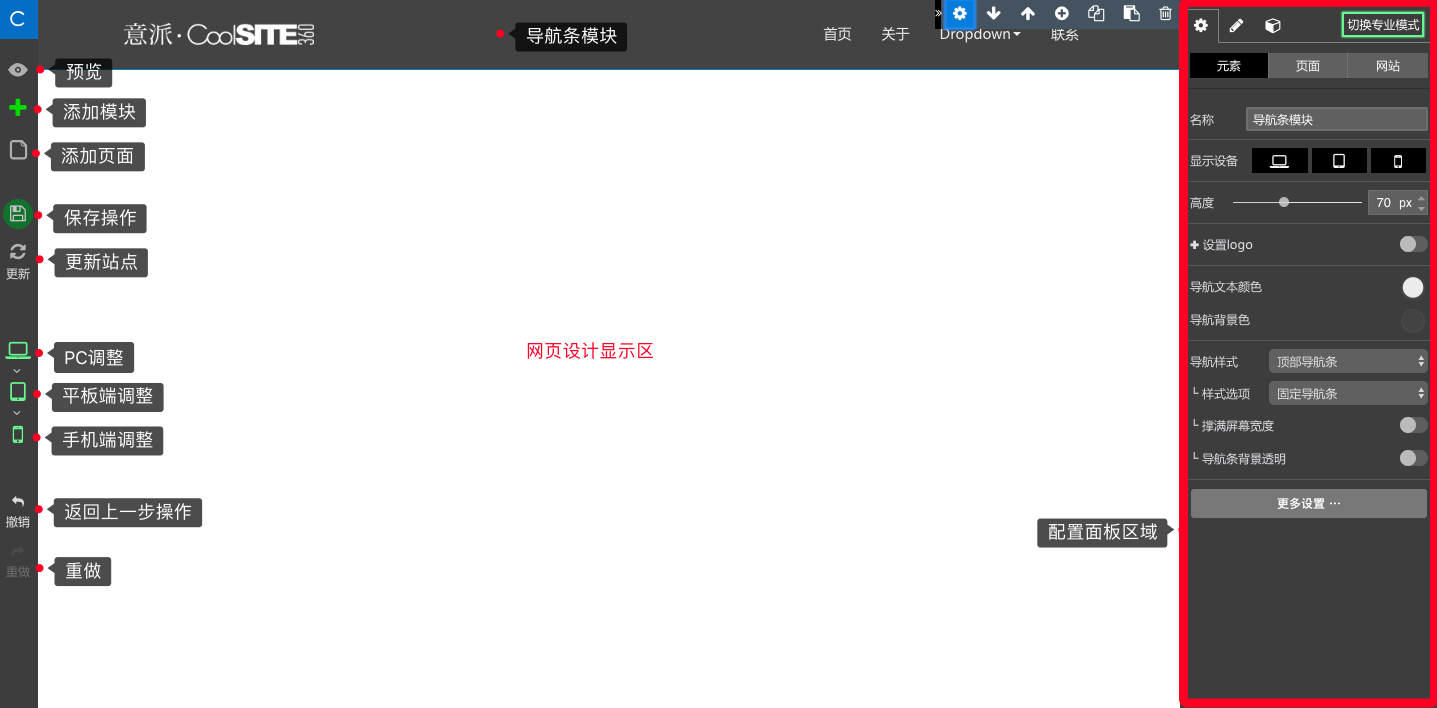
模块建站编辑器主要由三部分组成,左侧导航栏、网页设计显示区、右侧配置面板。
左侧导航栏:
返回:可返回工作台和官网。
预览:实时预览正在设计的效果网页。
添加模块:模块建站最核心的功能,可通过已经预置配置好的模块来组成网页。
保存:做一步保存一步是一个良好的习惯,以免因网络因素导致作品保存失败。
更新站定:一般来说,在制作过程中不要频繁更新站点,更新站点主要是站点已经上线后修改站点。
PC端调整:主要在PC端完成网页页面设计。平板端和手机端在结构上自动继承PC端。
手机端和平板端:用于适配调整显示。
网页设计显示区
类似画布,操作调整显示网页。
配置面板
设置:不同的模块配置不同的功能设置。(以模块为准)。
样式:可设置模块配色(以模块为准)。
元件:可将某一个模版设置成元件。其他页面就能公用这个模块,无需在其他页面再次重做。