分栏是比较好用的一个布局组件,其最大的作用是排版页面,可以将相同结构不同内容的区域分割显示。下面来看下分栏的一些功能。
预置分栏
基于响应式桌面布局原理,在cool site360中栏使用了预定义的网格类, row 可用于快速创建网格布局。

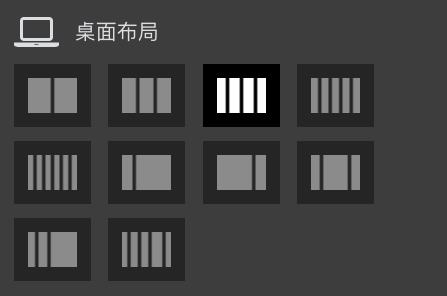
桌面端定义栏十款排版样式。

iPad端和手机端根据PC端适配样式,注意:调节PC端分栏会同时影响手机端和iPad端,而调节手机端不影响PC端。具体的适配规则请看教程:响应式布局调整。


以四栏布局为例:
PC端设置为四栏布局,效果如下:

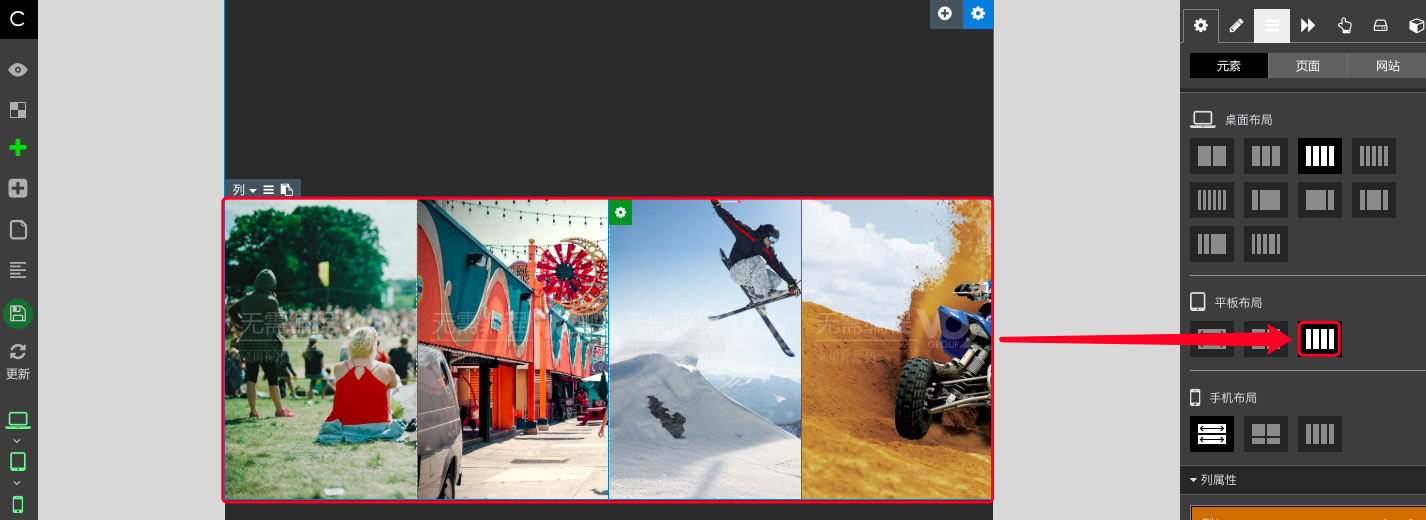
平板端设置为四栏布局,效果如下:

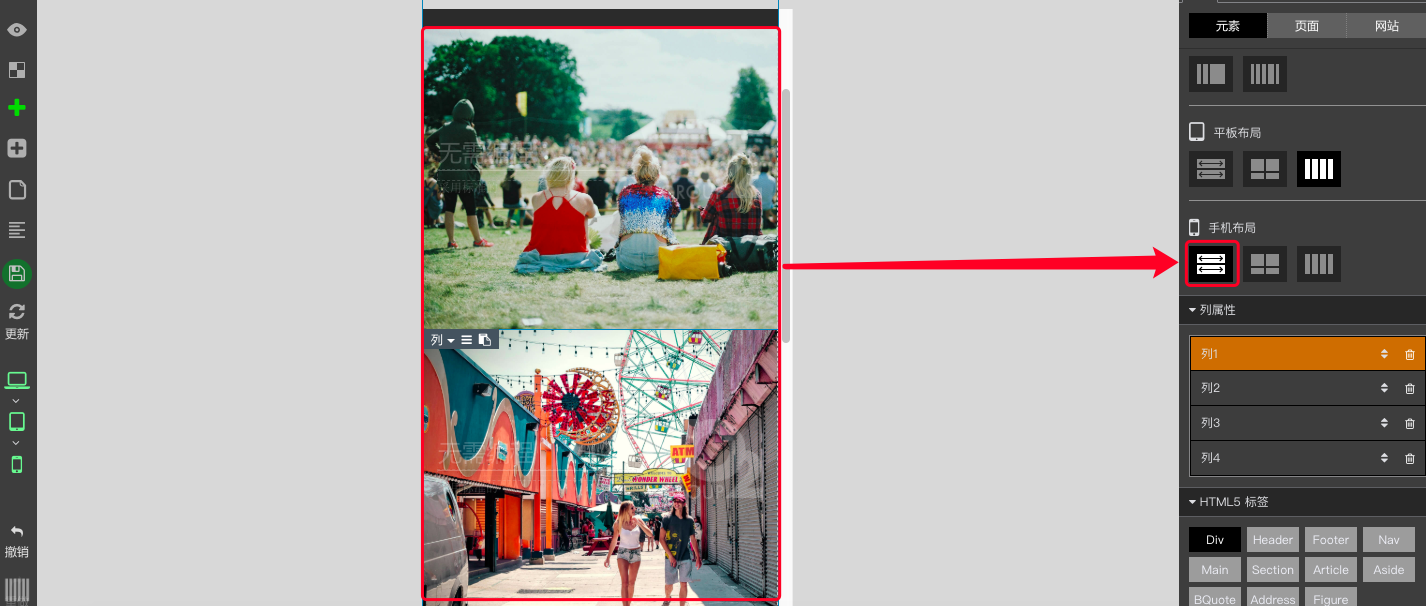
手机端设置为竖排布局,效果如下:

自定义分栏
除了使用预定的分栏样式,cool site360还支持自定义分栏,只需要通过CSS样式设置面板为分栏中的每一列自定义百分比就可以了,如以下是一个布局为四栏2:3:3:2的列设置。

列属性设置
设置分栏后,同时也会生成相应数量的列,在元素设定面板可以对列进行移动、删除操作。

按住列可拖动次序。如列2与列3互换位置。效果如下:
移动前:

移动后:

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件