给排版添加效果可能成为设计师最头疼的事情。客户需要一个阴影或浮雕,并且你被卡住的文字效果威胁到毁坏一个项目。你所需要的是一种文字效果的武库,它不会吸引你,所以你可以帮助客户转向更优雅的东西。
所有这些效果的诀窍是有目的地使用它们。好的印刷术不需要“帮助”。如果一个字体不是单独工作,那么它也不能用于添加一系列技术。coolsite360可以帮你方便的编辑网页中的文字
非设计师几乎看不到最好的文字效果。或者使用文本效果为印刷术或字体添加意义。这里有一些使用文字效果的技巧,不能吸引一些很酷的例子。
1.使用有目的的阴影

不管你做什么,不要点击设计软件中的阴影按钮,只应用默认设置。
最好的阴影是你甚至都看不到的阴影。投影技术最好作为一个元素进行部署,以帮助创建文本和背景图层之间的深度。
这种“隐形”阴影样式是将技术添加到文本时可能会看作设计师的东西,但它对普通用户来说应该是不可识别的。阴影通常以这种方式用作软元素来创建分隔或在文本和背景元素之间添加更多对比。
不管你做什么,不要点击设计软件中的阴影按钮,只应用默认设置。这些设置很少适合,而且往往看起来业余。
其他常见的高度可用的投影技术包括可以看到的选项,例如硬边阴影或分层阴影。
的硬边缘阴影(上图)有一个明显的复古的感觉,增加文本后面的第二层。这适用于粗笔画或平板字体。
甲层状阴影创建几乎三层/三维效果。它还具有复古的感觉,并且在较厚的字体中效果最佳。
2.双重曝光时尚潮流

双重曝光图像是网络和印刷设计应用中流行和流行的选择。在字体中放置两个图像曝光的效果看起来很复杂和有趣。当使用谨慎或只有正确的图像时,它可以绝对令人惊叹。
想创造一个很酷的双重曝光?可以来寻找合适的工具教程
用笔画玩得开心

使用有趣的笔画或笔画效果来增加深度的拼块字体。深深的中风可以有复古的感觉,甚至可以效仿旧标志的刻字。上面的霓虹笔触效果是如何使用笔画为设计创造特定感觉的一个很好的例子。
4.使用颜色(或彩色字体)

彩色字体是包含多种颜色,阴影或渐变,纹理或透明度的字体。您可以使用颜色字体来获得这种时髦效果,或创建自己的。
当使用大量颜色作为文字效果时,它几乎需要超越顶部。明亮,大胆的颜色选择相当时髦,不会冒犯用户,因为人们习惯于看到它们。
只要确保以有意识的方式使用颜色。在Helvetica上弹出一些颜色与设计作为设计中主要视觉元素的文字效果不同。
5.添加一个动画的触摸

没有规定说文本元素必须是静态的。网站设计中的动画是增加视觉兴趣的有趣方式。
将这种视觉兴趣添加到文本元素中。在使用文字动画时,记住一些事情以确保字体保持可读性非常重要:
运动应该是故意的
信件不应该过快
滚动或自动播放文字应该包含一种停止动作的方法
无论屏幕大小如何,单词应该始终可读
6.模仿一些标志性的东西

无论什么时候,如Netflix系列“陌生的东西”等一些流行的东西,设计趋势都倾向于模仿原创。
该系列的霓虹灯,80年代风格的标志也不例外。它是模因,仿制项目的基础,也是设计师发挥新效果的有趣方式。
要知道,一个文本效果酷之间的界限,并做吸吮,可以用模拟技术迅速地改变。一种风格可以快速设计一个设计。不良的复制也可能看起来很俗气,可能不符合预期的项目。
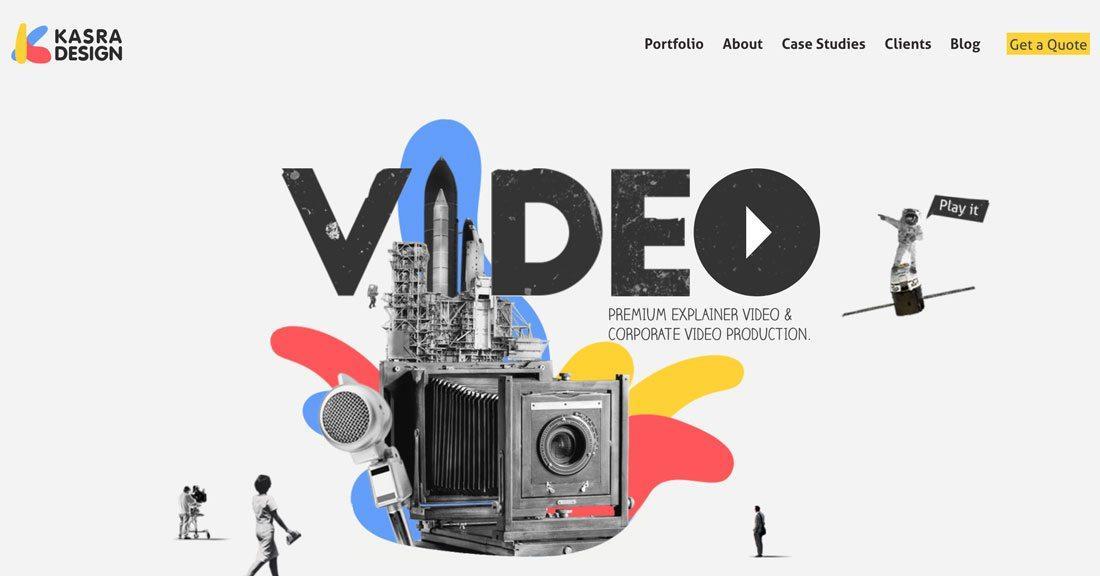
7.合并形状

创建图层并混合“媒体”可能是一种有趣的方式,为文本添加一些额外的东西。通过允许形状或其他元素来代替一个或多个字母,该设计在元素合并时拉动眼睛。
这种技巧的诀窍是确保作为字母的元素适合文本。很明显,该对象正在替换特定的字母,以便设计不会变得难以阅读。
上面的Kasra Design在主视频标题和公司图标方面做得很好,它使用形状创造了一个有趣的“k”。
8.添加纹理

一些字体与复古,粗糙的风格来。其他人可以使用一些自定义增强功能来处理整体设计。
将纹理添加为字体内的图像或者将字体添加到上面的字体中,可以使设计感觉更有触觉。纹理可以使文本更加突出一些。
上面的例子包含两种纹理文本:
切割出来的字母使它们看起来更粗糙或复古
通过背景透明的字母
9.创建一个自定义字符

当谈到创造一个整洁的文字效果时,天生的合身就是品牌。品牌实际上可以改变或调整字体,以包括刻字的自定义字符,这是令人难忘的。
这不是一个应该轻易采取的技术。创建字母或改变角色必须小心谨慎。在大多数情况下,您需要与印刷工(最好是字体的创建者)合作,以获得最佳效果。
这种文字效果应该用在最省钱的情况下。
10.单独完全刻字

为了使影响最大化,您需要做的只是选择一种符合项目消息传递基调的字体。
有时最好的文字效果根本没有效果。在形状,大小和颜色上具有足够的对比度时,文本元素和背景会自然分离。
缺少使用文字效果可能比添加辅助可读性或增强对比度的技巧更困难。您必须精确地规划所有元素,以确保元素一起工作,粗体字体,深色字体或黑暗组合中的光线最具可读性。
埃塞克斯大学在较暗的视频背景上采用厚厚的字体,大胆地跳出设计。最好的部分?没有一个“增强”的文字。
结论
文字效应的问题在于这些“趋势”来得急速。沉重的文字效果可能会使设计看起来过时,所以要小心,除非这是你要看的样子。
并记住,微妙的作品对你有利。如果你可以看到这个投影,它可能太多了(并且确实吸引人)。将其缩小或寻找其他方式来获得您尝试创建的外观。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
