让网站看起来酷炫、有吸引力的方式有很多种,而视差滚动效果就是其中之一。它可以运用于绝大多数类型的网站当中(并非需要硬性地运用到每一个页面当中),并在有效增强用户参与度的同时,使得每一页的衔接都非常自然、流畅。
近年来,视差滚动在网页设计、手机界面设计等媒体展示端被广泛应用并倍受热捧。如果这对你来说是一块知识盲区,那就赶紧跟着我们一起来了解一下吧!
什么是视差滚动?
用户在滚动页面时,页面中不同元素随之进行不同速率的运动而营造出的接近3D的视觉效果就是视差滚动(Parallax Scrolling)。它以步步推进的方式将内容慢慢铺开,给用户带来一种即时性反馈,并产生良好的沉浸式体验。
视差滚动网页设计案例
视差滚动可以展示很多不能单独用语言来表达的东西,我们准备了以下5个视差滚动类的网页设计,希望你在看完这些精彩的作品后,可以获得更深层次的思考和理解,甚至是做出更富有创意的设计。
Every Last Drop



▲每个场景的切换都带有动画视差效果
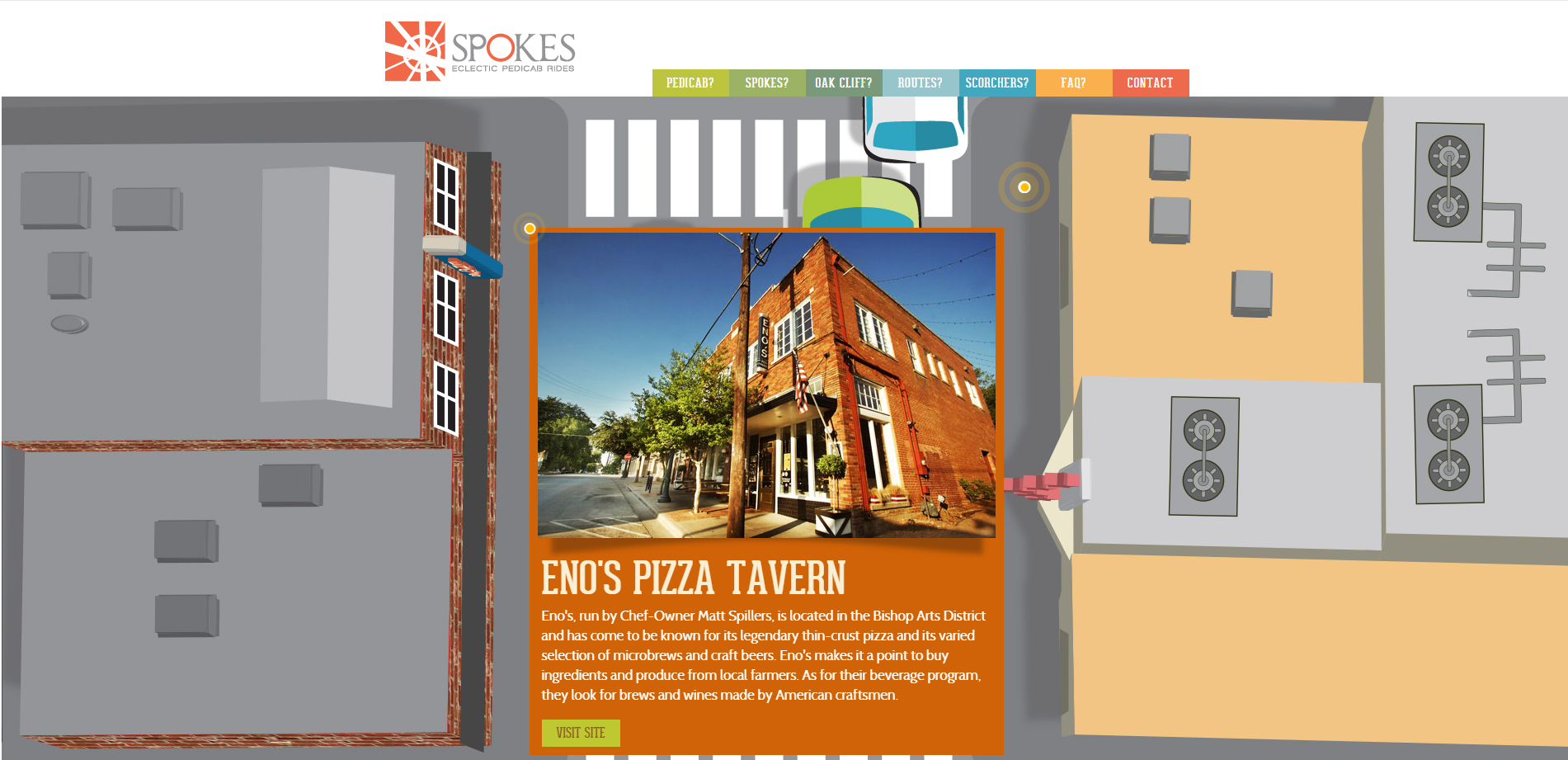
Spokes Eclectic Pedicab Rides



▲各式各样的文字、插画等元素以不同进度载入
Hot Dot



▲页面从左到右以平滑的3D视差效果推进
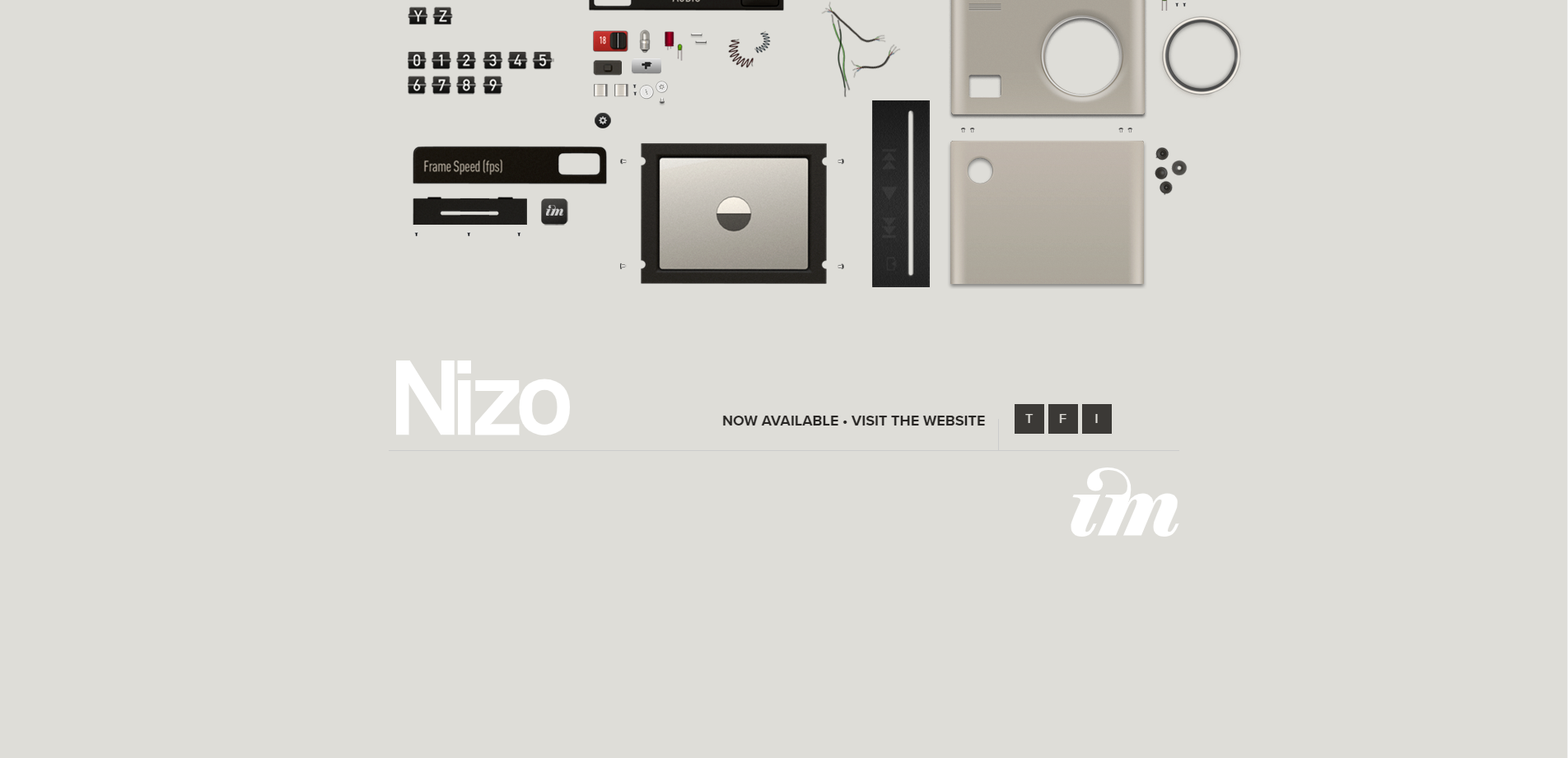
Nizo App



▲所有元素以特定节奏向页面中央聚集,形成一个排版精致的整体
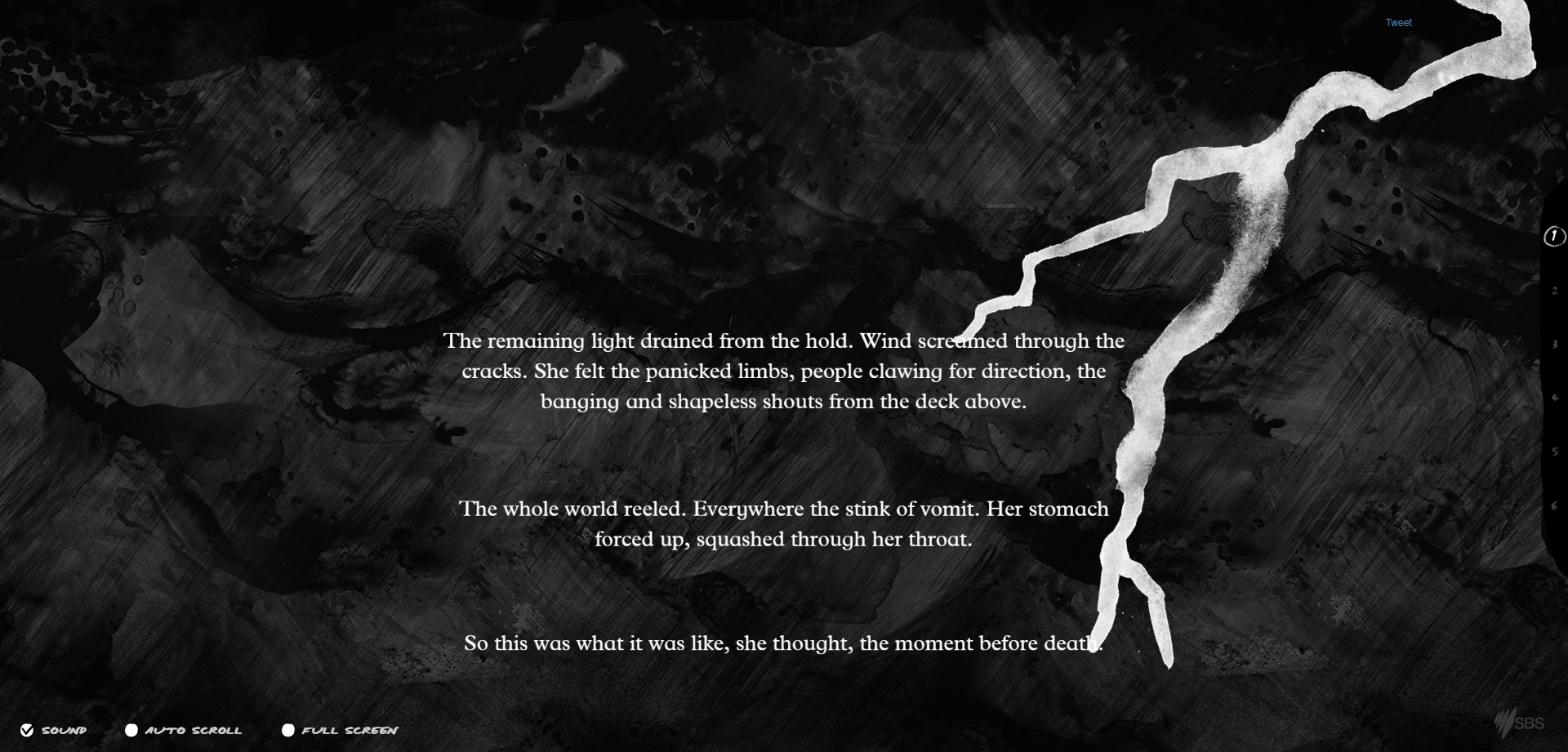
The Boat



▲以视差滚动的方式自动播放漫画故事
视差滚动确实有其独有的优势,但这并不代表它一定适合每个项目。当你在构思如何设计这类网页时,还是要事先了解目标用户的偏好,并通过小范围的测试和跟踪分析,一步步验证你的策略是否是有效。
