几乎每个人都有这样的感觉:相比于表格中列出的数据,我们更容易理解可视化图表中显示的数据。因此,为了让用户更直观地理解数据信息并提升网站整体的吸引力,很多设计师都会将数据以可视化的方式嵌入网页,而这一趋势最吸引人的地方就是交互式的动态信息展现。
设计原则
在数据可视化的设计过程中,设计师往往要遵循以下3大原则。
①轻量。众所周知,普通的表格可以承载数以万计的数据信息,但将相同的内容进行可视化展示时,就不太适合将其一股脑儿全堆砌在图表上了,这样不但显得非常笨重,也在一定程度上增加了用户的思考时间。因此,如果数据过多,设计师最好进行分层展示或将主要信息提炼出来再呈现在图表上。
②适用。数据可视化的方式有很多种,设计师应对数据进行全面了解并考虑好展示目的后,再选择一种最能清晰地突出其变化趋势、关联情况或分布构成的展现方式,使用户一眼就能洞察事实,更快地发掘其中的价值。
③美感。这包括两个部分,第一部分是整体协调美,比如对图表中的各个元素(标题、网格、坐标轴、提示信息等)进行合理排版。第二部分是局部细节美,比如根据流行趋势给图表加上渐变色。
精彩示例
现如今,网页数据可视化俨然已成为用户体验设计中最重要的刚需之一。如果你想向用户展示大量数据却还不知道该以什么样的形式处理它们时,可以参考以下2个精彩示例~
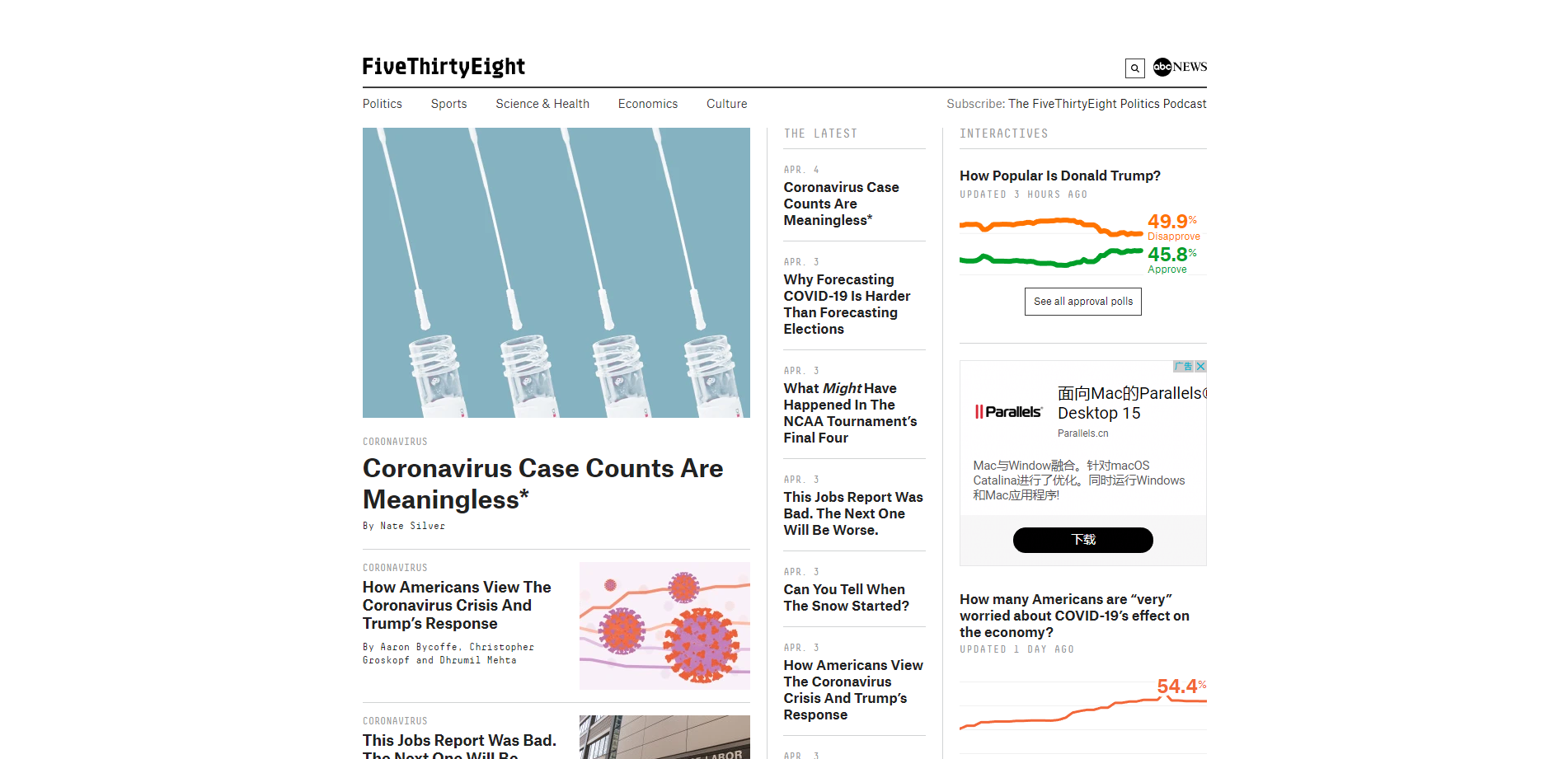
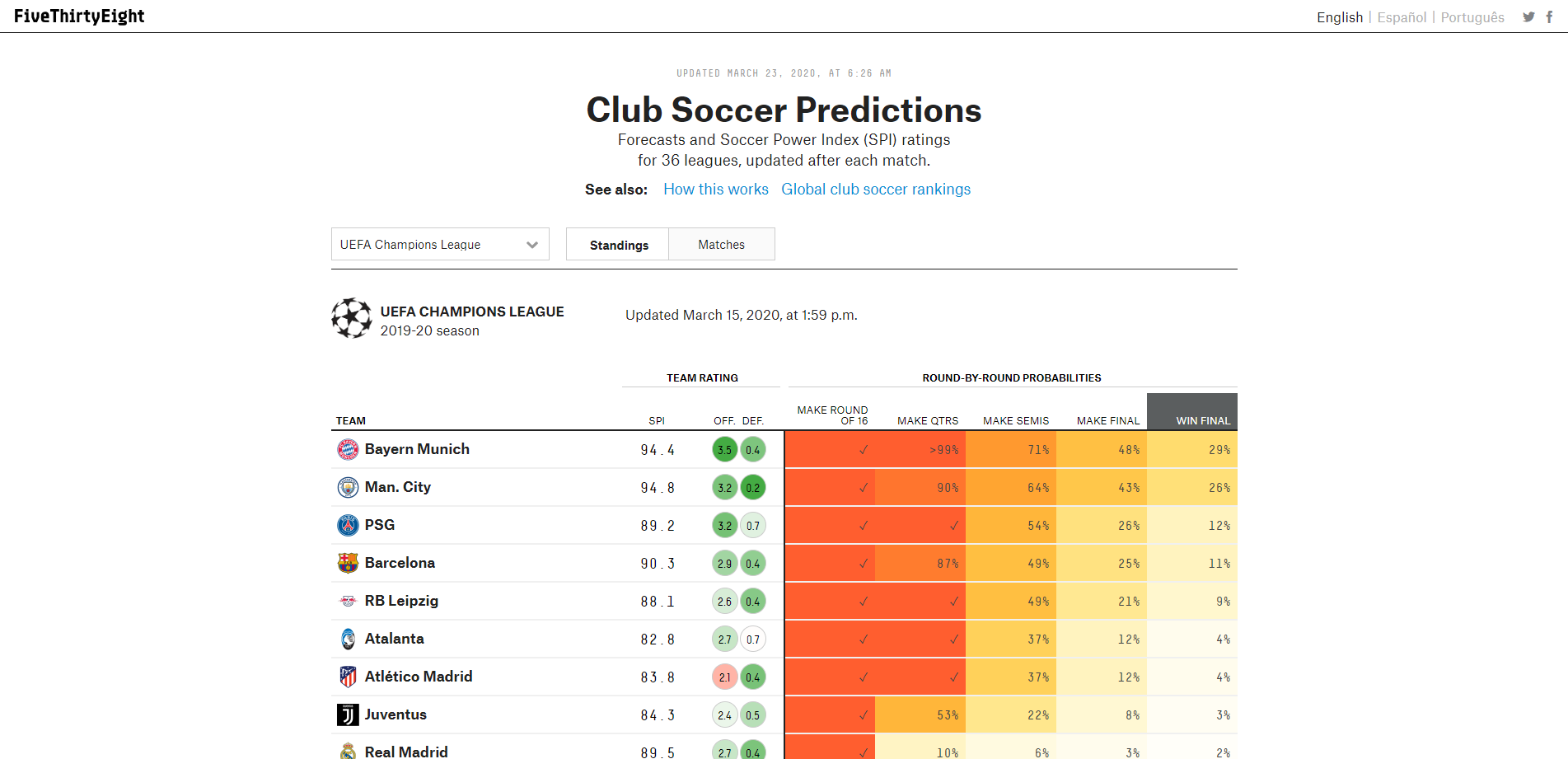
Five Thirty Eight



Five Thirty Eight成立于2008年,曾因通过棒球比赛数据成功预测出奥巴马将赢得美国总统大选而成为人们关注的焦点。目前,该网站包含政治、体育、经济等板块,用户可在上面查看MLB、NBA等各大赛事的结果预测和诸多时事数据分析。
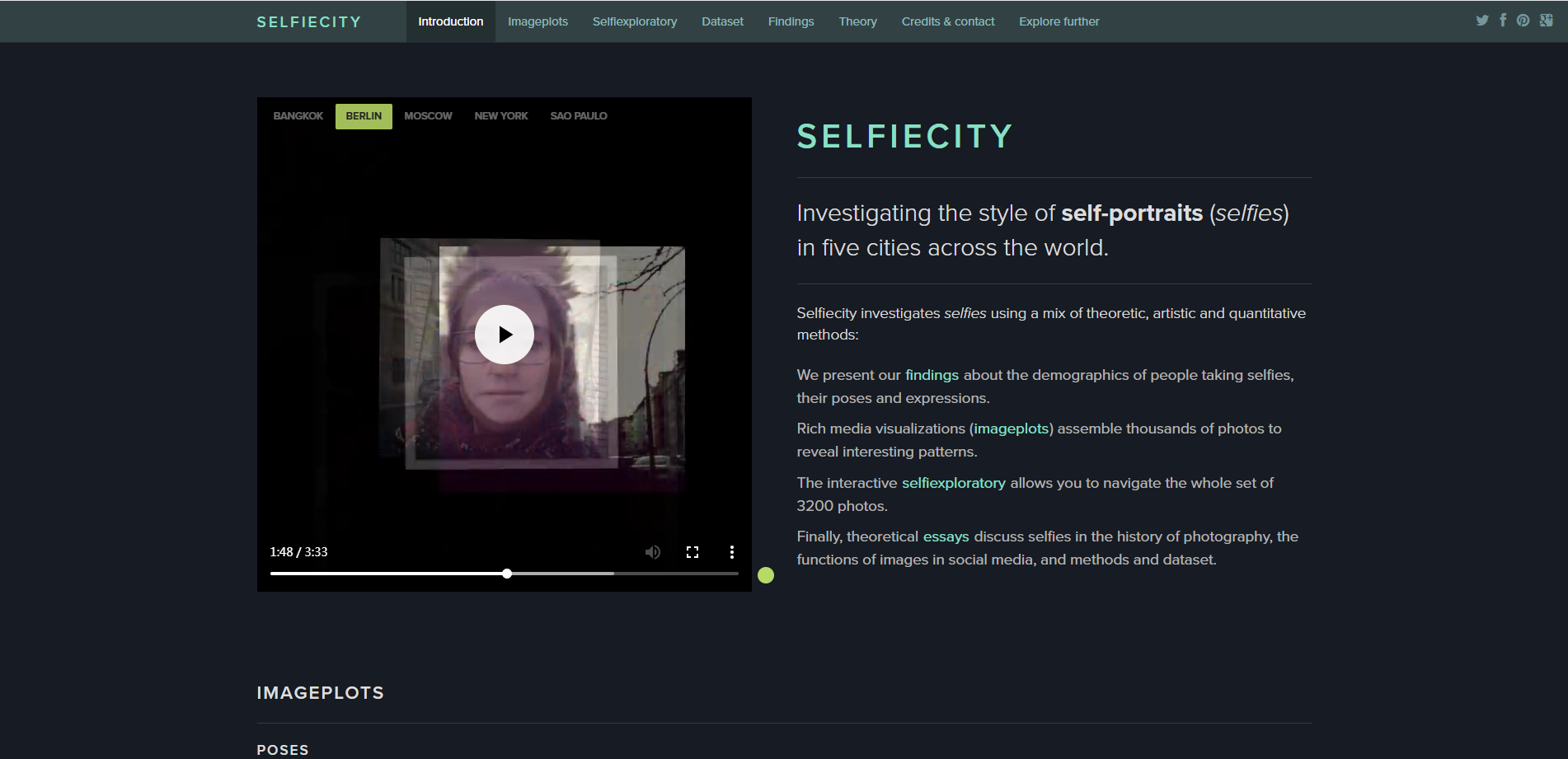
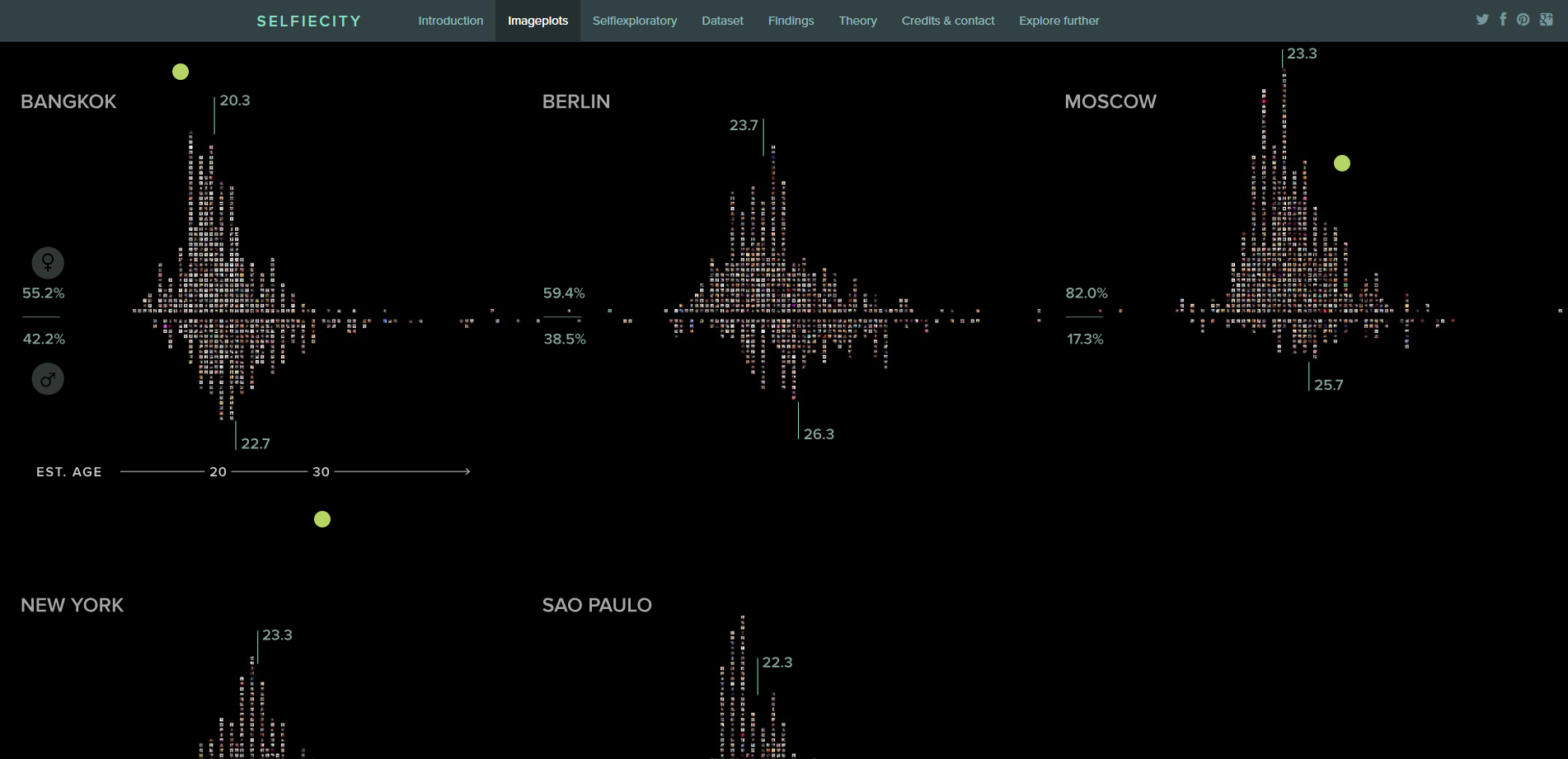
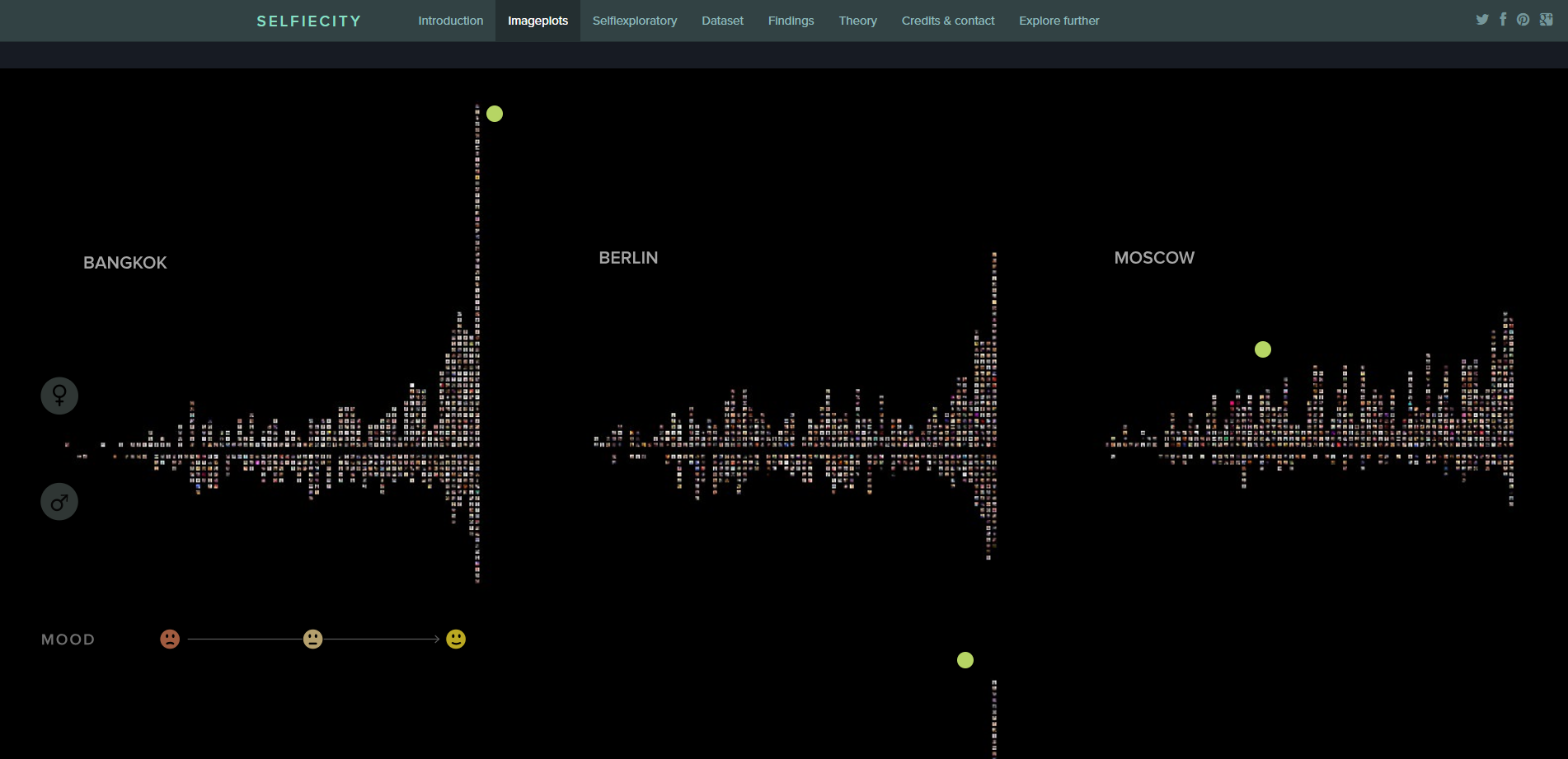
Selfiecity



Selfiecity的数据表现形式非常特别:在一定的模式下通过无数张图片的视觉效果展现相应的统计数据,例如性别、年龄、心情等。
我们生活在一个数据驱动的时代,能够将大量数据融入设计是一项宝贵的技能,随着科技及用户视觉要求的提升,数据可视化已变得越来越生动,并且几乎无处不在。
期待大家可以在新一代响应式网站设计工具Coolsite360的帮助下设计出精彩的作品!
