幻灯片组件在网页设计制作中是很常见也是很重要的一个功能,常用于首页头图展示,重要活动海报展示,为网页设计增添了更多的选择。下面为大家介绍在coolsite是怎么使用幻灯片组件来实现一个首页轮播图的。
1.插入幻灯片组件
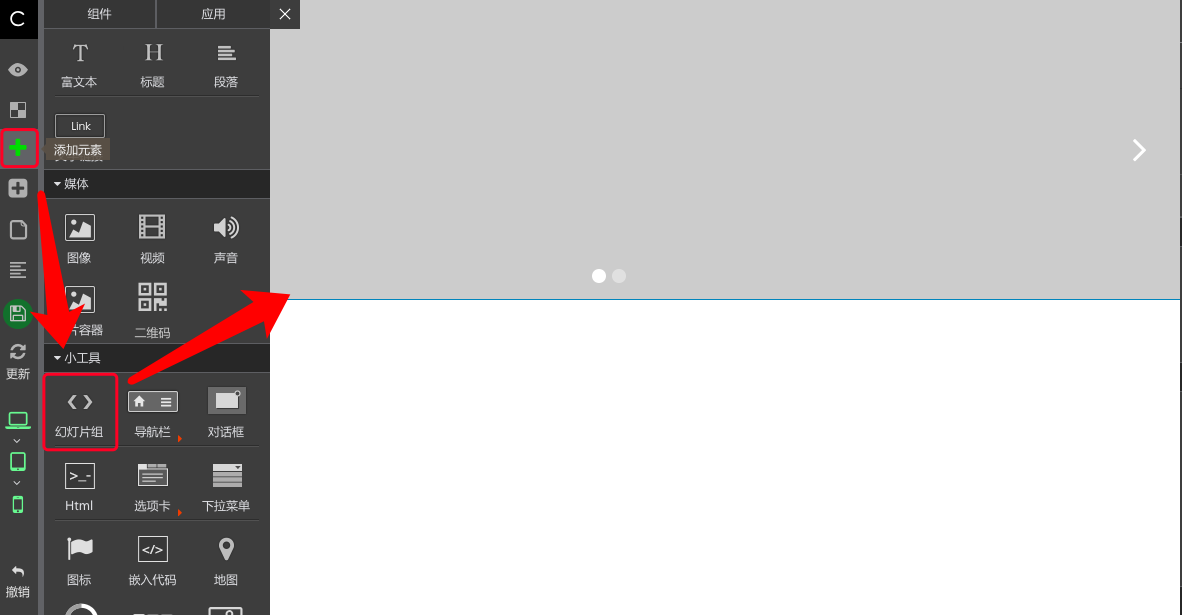
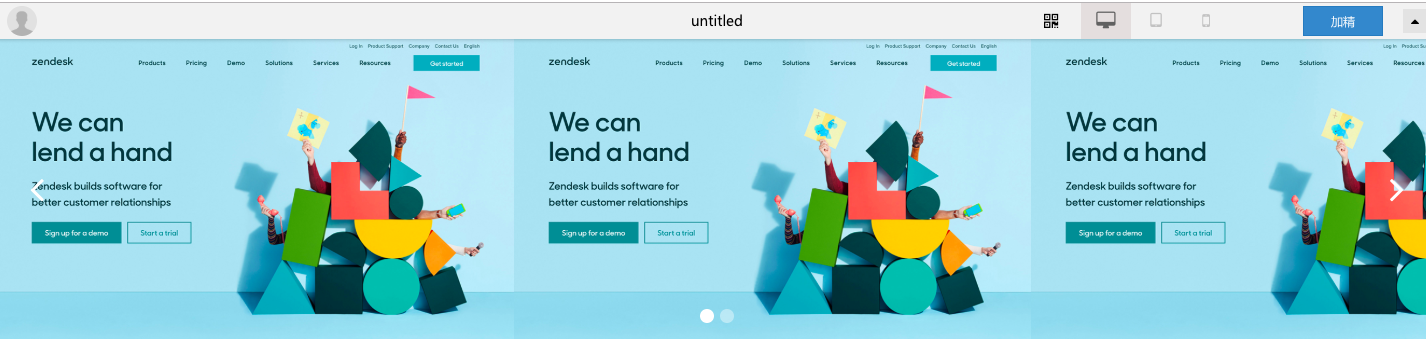
在左侧导航菜单栏添加元素找到小工具栏下的幻灯片组件插入网页中,如下图所展示:

2.设置图片
选单幻灯片列表选中单张幻灯片,到右侧配置面板--元素设置面板,点击上传按钮上传背景图,背景图尺寸建议为宽:1920px,高:不限(auto)。

3.操作幻灯片
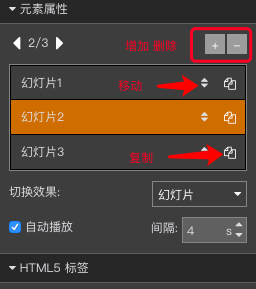
可对幻灯片组件进行增加、删除,复制操作。

4.设置幻灯片切换效果。
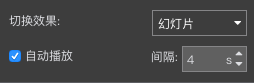
幻灯片切换效果有三种。默认幻灯片效果、可自行设置并预览效果。

5.设置幻灯片播放。
默认自动播放,默认切换时间为4秒,根据需要可自行更改。

6.预览效果


7.新增加的幻灯片,样式设置后会覆盖第一帧幻灯片,如何单独调整不影响其他的?
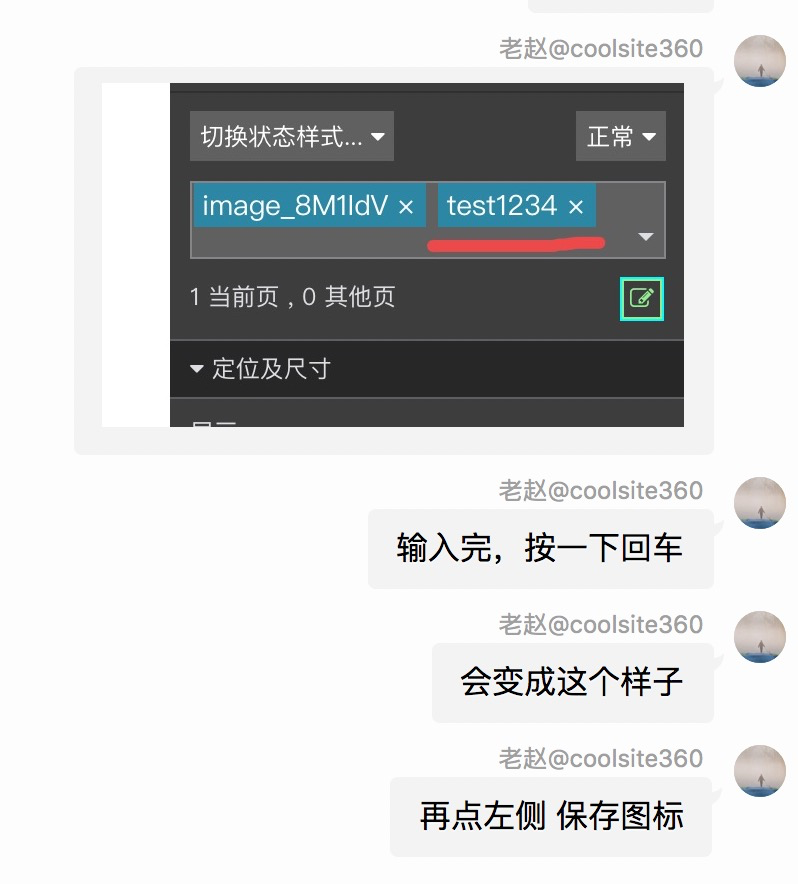
这是由于新增加的幻灯片的class命名,与第一帧相同导致,需要自行设置一个新的class:
点击选中新增加的幻灯片
到样式面板中,给它添加一个class命名。
回车保存即可。