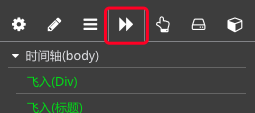
在配置面板找到时间轴面板。通过时间轴面板,
你可以很直观的对整个页面所有动画管理,也可以清晰的看见动画执行的顺序。

点击进入可以看见整个网页的动画都会被添加到这里。

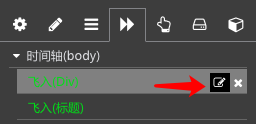
可对动画进行编辑。


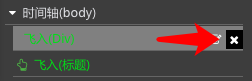
可对动画进行删除。


动画时序
1.动画以节分组:
body下的元素动画和节平级。
每个节里所有元素的动画可调整次序(按住鼠标拖动某一个动画)。

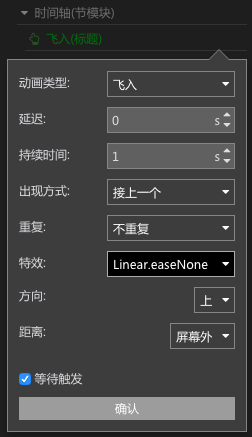
2.动画出现方式:接上一个、同时、等待触发。
接上一个:动画会从上到下依次执行。
同时:动画一起执行。
等待触发:动画不执行。(有手型图标的为等待触发动画)。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件