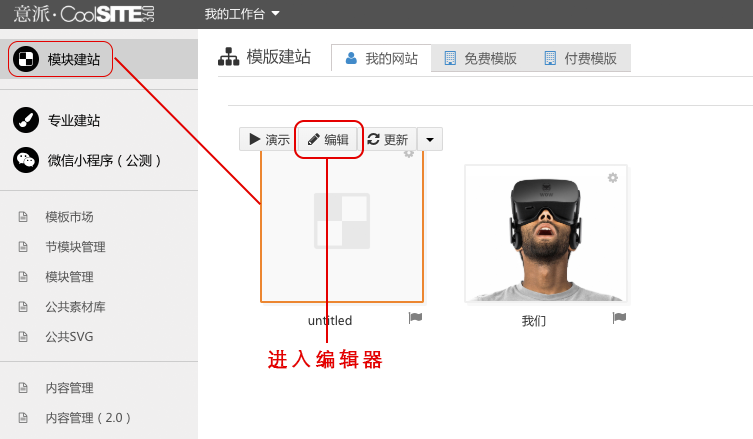
在作品创建成功后,从工作台显示区选中作品,点击上方「编辑」选项进入编辑器。

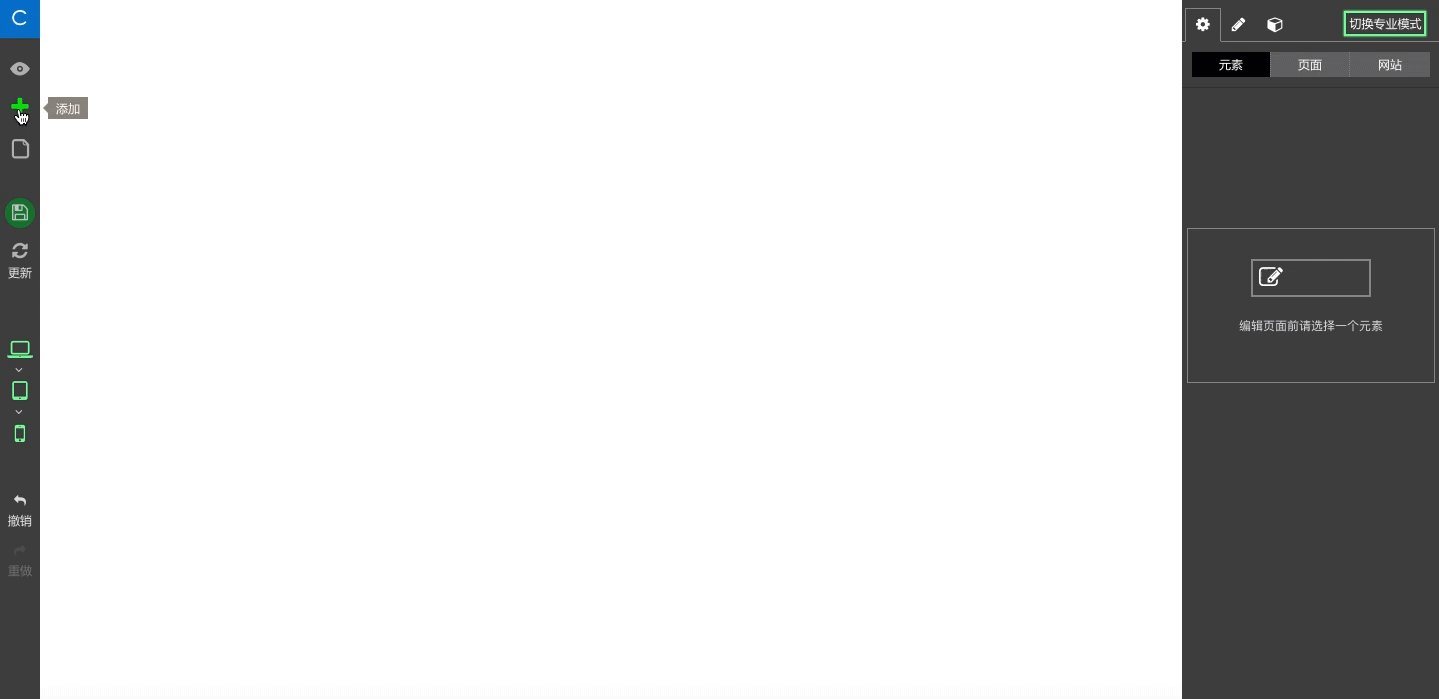
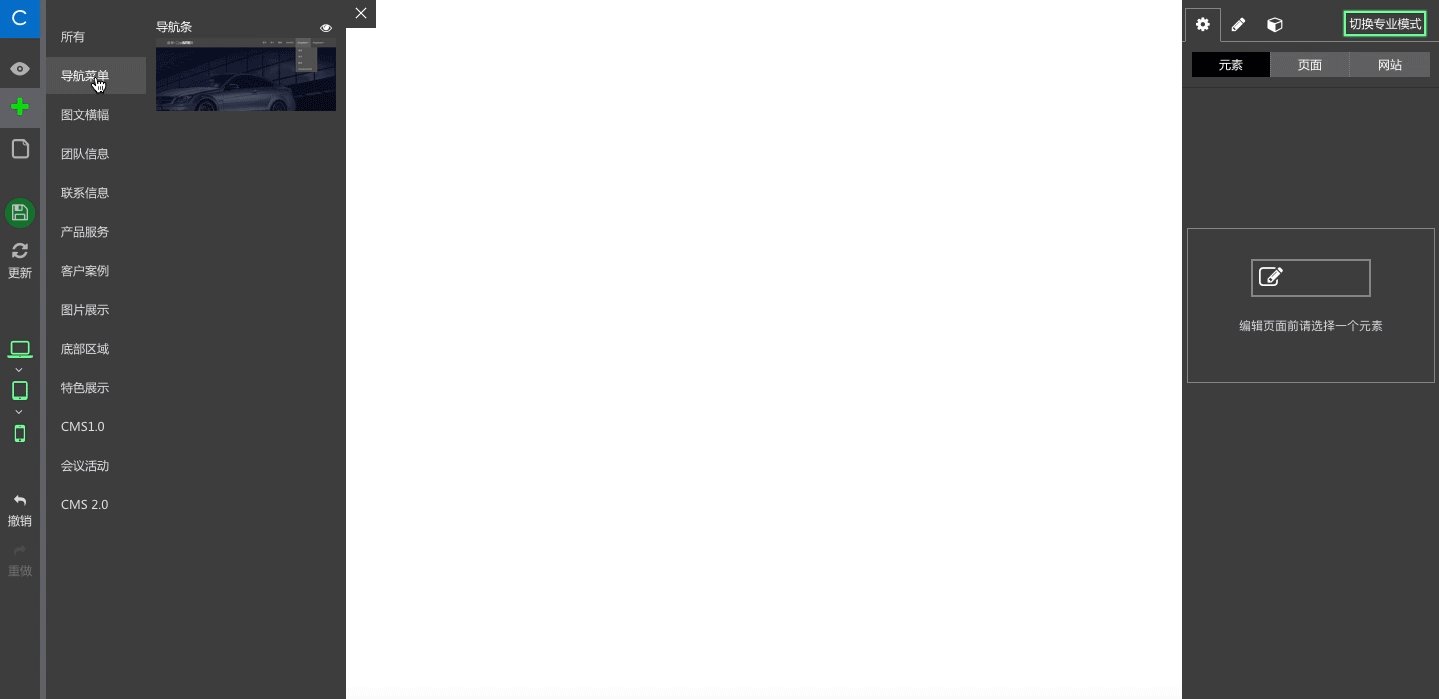
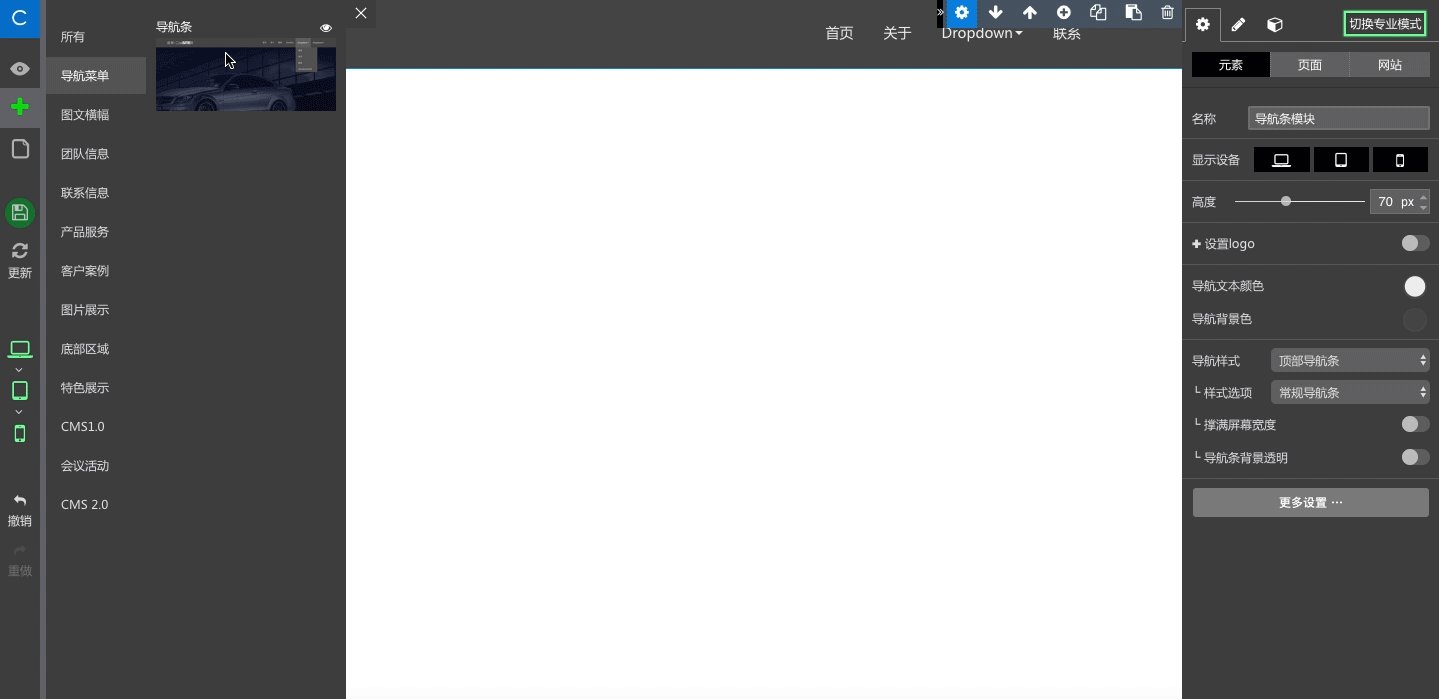
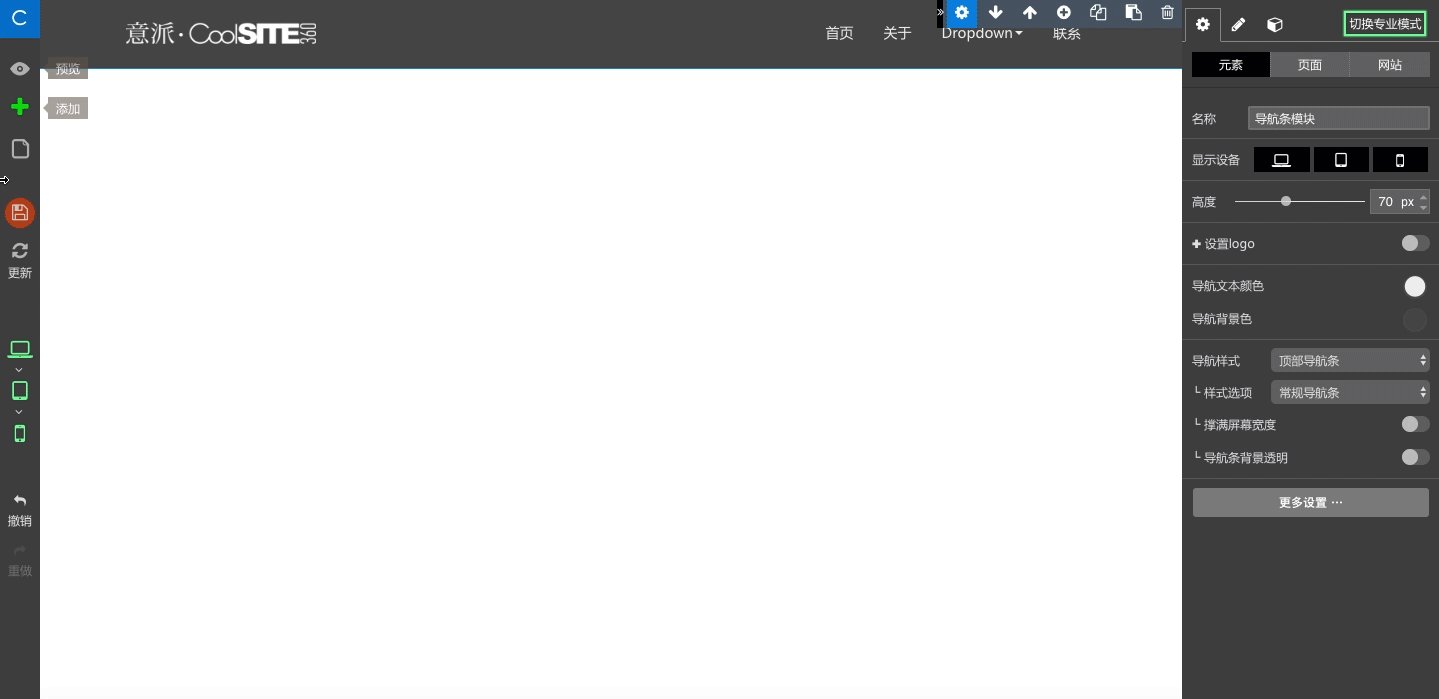
进入编辑器后,制作一个常见的“上下型”网站,在左侧的菜单栏选中“+”项,选择「导航菜单」下的「导航条」常见网站插进页面。

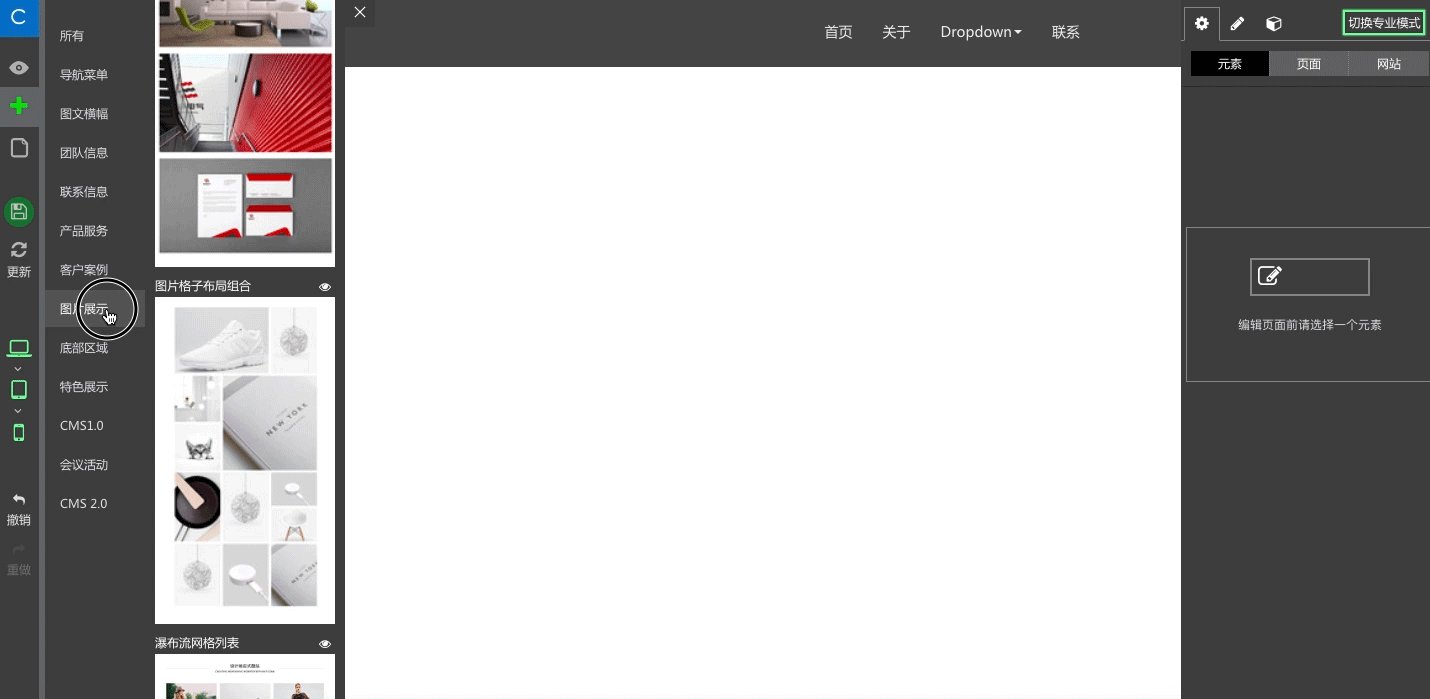
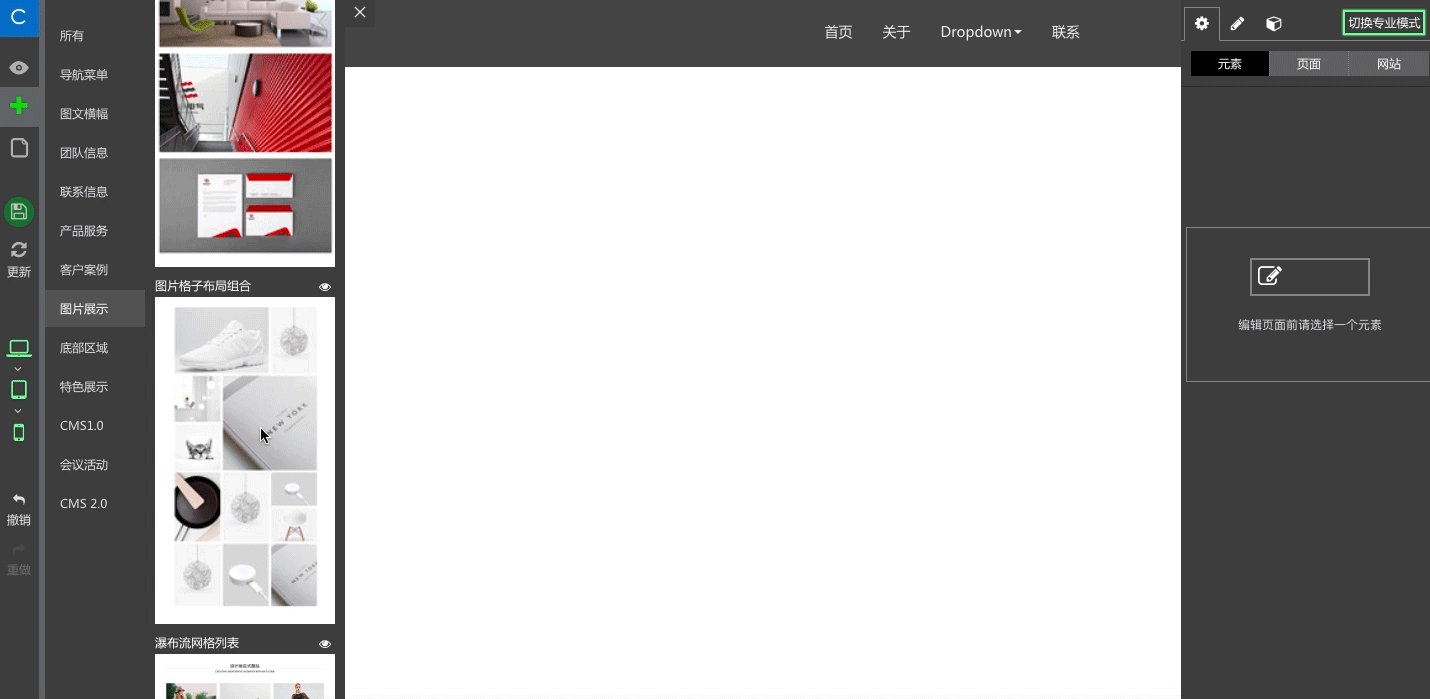
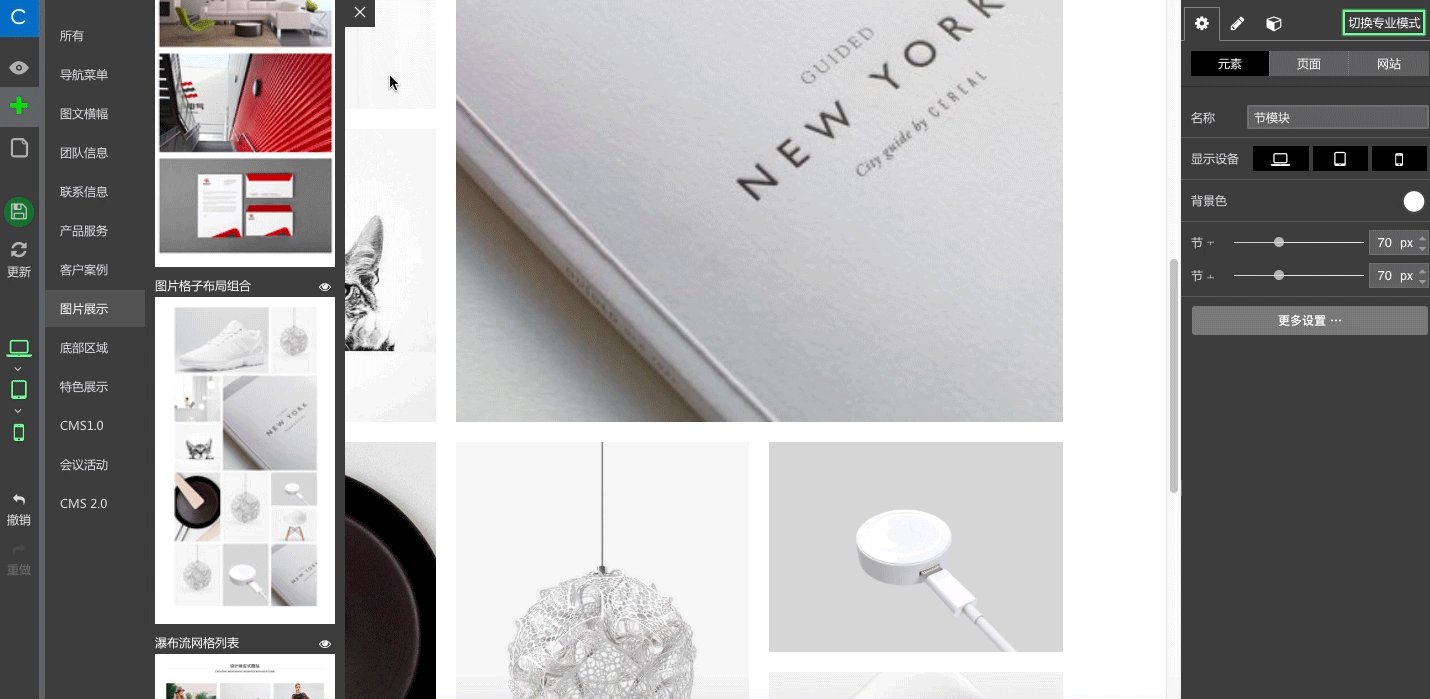
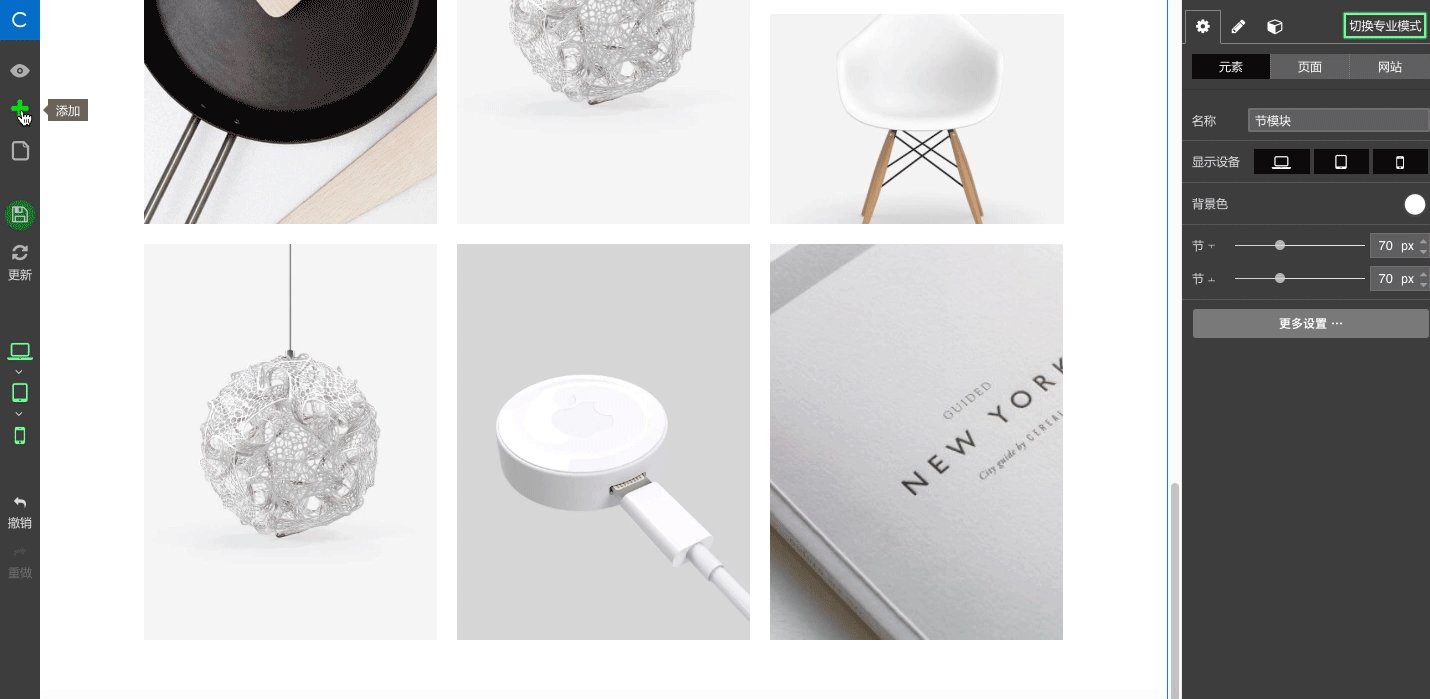
重复第一步操作,继续选择左侧“+”项,选择适合的模块插到页面中,这里我们插入「图片展示」下的「图片格子组合」做示范。

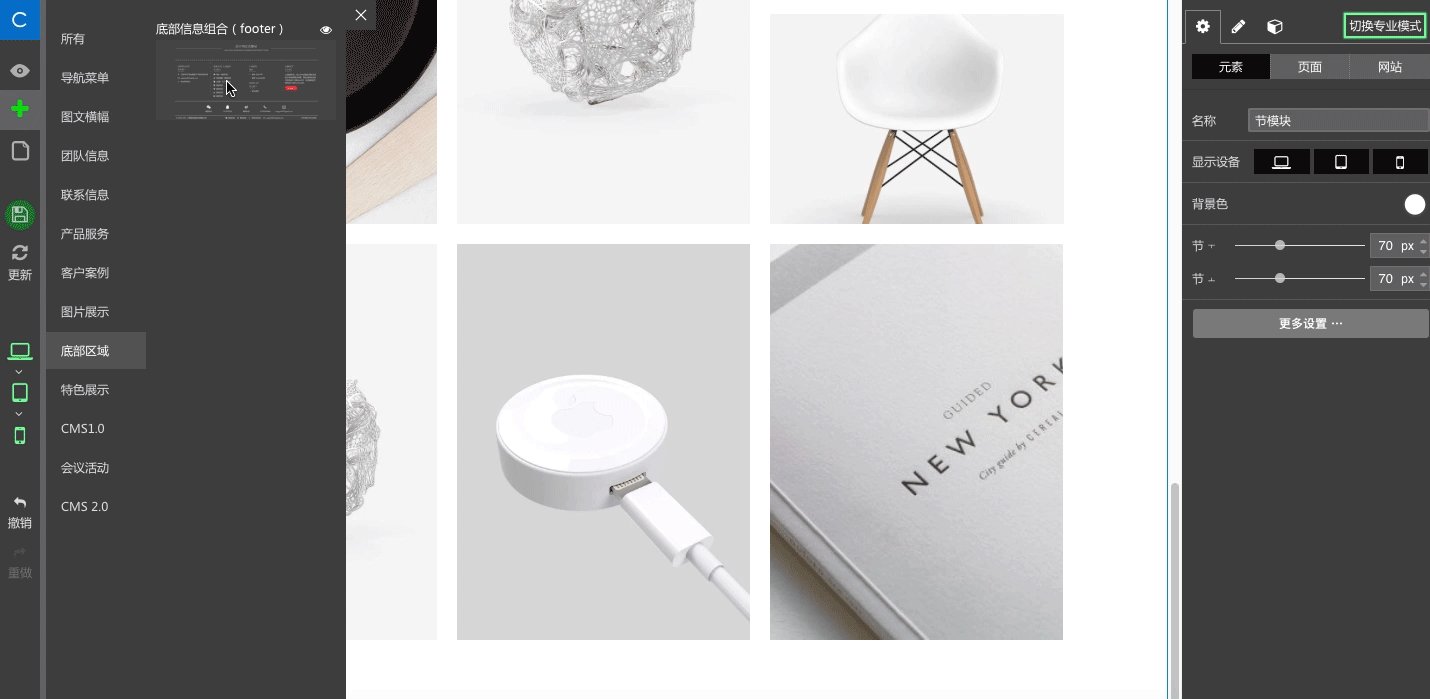
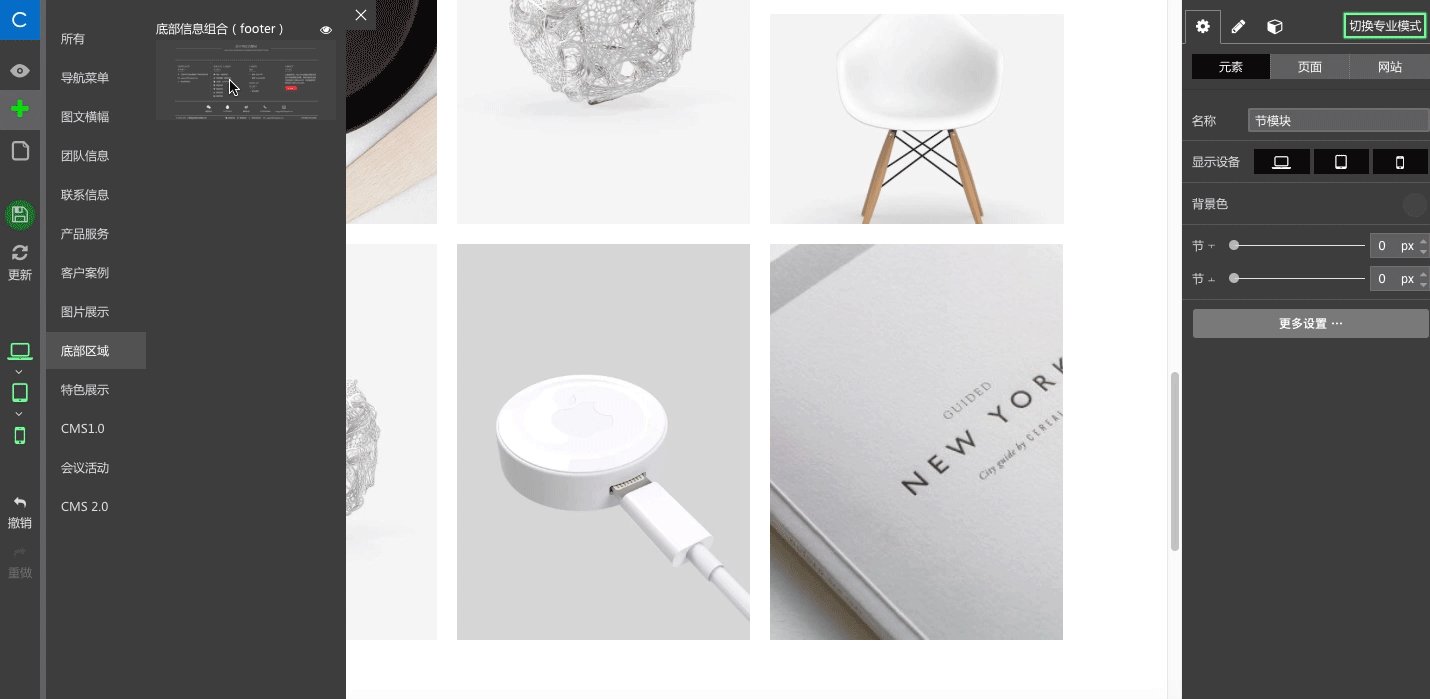
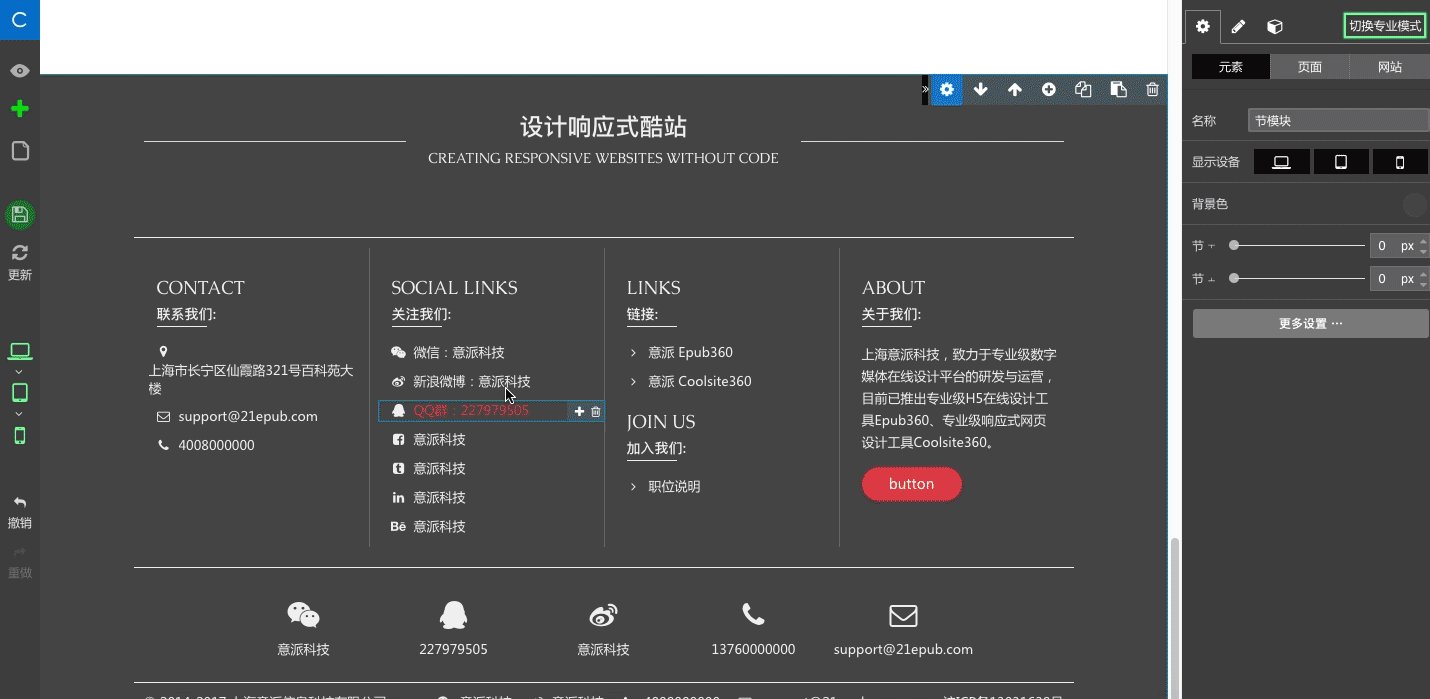
重复第一步操作,继续选择左侧“+”项,选择适合的“底部信息”插到页面中。

这样,用模块建站工具做好的简易网页就做好了,是不是非常简单容易操作呢?那就赶快试试吧!下一节介绍如何发布使用!
备注:
- 模块建站非常方面快捷,小白快速上手。
- 左侧「+」项这里面集成了所有的公共模块共大家使用,本小节只让大家快速熟悉编辑流程。关于每个模块如何修改内容和使用,将在下一章「模块建站编辑器」的章节给大家介绍!
- 右侧的配置面板是模块建站的精髓和难重点,将在后面的章节给大家介绍!
