有的设计趋势会长期成为众人所追捧的潮流,有的则在短暂辉煌之后逐渐沉寂。卡片式设计就是前者。
卡片式设计是指含有图片和文字在内的小矩形模块,虽然看似简单,但背后代表的是对于信息和内容的高度整合。
卡片式设计:强调一致性
卡片的矩阵基本都是按列或者按行对齐的,一张卡片就是一个信息模块,用户的眼睛可以横向或纵向有序浏览,既方便快捷又不会产生混乱。而我们在使用这种设计方式时,还可以通过同一页面中卡片的不同大小,来区分信息的重要等级。
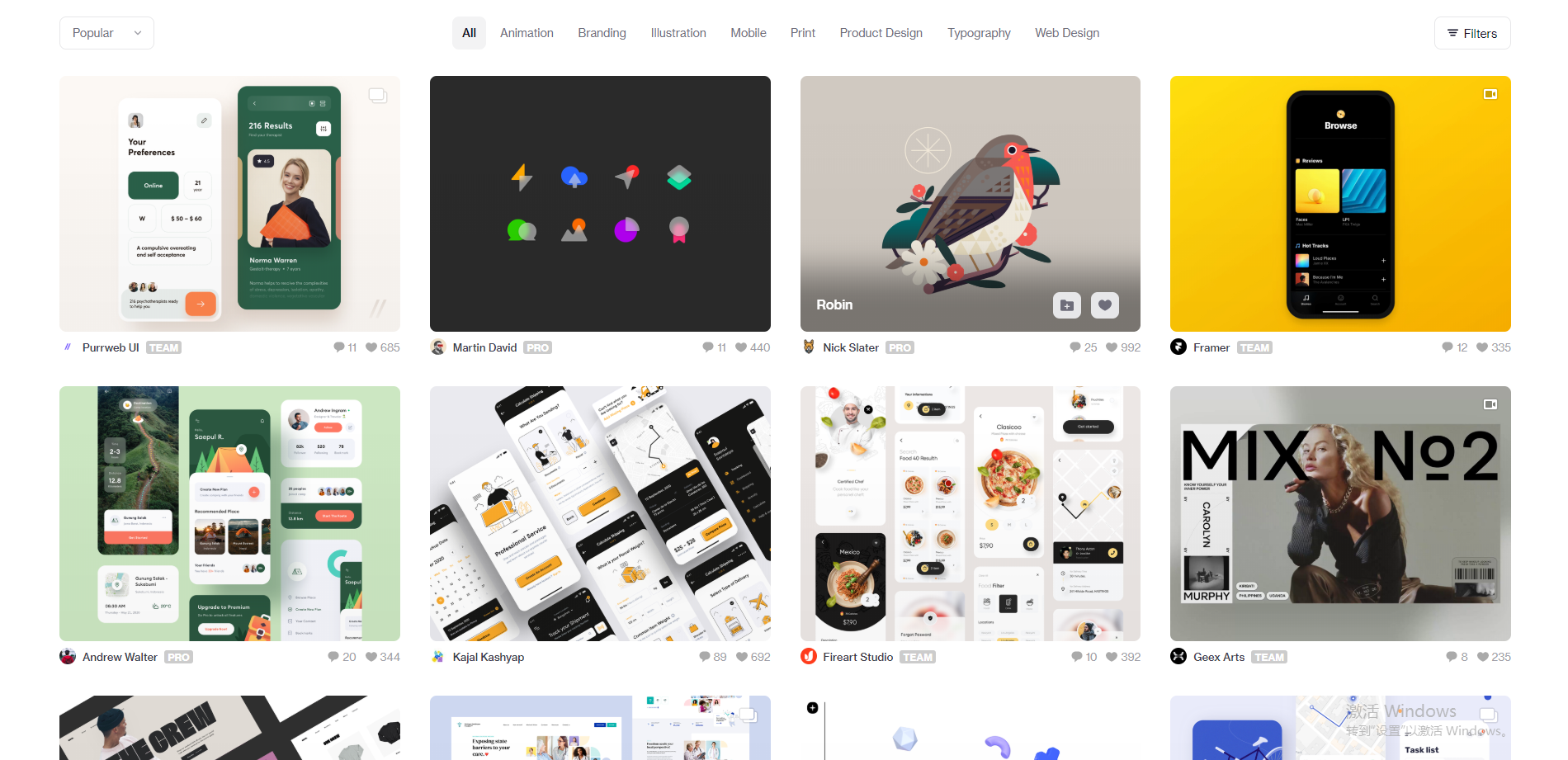
如果要列举卡片式设计中的优秀案例,Dribbble肯定值得一提。它是一个在线创意内容展示网站,深受设计师们喜爱。对于这种需要展示大量视觉作品的网站,没有什么比卡片式设计适合的了。
Dribbble

坦率地讲,卡片式设计并不是特别新潮的东西,但老的东西并不一定是过时的,重要的是它是否有益于当前的设计、是否迎合时代的需求。
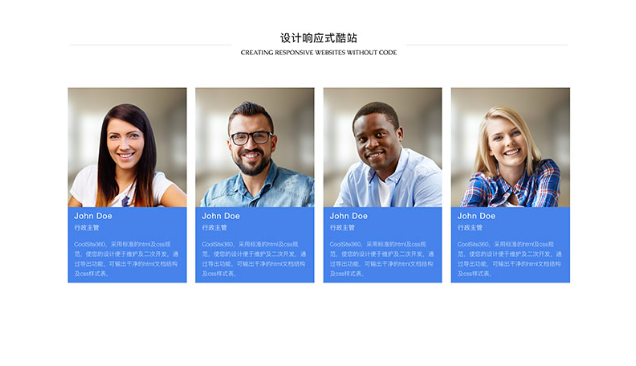
coolsite360的内容模块中也含有卡片式设计的应用,有需要的用户可以尝试一下。

coolsite360-基于模块构建网站的响应式建站工具
coolsite360包含丰富的内容模块,如图文、列表、幻灯片、Tab选项卡、时间轴、相册……每个内容模块都可以通过配置面板灵活地调整内容布局、细节样式、微互动效果等等。你可以通过选配不同的内容模块,快速拼装成一个网站。
此外,Coolsite360还会提供各种整站模版,你可以挑选最契合自己需求的模版,再使用内容模块进行局部调整。如此一来,制作效率会更高。
