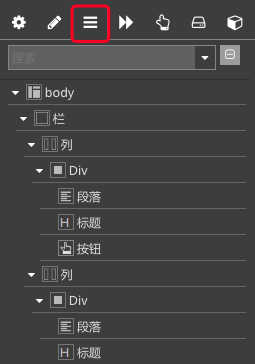
设置面板位于配置面板的第三个,单击进入该面板,该面板主要查看和操作当前网页的DOM结构。

1.隐藏与删除元素
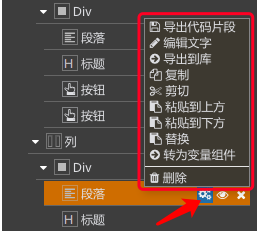
点击小眼睛可以隐藏当前元素、点击×可删除该属性。

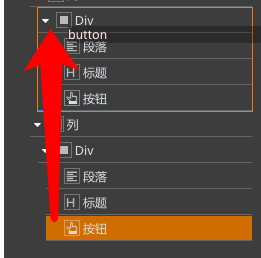
2.移动DOM结构
coolsite360支持操作DOM结构,可以将行级元素移动到块级元素,块级元素移动嵌套到块级元素,有些元素要和父类一起操作。(橙色框代表接受的父类)。

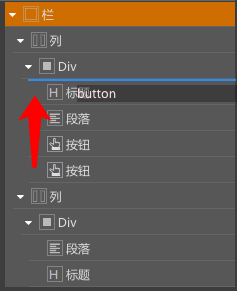
3.结构排序
拖动同级DOM结构可进行结构排序。(蓝色线条代表要移动的位置)。

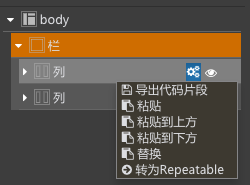
4.操作元素
可对DOM结构进行复制粘贴、导出代码、导出到库等操作。

注意:有些级联元素只能操作父类。比如不能单独删除列。