网页可以上下滚动,那么如何实现滚动到某一个位置时触发别的动画呢?就要用到了锚点,我们能用它来实现“滑动网页到某一位置,才播放动画”的效果。锚点位置跟随页面的移动而变化,从而在达到不同的位置时,去触发相应的动画行为。这在网页交互维度上又新增了一条空间线。下面来看制作方法:
1.插入一个空节

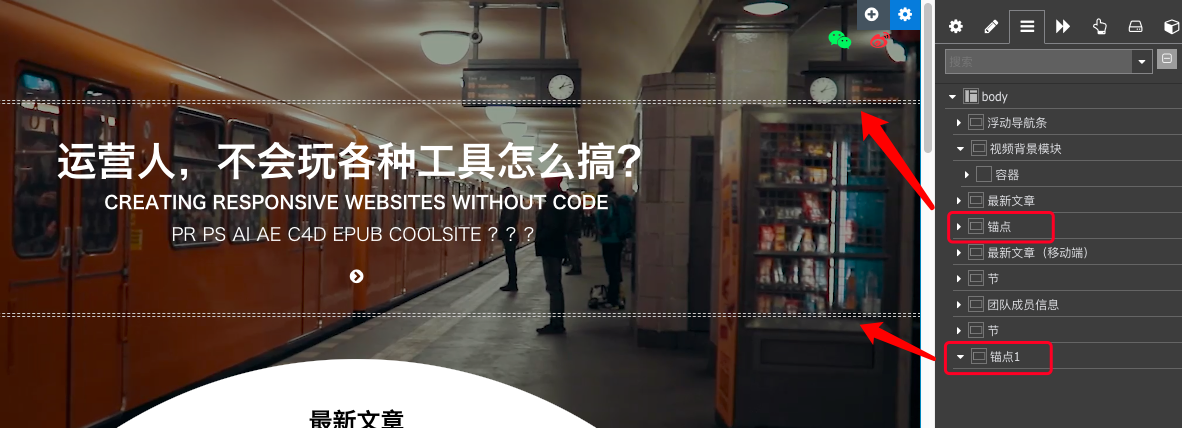
2.命名为锚点

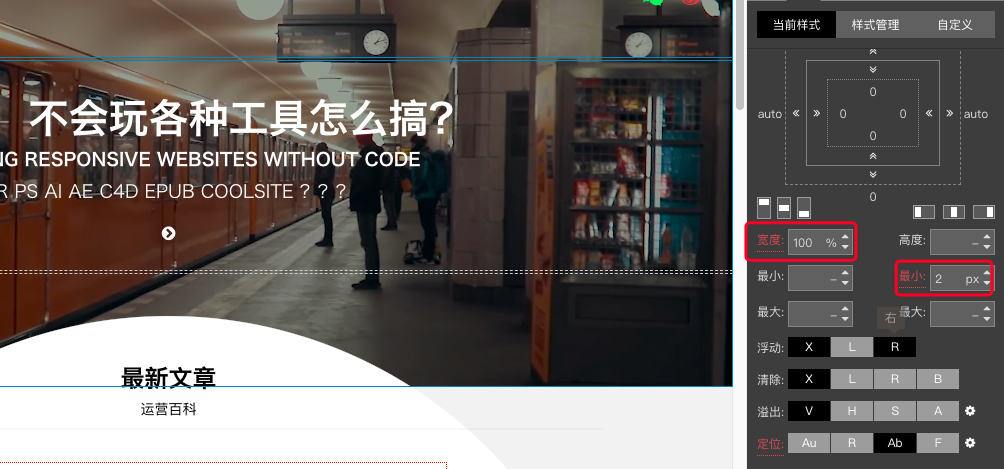
3.最小高度2-10px;宽度建议100%;也可以将节处理为一个圆心(锚点)。

4.给节设置 绝对定位 之后点击右侧设置按钮,调整锚点(节)的位置。得到如图白色虚线框的锚点。

5.这时可以使用节的触发器来控制其他元素的动画。

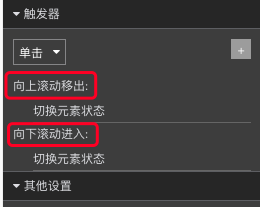
6.例如比较常见的滚入滚出,如下图设置。

7.这里需要注意的是:
网页向上滚动,锚点(绿色线条)经过顶部视窗时(移出),如下图触发箭头动画和白色圆形变方形切换到状态1.
网页向下滚动,锚点(绿色线条)经过顶部视窗时(移入),如下图触发箭头动画和白色圆形变方形恢复到状态0.
其他触发行为可自行尝试。

这是单个锚点的使用方法,多个锚点也可以这样用。
