容器,本质上是一个DIV,通过响应式定位的作用,使得内容区在屏幕中显示时,无论屏幕尺寸、浏览器窗口有多大,总可以很好的相对窗口居中展现。容器和块元素(div)一样可以放元素。容器默认尺寸为940px,可以在属性面板调节为1170px;同时也可通过样式面板自定义容器宽高度。
容器尺寸
可通过元素属性面板调节默认尺寸

三个默认尺寸对比如下所示:

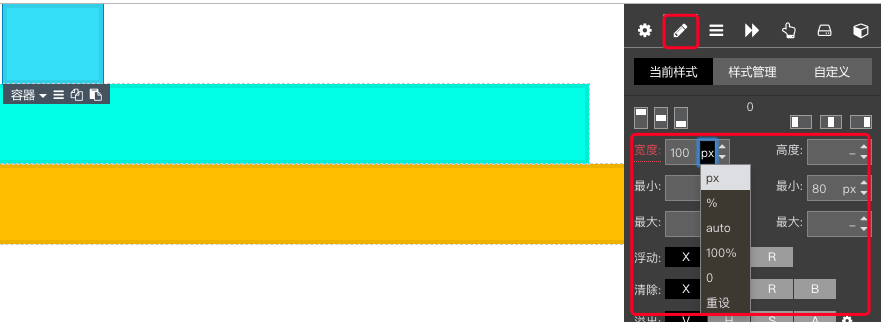
也可以通过样式面板修改宽高。

推荐用法
1.节的下一层级使用容器控制内容显示区。

2.适配平板端和手机端时,宽度调节为100%。
意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件