我们将看看十个最好的CSS渐变生成器,您可以使用它们来创建各种渐变样式(并直接使用CSS输出!)。手工编写渐变并不好玩(特别是一旦你通过简单的双色渐变),所以这些工具是书签文件夹中的必备工具。
网站设计中最时髦的元素之一是使用渐变背景或颜色叠加。双色线性渐变是这种趋势中最流行的变化。虽然渐变看起来很花哨和复杂,但实际上它们很容易创建和部署......如果你使用的是coosite360 可以很方便的使用这些CSS代码的!
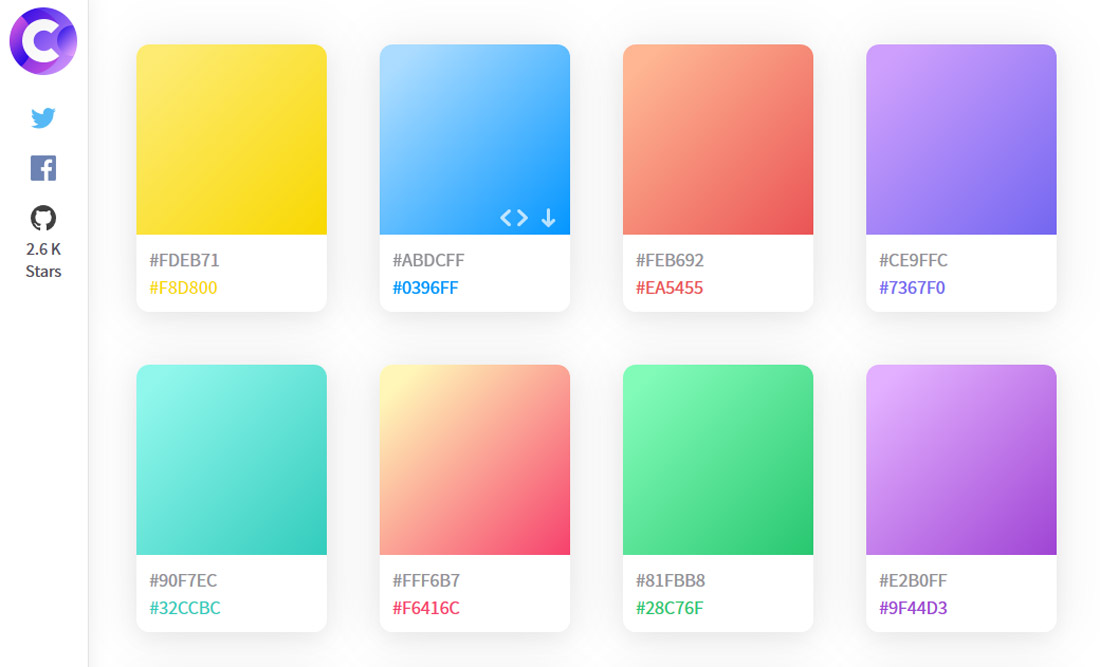
CoolHue

CoolHue是一系列令人印象深刻的预制渐变组合。从粉红色和橙色到蓝色和绿色,从渐变到鲜明的对比,再到柔和的变化,应有尽有。
虽然您无法控制使用CoolHue自定义选项,但如果其中一个颜色组合适合您,您将立即知道,因为所有选项都在屏幕上。
只需单击一下,您就可以复制CSS。(就是这样。严重!)如果你想下载,每个文件也可以作为PNG使用。
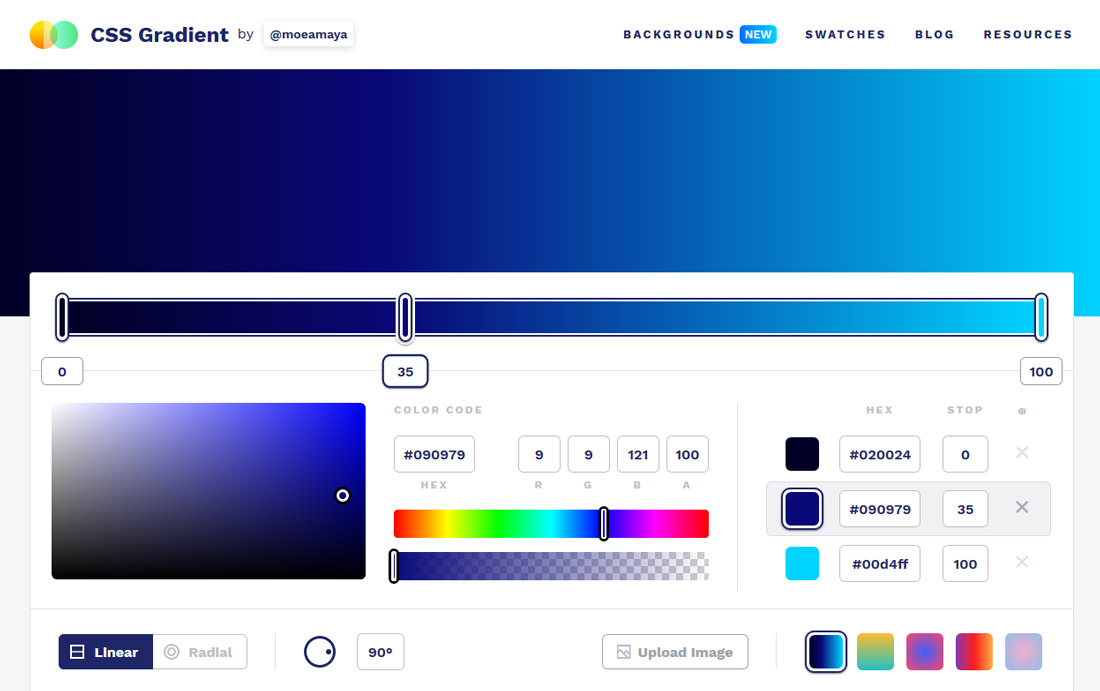
CSS Gradient
CSS Gradient有很多切换和数字选项,因此您可以选择最多三种颜色并创建自定义CSS渐变。
切换易于使用,即使是颜色经验很少的人也可以弄清楚如何创建可用的渐变。此外,还有几种不同风格的起始渐变作为灵感。
此工具的最佳功能之一可能是您对所创建渐变的每个细节的高级控制。代码在屏幕下方生成,以便您在工作时可以看到所有代码。
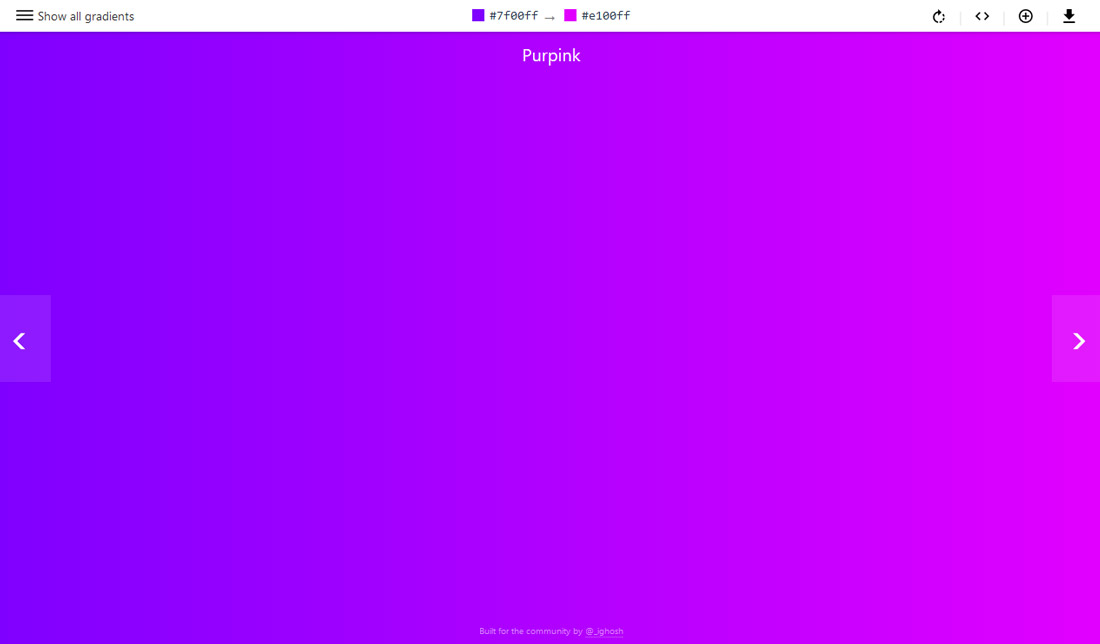
UI渐变

UI Gradients是一个全屏渐变生成器。看到全尺寸颜色变化的好处是您可以真实地看到它们与您的实际设计项目的外观。
UI Gradients包含大量预制渐变选项。浏览集合或按颜色搜索。选择范围从两种颜色到三种颜色,带有线性图案。
不喜欢你所看到的?用户还可以将渐变细节添加到项目回购中的gradients.json文件中,并提交拉取请求。
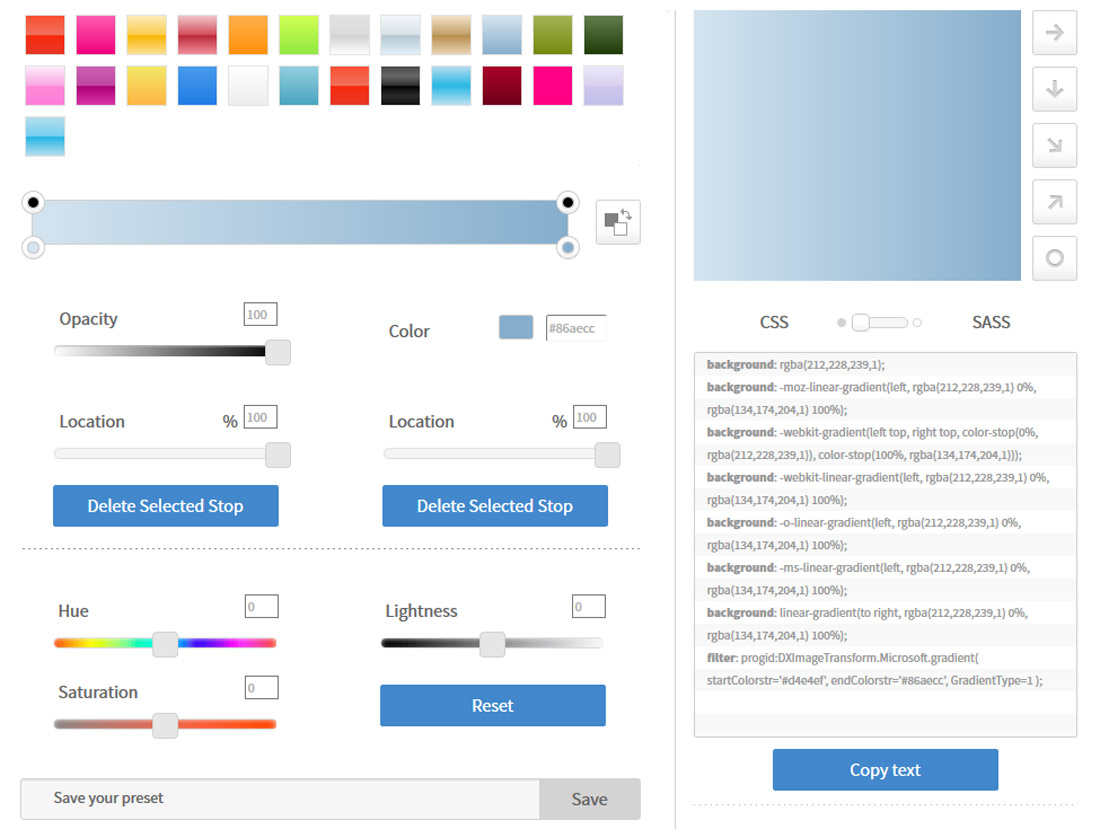
CSSmatic

CSSmatic是一个简单的渐变生成器,具有易于单击的按钮,可帮助您自定义颜色选择,停止和旋转。用户可以创建线性或径向渐变。
从一个简单的预设开始 - 这里有一些很好的单色选项 - 并调整直到你得到正确的渐变。然后复制代码,你就可以开始了。
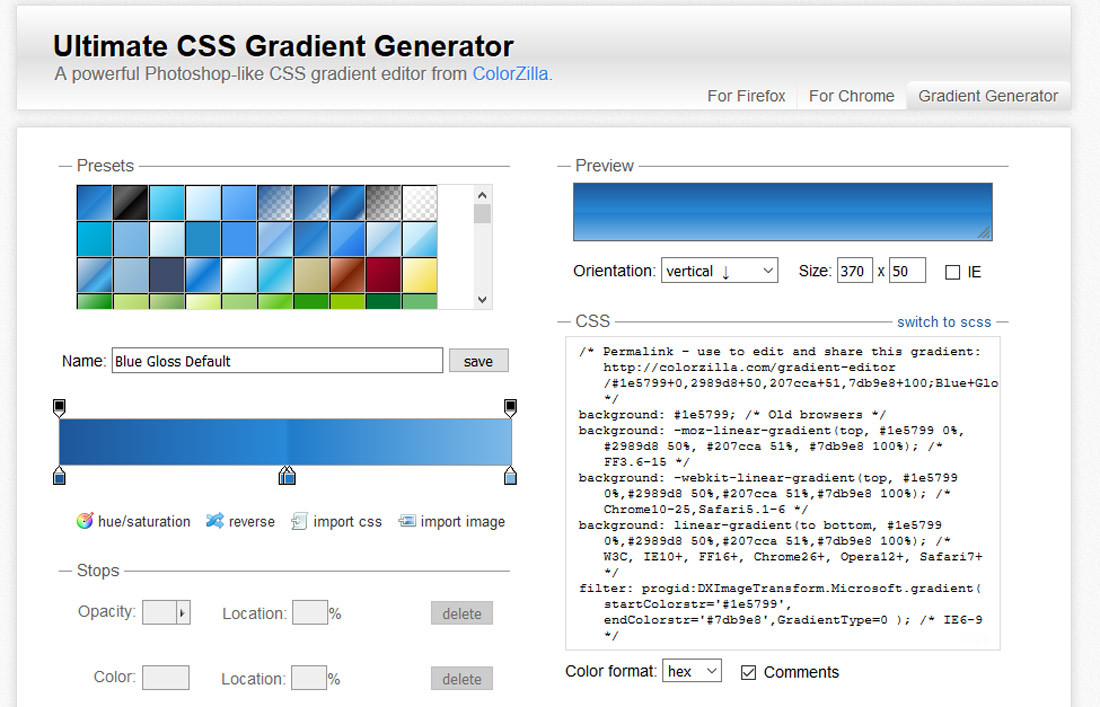
终极CSS渐变生成器

Ultimate CSS Gradient Generator看起来很像CSSmatic,屏幕上的功能类似,但它也有一些其他功能。
该工具包括浏览器兼容性图表,多种颜色格式,导入渐变图像的功能,并包含超过135个自定义预设。用户还可以从现有CSS导入渐变并进行调整。(这可能是一个很好的选择,可以调整您网站上的渐变,但看起来并不像您想要的那样。)
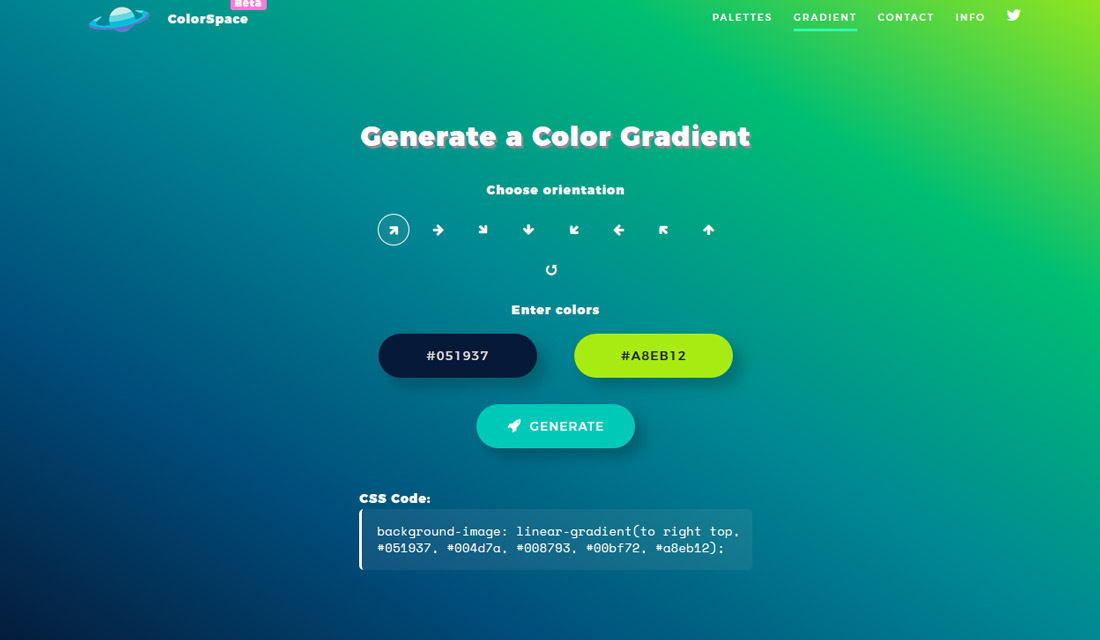
色彩空间

ColorSpace是另一款具有高度可视化网站的全屏渐变工具。
它易于使用。选择渐变的方向(线性或径向),使用按钮和颜色选择器添加两种颜色,然后单击生成。
虽然此工具仍处于测试阶段,但效果很好。并且代码正好在屏幕上,您可以将其复制到项目中。从渐变视觉到CSS所需的一切都在屏幕上。如果您不喜欢颜色选择,则可以轻松更改并再次单击生成。
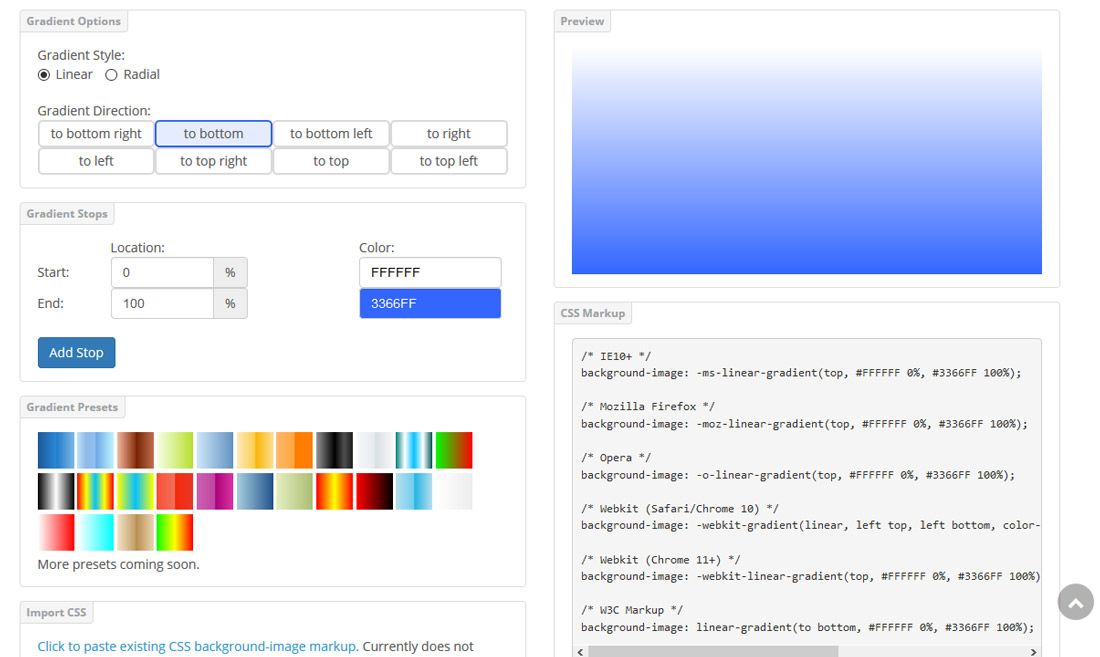
CSS Gradient Generator

CSS Gradient Generator使用简单的图形用户界面生成代码。CSS将适用于支持CSS3的所有浏览器。
生成器允许您创建线性和径向渐变,还可以导入现有的CSS渐变代码进行编辑。它还带有一些预设,可以快速启动渐变可视化。
CSS3工厂

如果您知道要用于CSS渐变的颜色,CSS3 Factory是一个最好的工具。
这种没有铃声和口哨的选项允许您输入颜色选择,设置颜色方向和复制代码。有一个小的预览窗口可以看到渐变的外观,但是这个工具不包含任何预设。
CSS-梯度

CSS-Gradient是一个生成器加渐变教程的一体化。
该工具包括用于选择十六进制或RGB两种颜色选择的方框,方向和线性或径向选项。(因此,如果您想知道要使用哪种颜色,这个工具可能是最好的。)
复制代码并将其应用于您的设计。
但是这个工具的优点在于滚动下面有大量有用的信息,供用户了解渐变,CSS渐变的工作原理以及线性和径向选项之间的差异。所有这些资源对初学者来说都特别好。
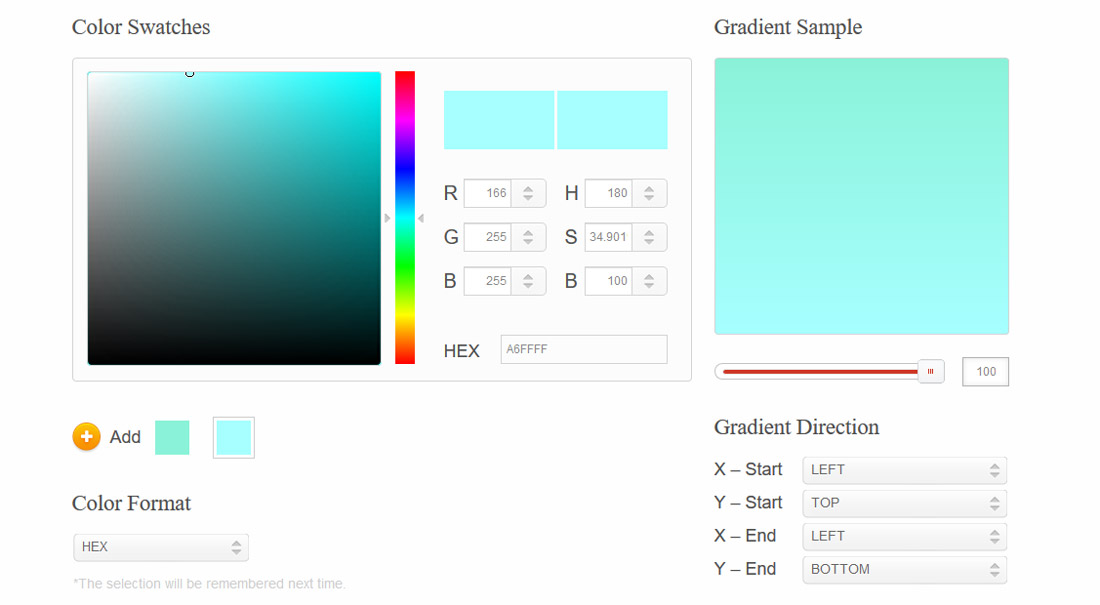
GradientGenerator

GradientGenerator是一个很好的工具,可以激发一点渐变灵感。从其中一个预设开始 - 有许多不同的选项可供选择 - 然后为独特的渐变添加自己的自定义。
此工具包含自定义,甚至包括简单,高级和专家设置,可根据您的技能水平和颜色匹配能力进行选择。
您可以单击以复制CSS,下载PNG,获取QR码以在移动设备上进行测试或生成共享链接。此工具还具有您可以使用的其他非常高级的配置选项,包括生成的代码类型。
结论
使用CSS渐变生成器的最大优势之一是,大多数这些工具会在生成相应代码时向您显示渐变在屏幕上的外观。您可以在屏幕上直观地调整颜色,重叠,方向,不透明度等。
然后,您只需复制代码并将其粘贴到CSS文件中即可开始使用。CSS渐变生成器是一种快速简便的方法来创建您喜欢的网站渐变,并且易于使用。我们希望此列表中的一个对您有用。