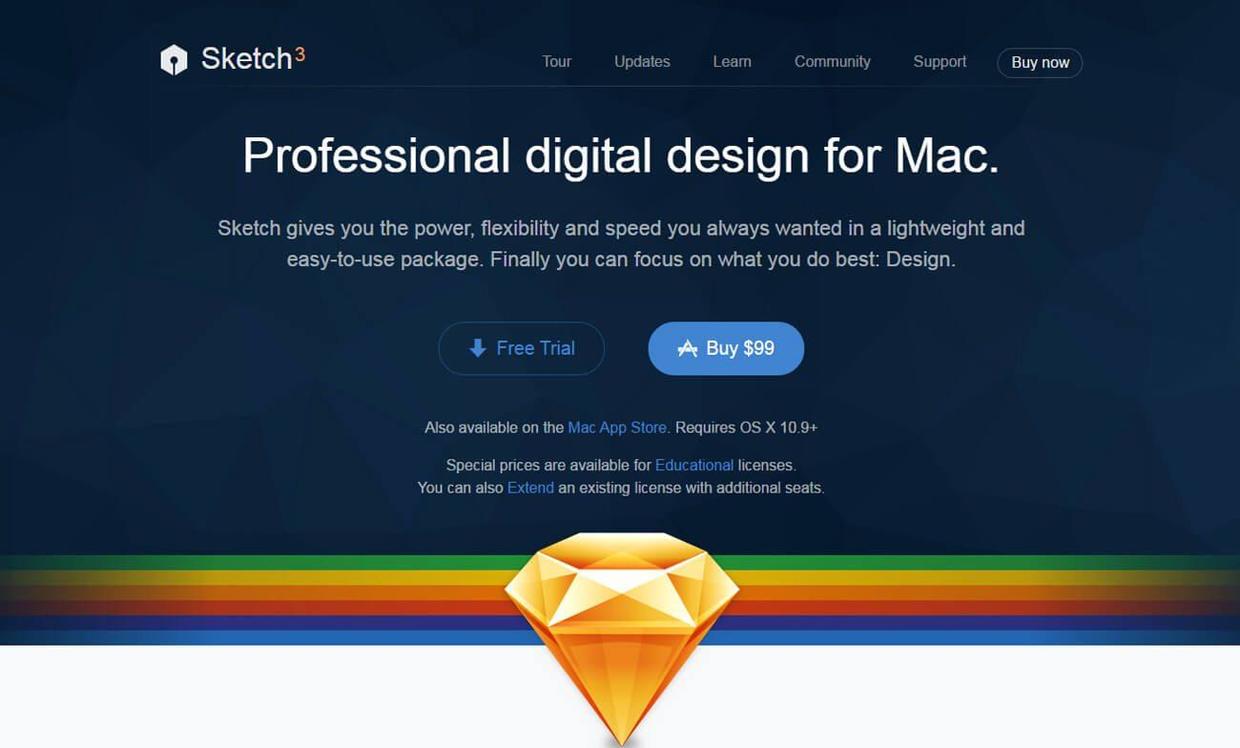
我们最喜欢的这种效果的例子之一就是Sketch的主页上。该主页混合了深色和浅色以将对比融合成一个统一的布局。
在标题部分,您会注意到有两个按钮:一个用于免费试用,另一个用于购买软件。这两个按钮均为蓝色,占用相同的空间。但是,免费试用按钮使用通常称为幻影按钮的“空白”背景。分层在黑色标题的顶部,免费试用按钮似乎掉到了背景中。
由于购买按钮使用淡蓝色背景和白色文字,因此在黑暗的背景下,它突出强劲而响亮。当快速浏览标题时,很明显购买按钮几乎立即引起您的注意。这是由颜色选择造成的,也是由元素之间添加的空白区域引起的。
使用垂直和水平的白色空间,使按钮与标题文本分离。由于一个按钮比另一个按钮更亮,因为它具有足够的空间并且没有其他方法可以捕捉注意力,所以它自然显得很突出。
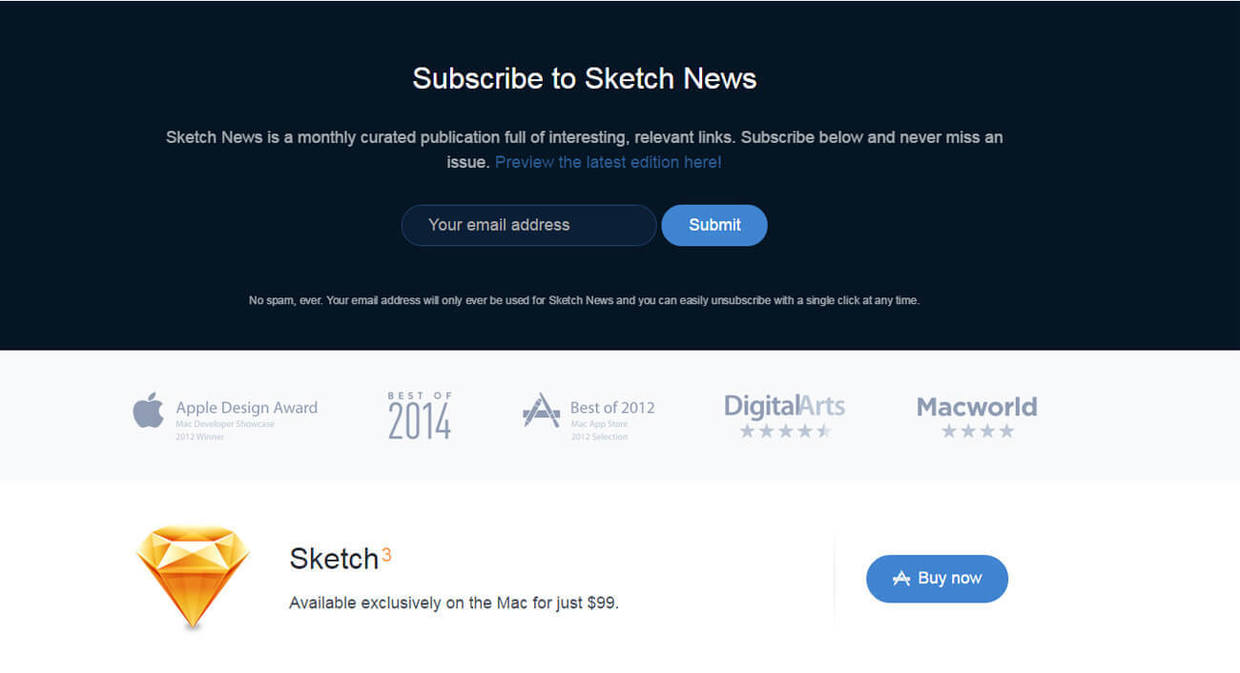
您可以在页脚区域看到类似的按钮样式:

在这种情况下,用户只能选择提交他们的电子邮件或隐瞒信息。
由于Sketch希望您在输入电子邮件后尽快提交电子邮件,因此输入字段和提交按钮之间的间距会更加紧密。这遵循Fitts定律,因为随着距离的缩短(并且大小保持不变),您可以加快在元素间移动所花费的时间。
最后,请注意输入表单与提交按钮相比的不对称大小也会将您的眼睛吸引到页面的那一部分,这正是Sketch想要的。
使用空白区域可以让您将徘徊的眼睛绘制到某些页面元素上。为了试验和发现最佳效果,请尝试使用不同的间距空间值的A / B测试方法。
以下是Sketch的网站上收集的一些一般说明:
对比度并不总是指颜色。它也可能涉及空间,大小和页面上其他元素的相对位置。
根据上下文,空白空间可以是明显的或不显眼的。
周围的元素在其他元素的自然可见性中起着重要作用。
对称创造记忆和和谐,而不对称引起注意。相应地平衡两者。
空间驱动器的关注
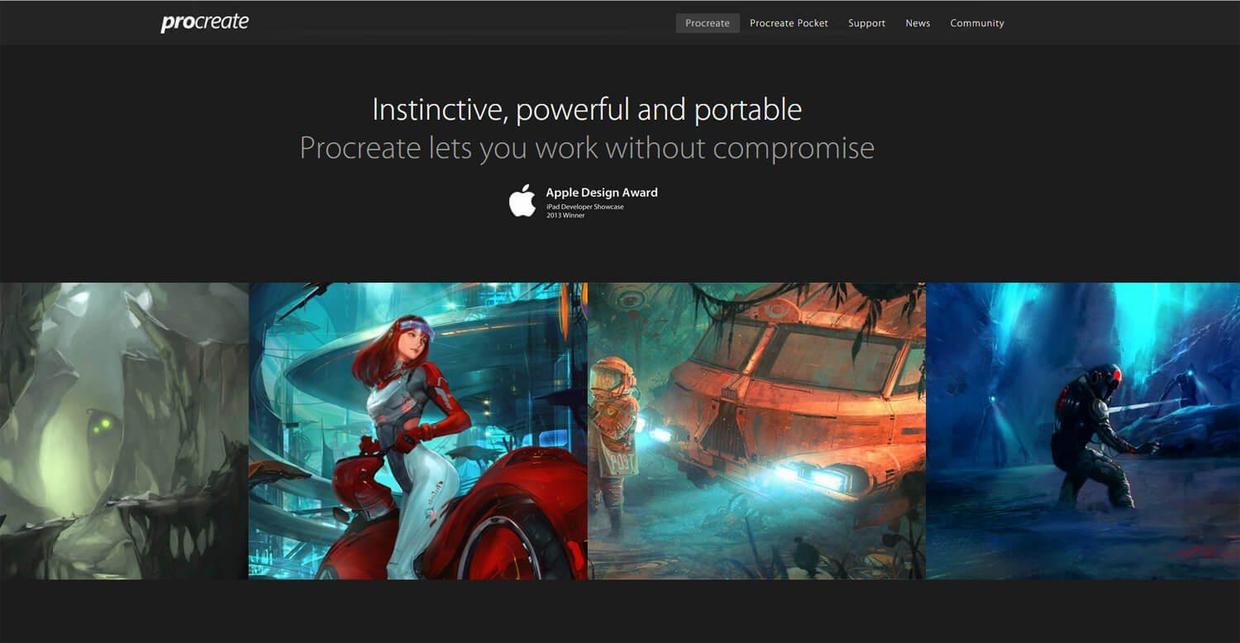
您可以在Procreate的主页上找到一个稍微不同的例子,这是一款适用于iPad的数字绘图和绘画工具。通过浏览页面,您会注意到整个布局很暗并且具有极大尺寸的页面元素。

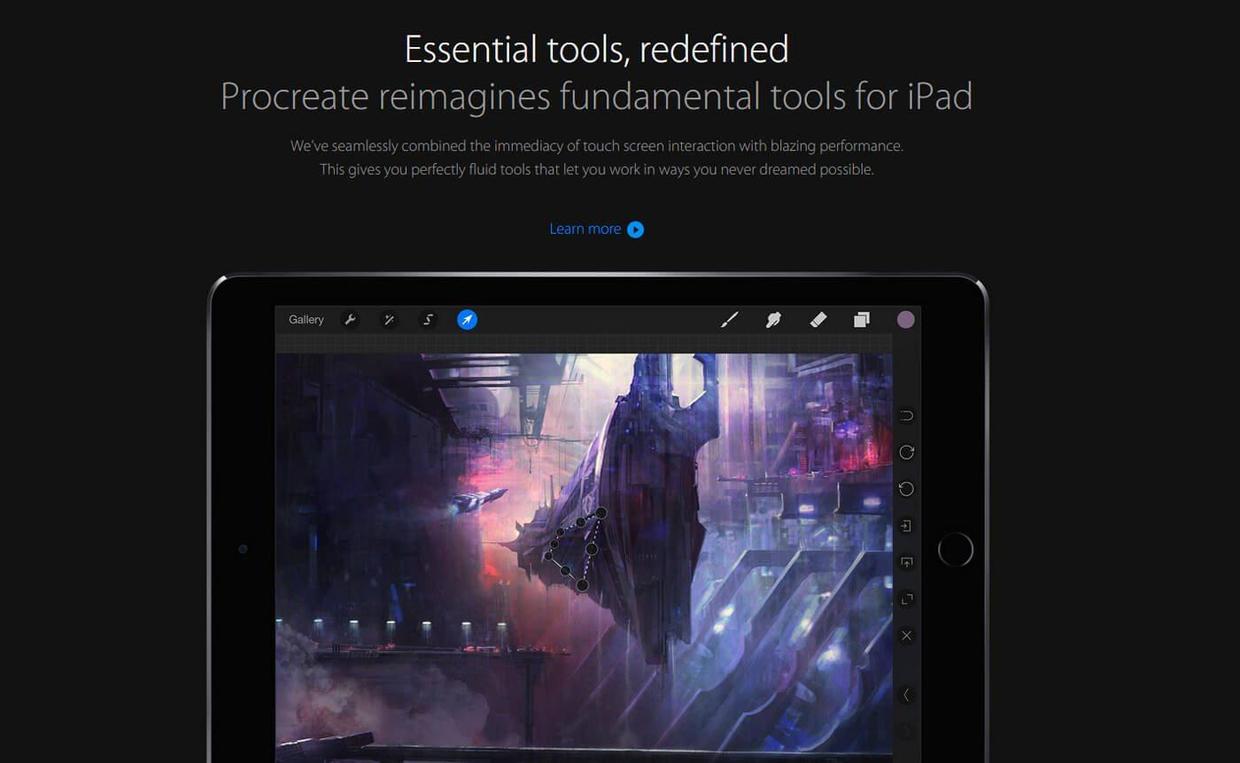
该设计演示了如何将焦点集中在非常大的页面上的单数元素。截图,演示画和功能都采用自己的部分。
空白区分文字和视觉内容。该设计在使用文本颜色区分标题(较高对比度)和一般页面文本(较低对比度)时尤其值得注意。

通过将页面拆分为多个部分,您可以创建一个自然内容层次结构。然后通过独特的风格(全屏背景,超大排版,应用截图)划分这些部分,这些部门变得更加明显。
请记住,并非所有网站都可以从大型内容分支中受益 - 但这似乎是设计师中非常流行的趋势。正确执行时看起来很棒。
交替布局
从表面上看,交替的内容看起来令人讨厌,因为你迫使读者的目光转过来。但是由于内容分隔得非常好,
该模式也迫使游客留在脚趾上,因为设计不是勺子信息。当然,这种模式是唯一可能的,因为雅致的白色空间会划出扫描的路径。

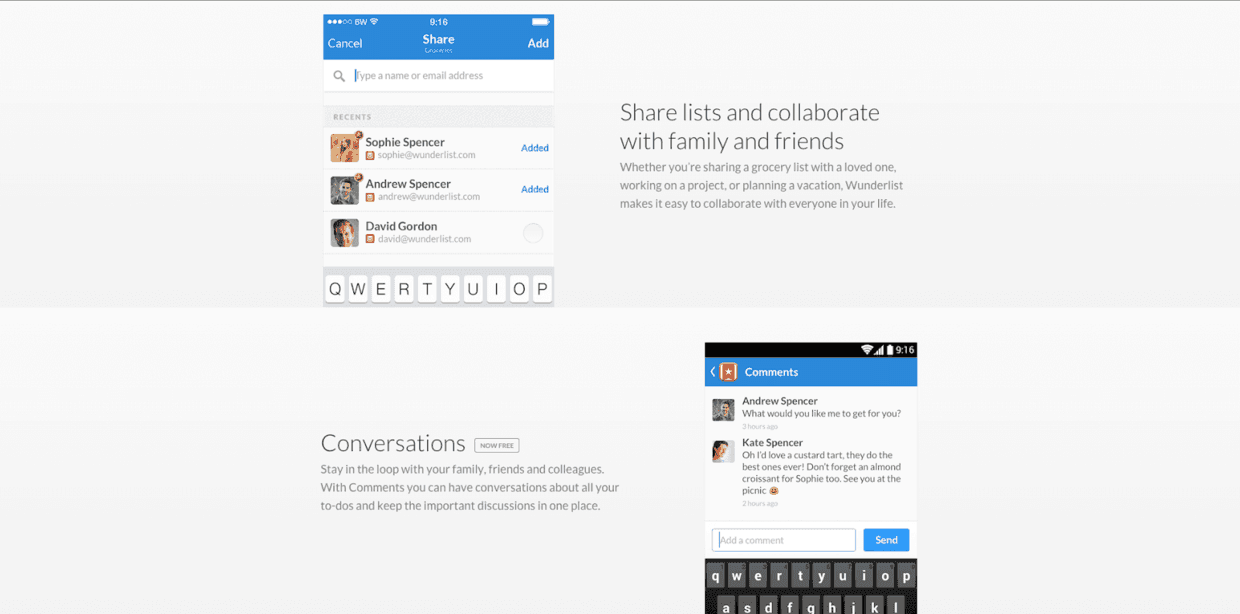
看看Wunderlist的页面,我们可以看到这个不对称的模式在白色空间中出现。不对称的间距仔细执行,使其看起来很有趣而不会令人懊恼。
我们可以从Wunderlist使用间距的设计模式中学到很多东西:
尝试提请注意页面的某些区域时,不对称有其目的。
重复模式中的不对称变为对称性。
文本或图形之间的空间模式也将显示为一个更大的模式。
白色空间应该使浏览内容更容易和更可预测。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
