网页设计的流行趋势年年都在变化,一些设计师常常不经思考地根据这些趋势在自己的作品中加入一些“潮流巧思”,但流行不代表合适,一味追逐流行很容易适得其反。
当然,也有很多设计师依然在思考如何用更细腻、更独特的综合设计方式全方位满足品牌及用户的不同需求,并从色彩选取、文本布局、界面设计、用户体验等方面入手来达到这样的目的,其中就不乏很多堪称经典的设计方式,它们虽然也在变化,但依然没有完全退出大众视线。
1、单页设计
这种风格最适合内容有限且视觉鲜明的网站,用户可通过向下滚动或导航菜单在页面内快速跳转。在设计该类网站时,我们需要尽量让用户更快地找到TA们需要的内容。
示例:Melanie Daveid

2、分屏设计
将屏幕分割开来并呈现不同的信息,是分屏式设计的最典型特征,它包括并排分屏、上下分屏、不对称分屏等。而分屏的信息既可以包含相同类型的元素,又可以呈现不同属性的媒体内容,比如有些是图片,有些是文本。
示例:D’Aucy

3、数据可视化设计
数据可视化设计不仅可以带来愉悦的视觉体验,还可以让用户更好地理解数据背后的本质。该设计可以通过静止的图片或动画来呈现,具体需根据平台属性和目标用户的定位来决定。
示例:Pew Research

4、渐变色设计
从背景到图层叠加,再到细微的纹理,渐变的多种应用几乎出现在了所有的设计门类当中。这种设计方式简洁却不简单,可以让色彩变得更加富有质感,并使得原本平淡的色彩拥有了近乎艺术化的表达。
示例:July-July

5、3D设计
3D设计所带来的丰富变化和细腻效果能够让界面更加吸引人,这也是顶级网页设计师经常在作品中用到这一设计方式的原因之一。对于新手设计师而言,要想设计出满意的3D效果并不太容易,但是一旦掌握了它便能获得无限潜能。
示例:Prior

6、交互动效设计
新颖有趣、变化丰富的动效几乎已经成为网页设计的标配了,而融入动效的交互细节更是让现代网页与以往的设计在根本上区别了开来。交互动效不仅可以拓展界面的视觉维度、突出重点,甚至还能引导用户关注、影响用户行为。
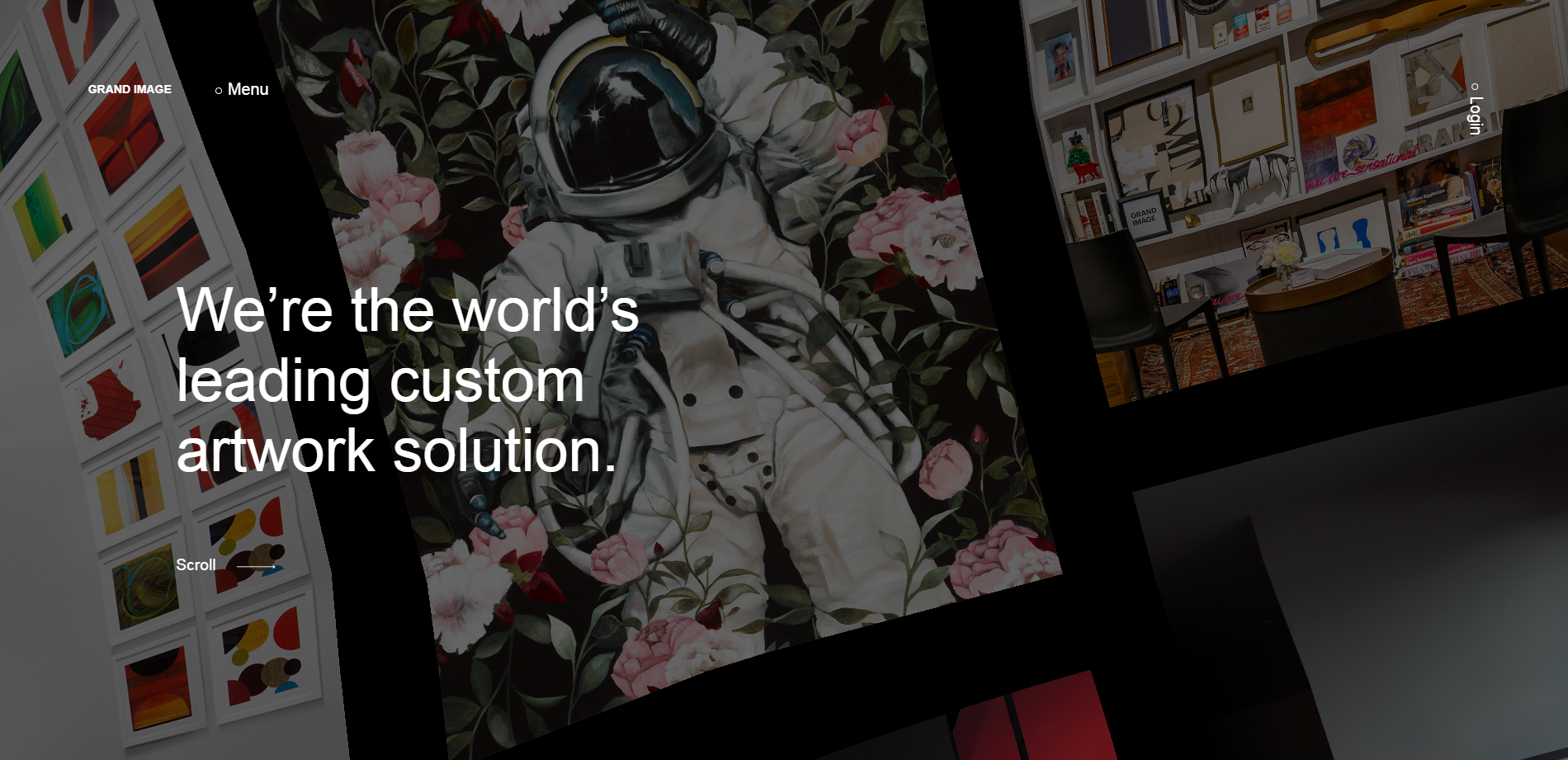
示例:Grand Image

在这个不同文化交相融合的快时代,企业都期望能够发掘一种既不过时又可以帮助提升业务的设计,我们需要在这两个关键点之间找到平衡并创造出有价值的作品。
