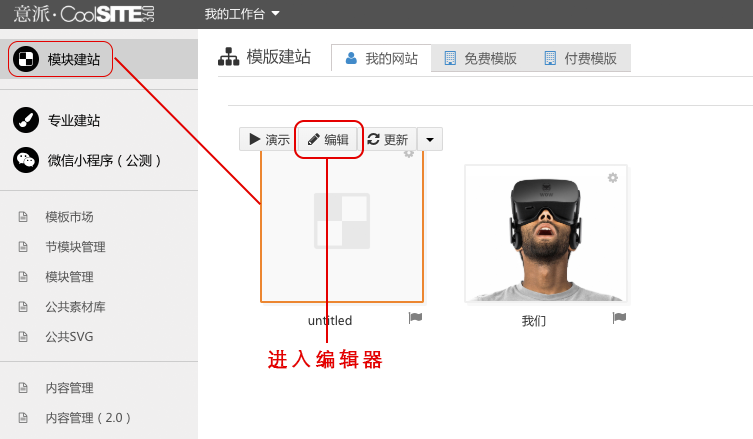
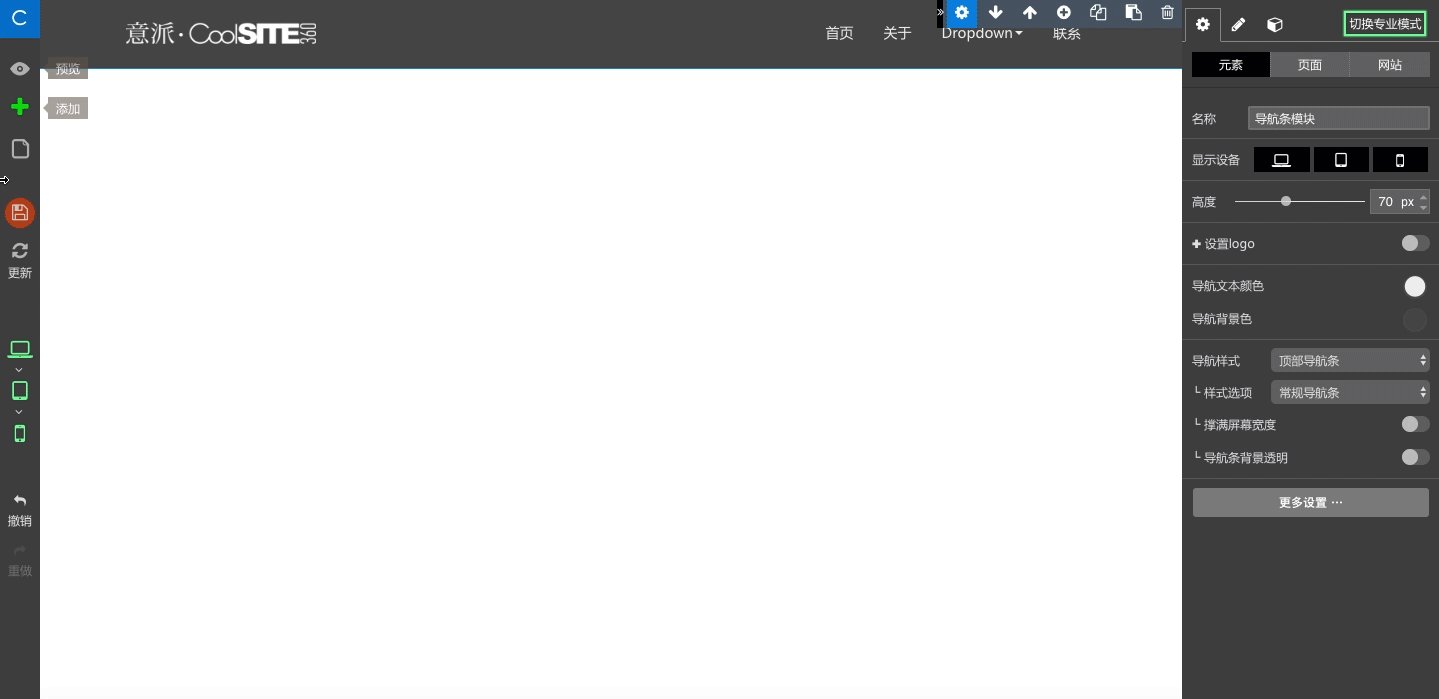
在作品创建成功后,从工作台显示区选中作品,点击上方「编辑」选项进入编辑器。

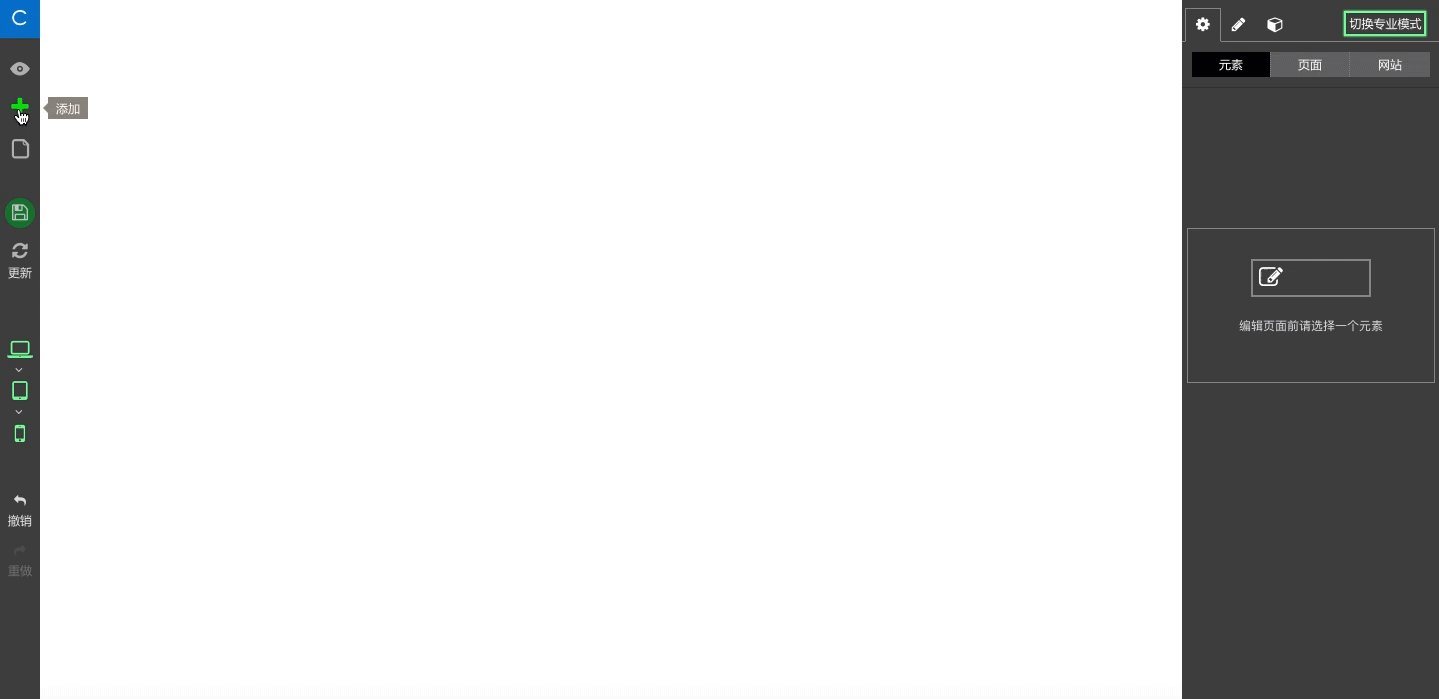
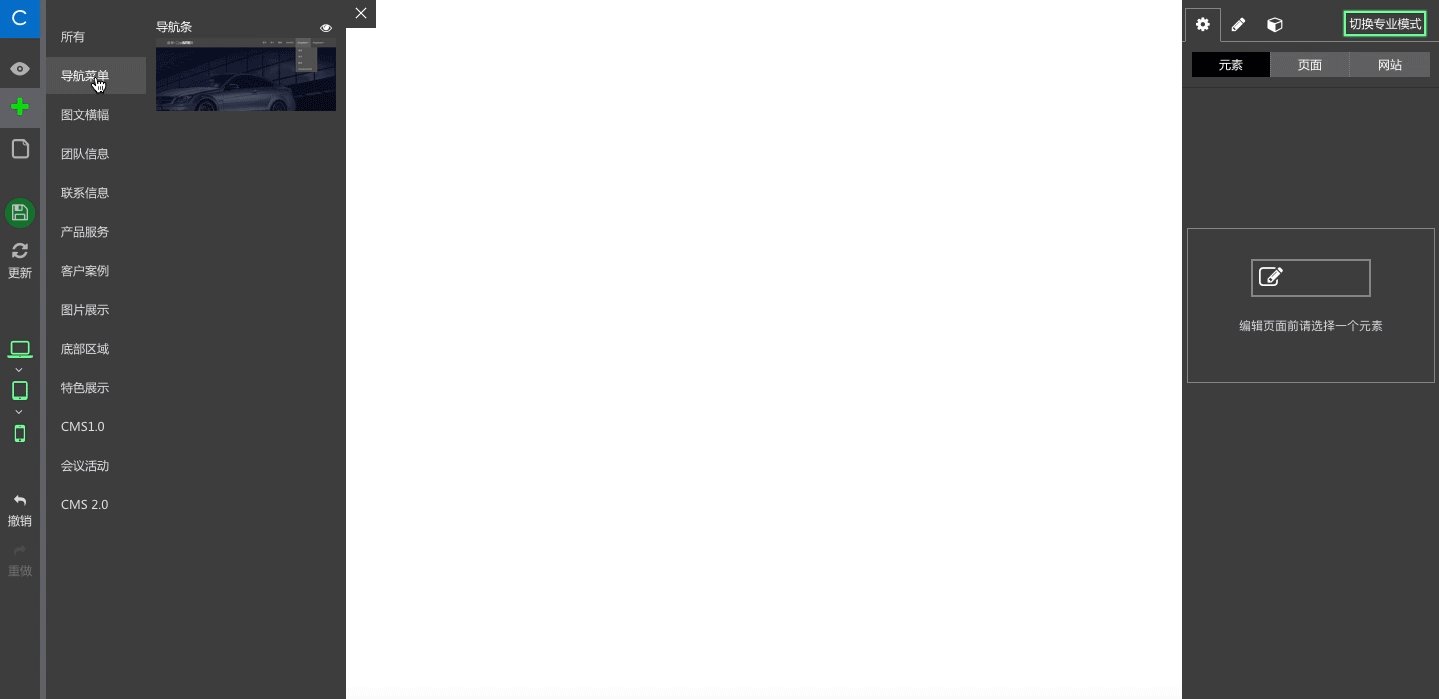
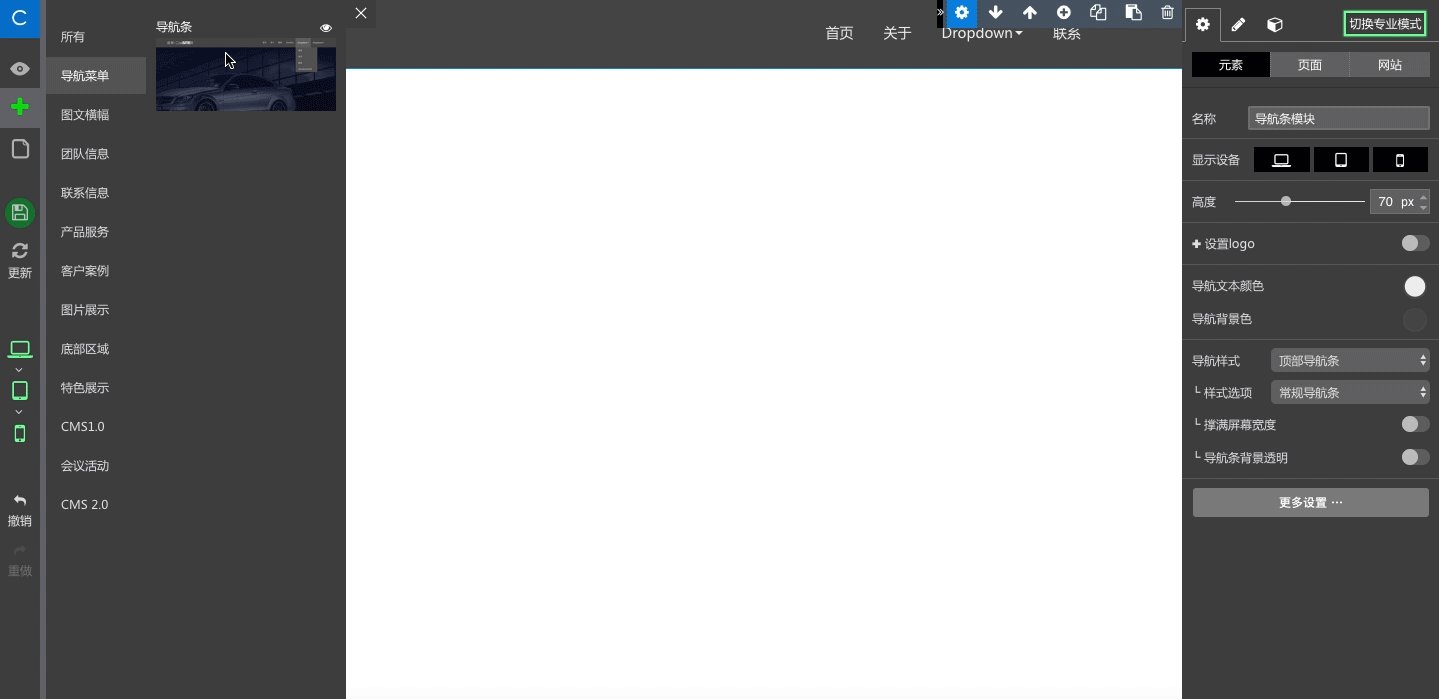
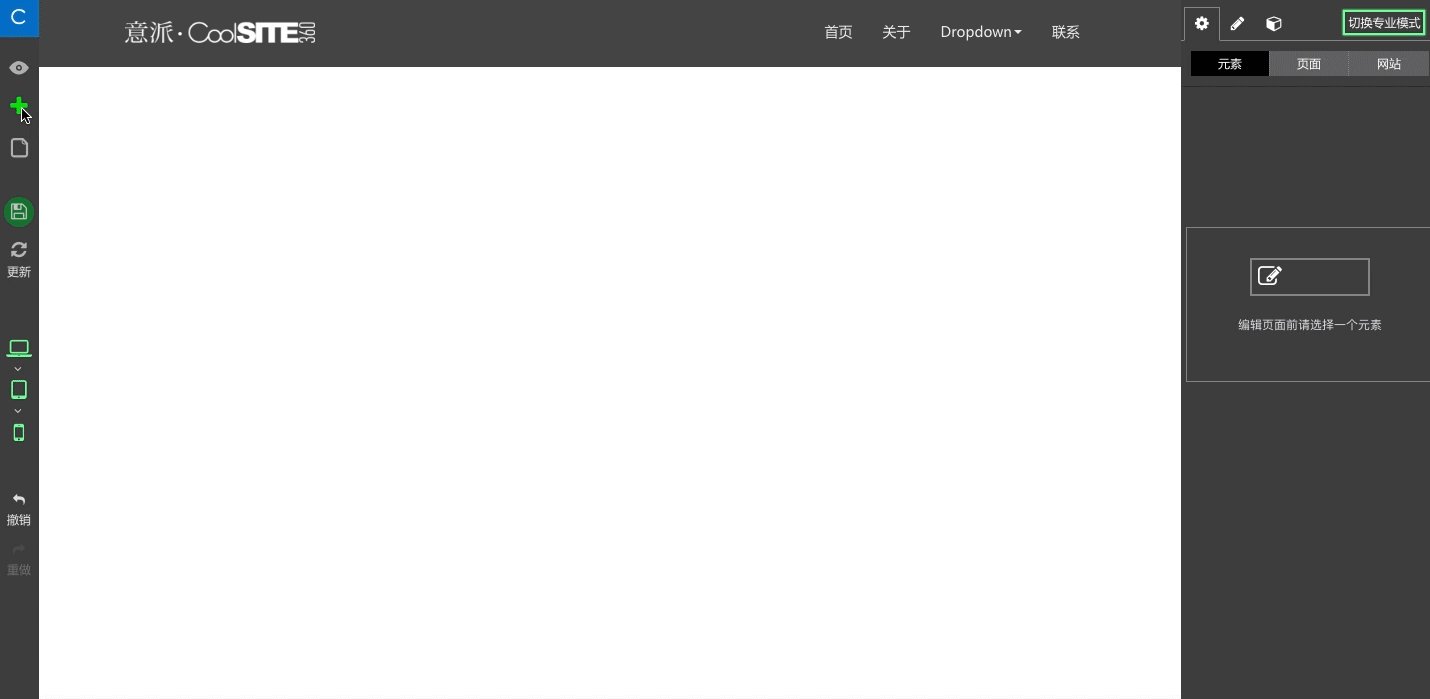
进入编辑器后,制作一个常见的“上下型”网站,在左侧的菜单栏选中“+”项,选择「导航菜单」下的「导航条」常见网站插进页面。

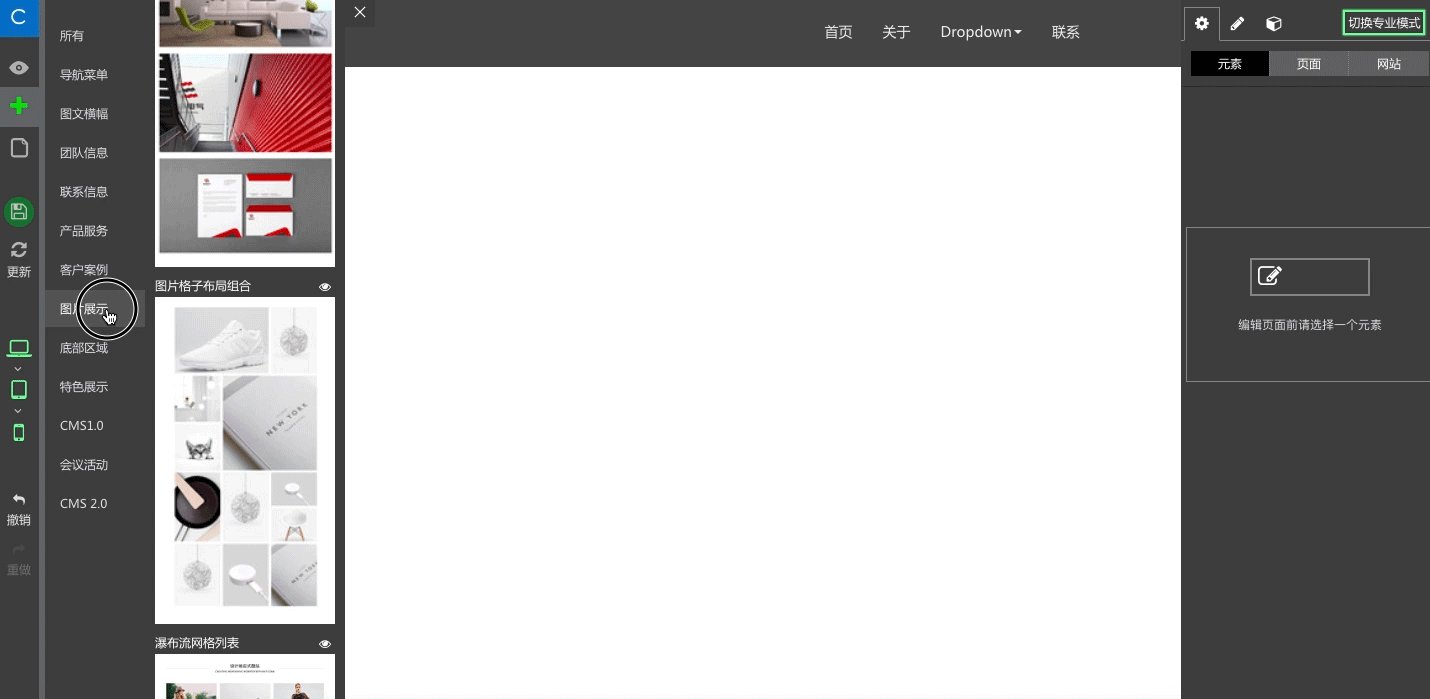
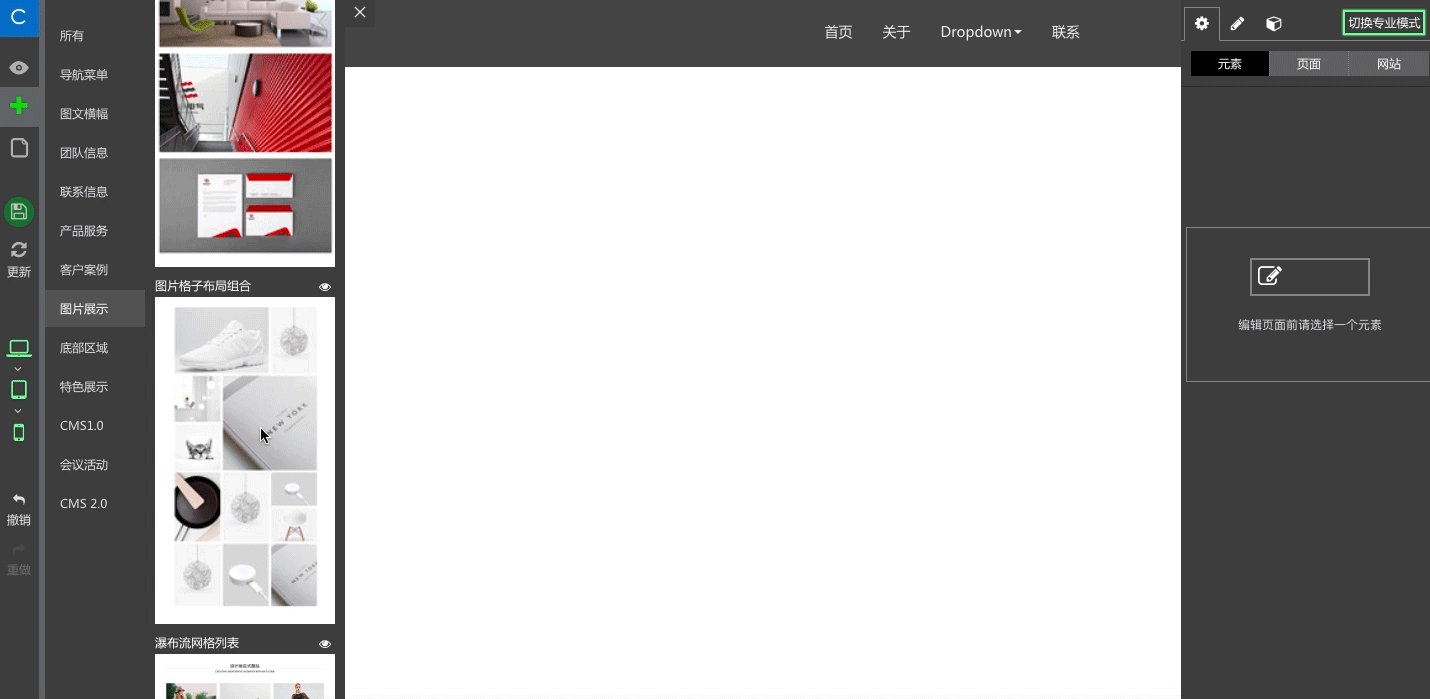
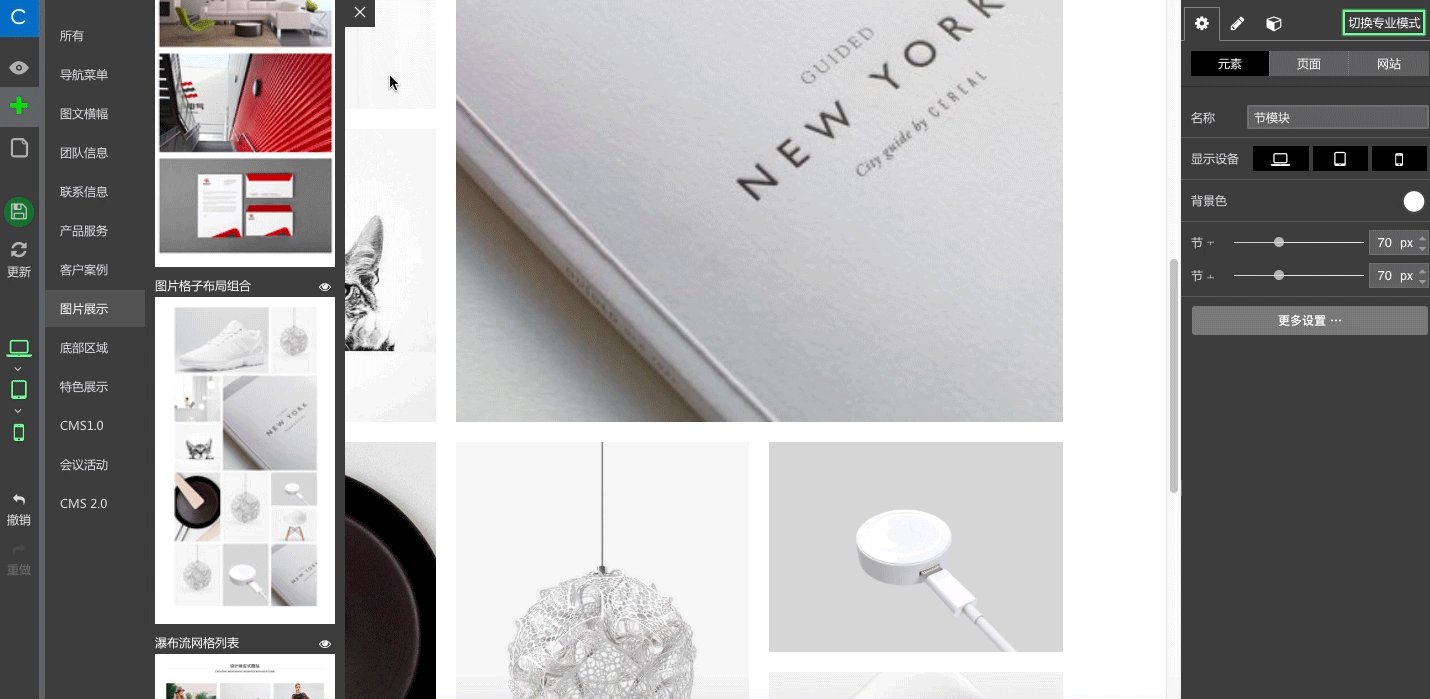
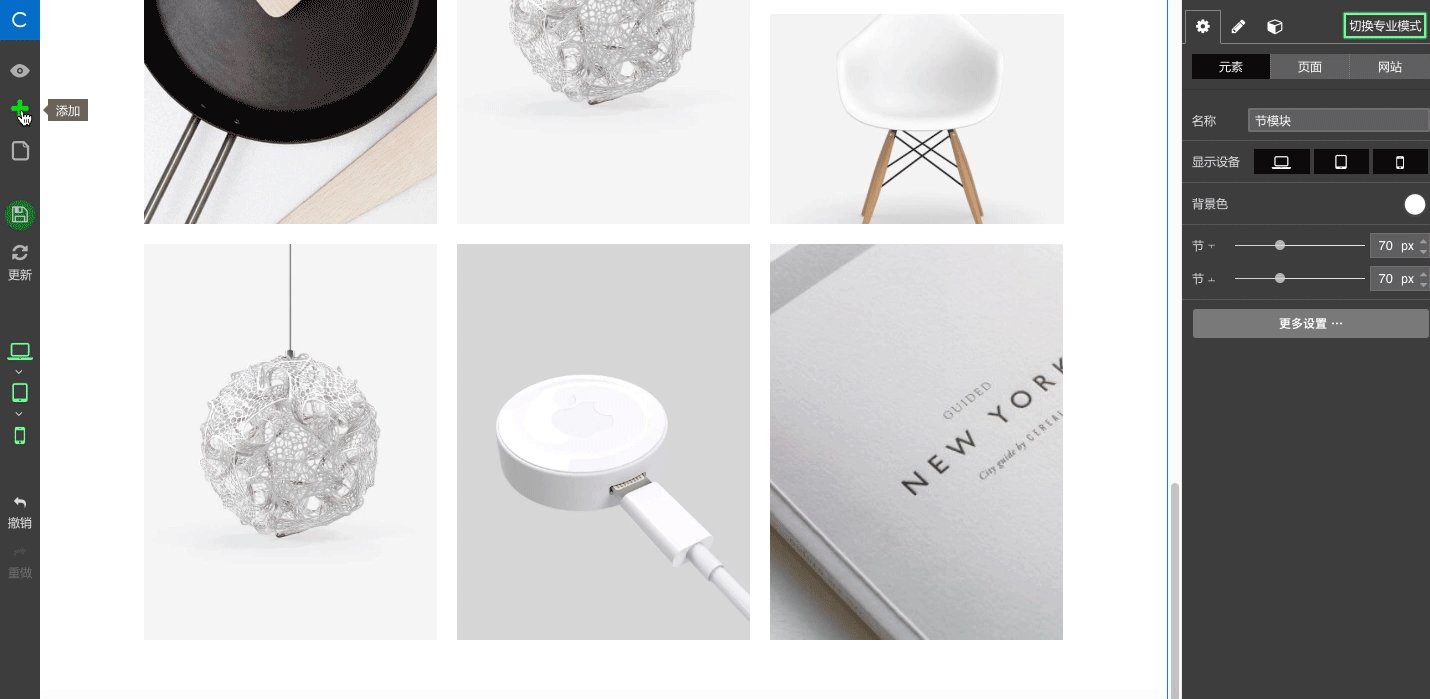
重复第一步操作,继续选择左侧“+”项,选择适合的模块插到页面中,这里我们插入「图片展示」下的「图片格子组合」做示范。

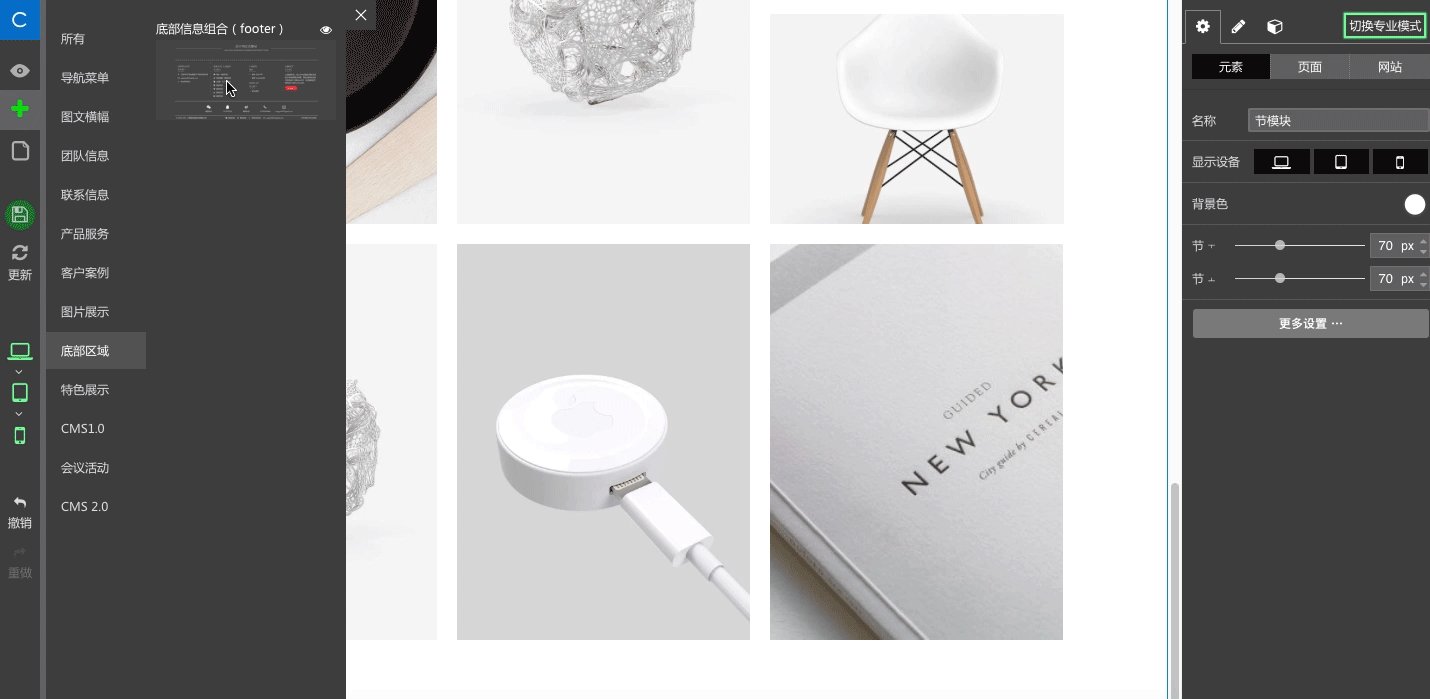
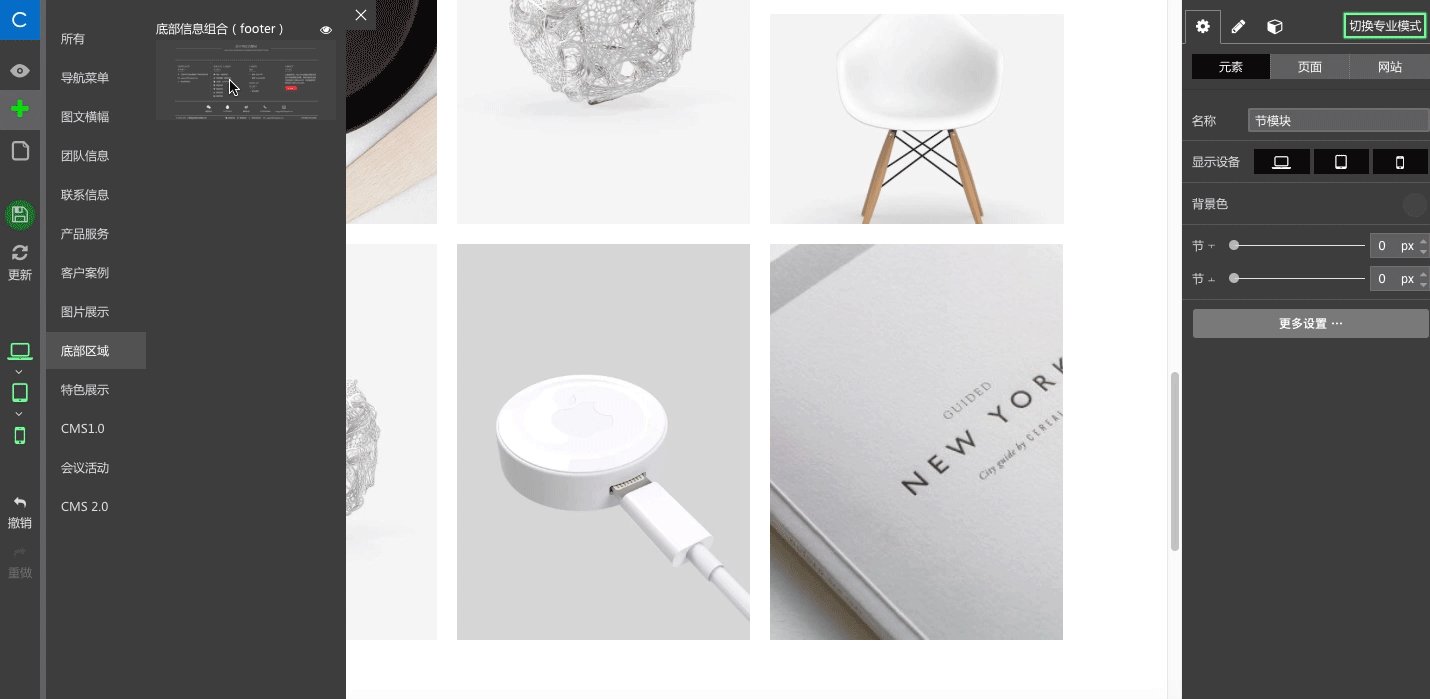
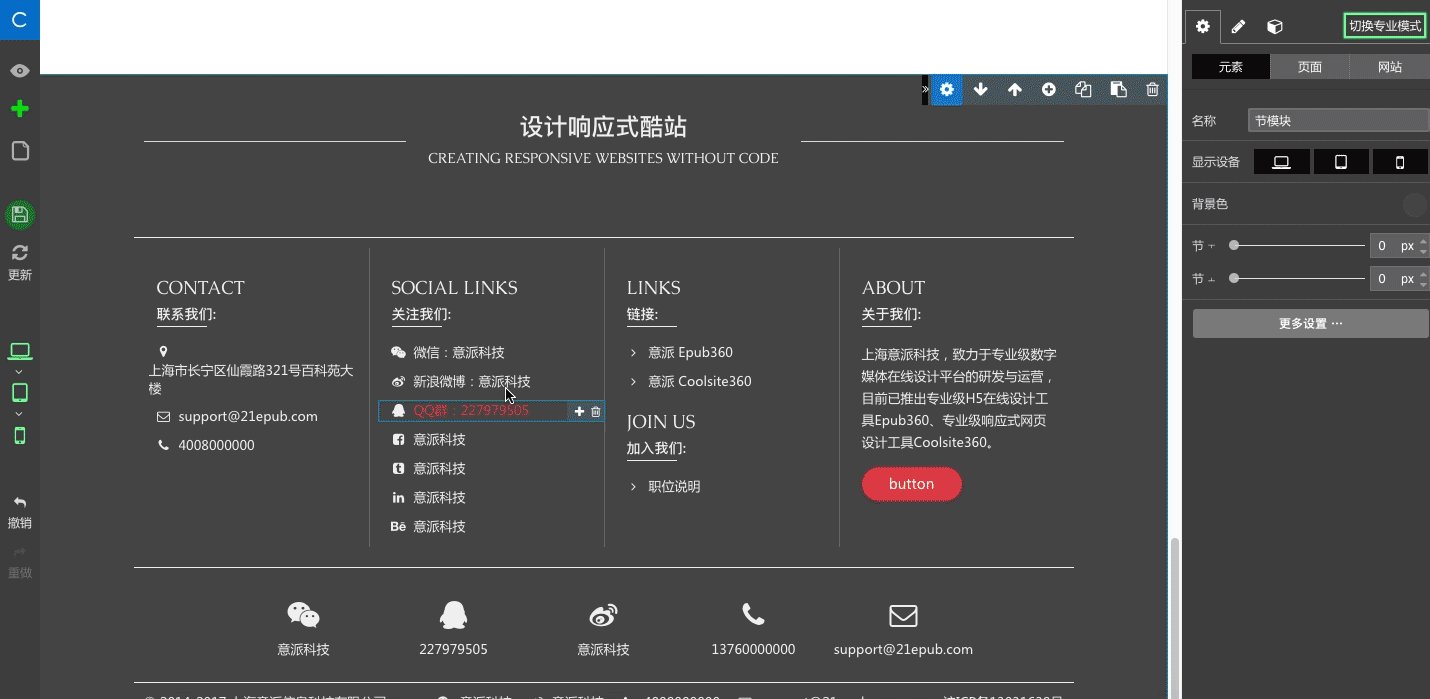
重复第一步操作,继续选择左侧“+”项,选择适合的“底部信息”插到页面中。

这样,用模块建站工具做好的简易网页就做好了,是不是非常简单容易操作呢?那就赶快试试吧!下一节介绍如何发布使用!
备注:
意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件