将多个页面中需要重复的版块做成元件,这个元件可以在多个页面中反复被使用。常见的元件如导航条,每个页面中都被引用。使用元件,能有效提高制作效率和节约资源。
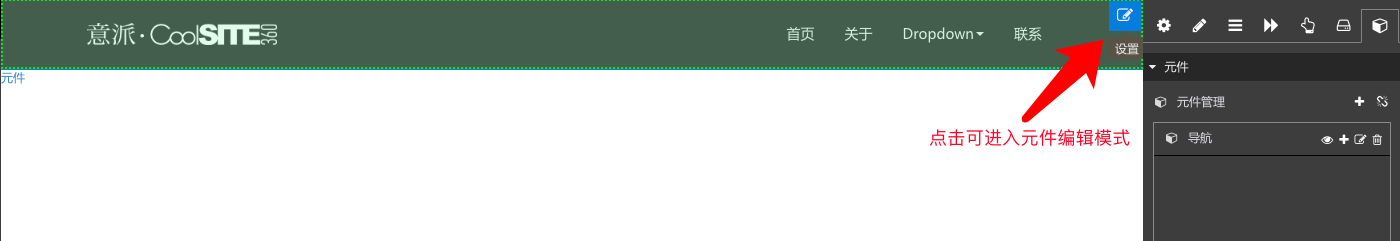
元件面板位于配置面板最右:


可以转为元件的元素:
除了body及一些特殊的节点,大部分元素节点都可以被转为元件。推荐将一些结构清晰、层次分明、在各页面中重复且有实际应用的元素节点。如:首部、导航栏、底部等版块。
新建元件
选择当前的元素节点作为元件,如将导航栏添加为元件。

点击➕并将元素名称命名为元件。

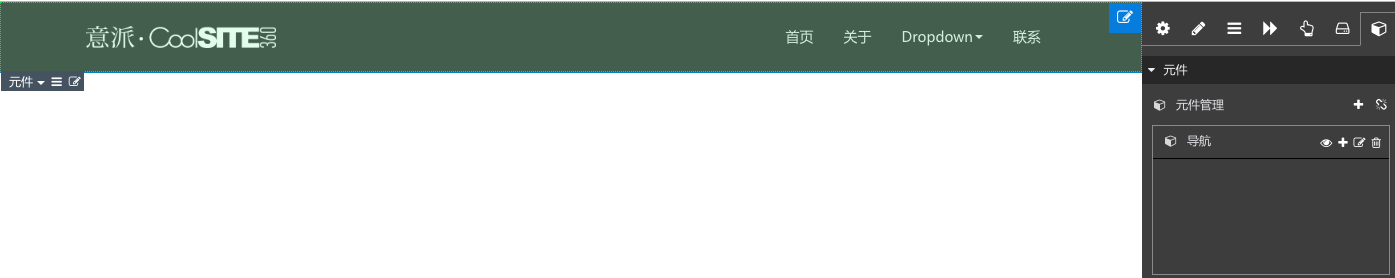
点击确认后导航栏变成暗绿色区域,右上角出现编辑按钮。这就表示此节点已经成功转为元件。

元件编辑模式
点击右上角的编辑按钮会进入编辑模式,在此模式下、只能编辑元件内部结构、不能编辑其他节点元素。

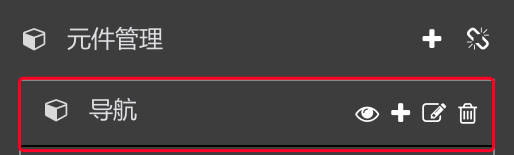
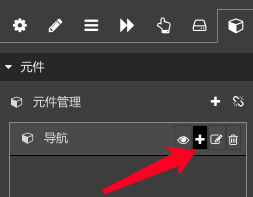
可对新增的元件进行管理和编辑。

预览:可以单独预览。
复制:可以复制。
编辑:可对改元件进行单独编辑。
删除:对元件进行删除。
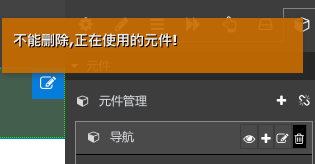
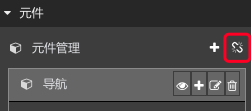
需要注意的是,当元件正在被使用时,如果要删除元件,需要先取消元件关联。


确认后可以删除该元件。

引用元件
在其他页面切换到元件面板就可以看见元件。点击插入使用即可。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件